Shopifyストア上で、エンゲージメントを高める施策が売上につながっているかを計測する方法を紹介します。
以前、Shopify上でオウンドメディアを運営した際に、記事がどこまで読まれたかを計測する方法を紹介しました。
オウンドメディア運営のようなエンゲージメントを高める施策は、短期で売上につながりづらいため、効果があったかどうかを計測するのが難しいと言われます。
GoogleタグマネージャーとMixpanelを使うと、Shopifyストア内で行ったエンゲージメントを高める施策が、長期的に売上につながったのかを計測することができます。
今回は、ブランドコンセプトページを最後まで読んだお客さんが、後日、ちゃんと購入してくれているかを計測する方法を紹介します。
StoreHeroでは独自グロースプラットフォームを活用し、マニュアル運用ではやりきれないきめ細かな運用や、施策の大量実施による事業成長を支援しています。
Shopifyで売上アップに課題がある方はお気軽にご相談ください。=>サービス紹介資料の無料ダウンロードはこちら
Contents
GoogleタグマネージャーとMixpanelのアカウントを開設
まず、GoogleタグマネージャーとMixpanelのアカウントを持ってない方は、サクッと開設してしまいましょう。Mixpanelもとりあえず無料のもので大丈夫です。

ShopifyにGoogleタグマネージャーを設定
続いてShopifyにGoogleタグマネージャーのタグを設定します。
以前、こちらの記事でも説明しましたが、Googleタグマネージャーのタグをheadタグ内とbodyタグ内に設置します。前回の記事同様、今回もテーマのコード内に設置することにします。
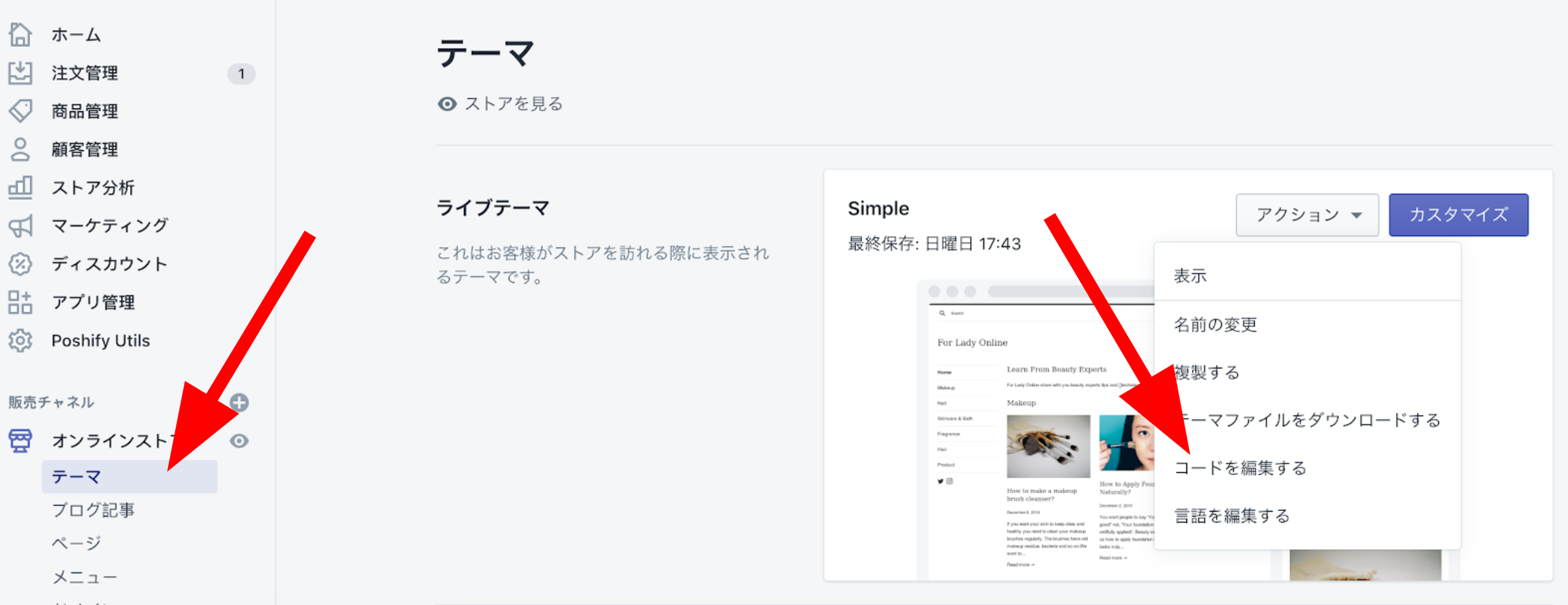
オンラインストア>テーマのアクション>コードを編集するを選択します。

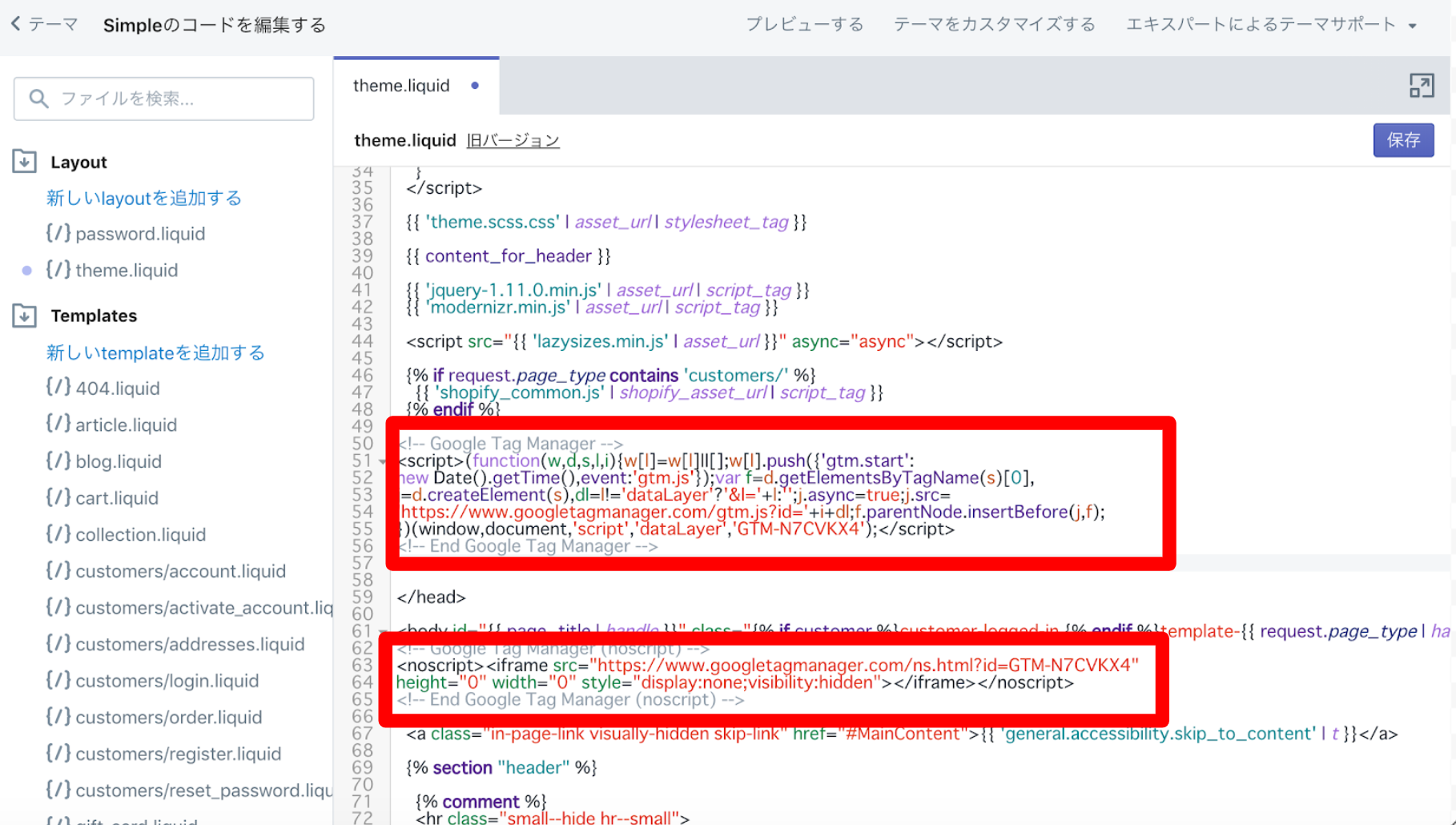
Layoutフォルダ内のtheme.liquidファイルにheadタグとbodyタグがありますので、それぞれのタグ内に、Googleタグマネージャーのタグを設置します。

図ではhead内に設置するタグをheadの閉じタグの直前に入れていますが、head内のなるべく上に設置することが推奨されていますのでご注意ください。
更に、今回は、エンゲージメント行動を行ったお客さんが、購入したかを分析できるようにしたいので、購入完了ページにもタグを設置します。
Shopifyでは、Shopify Plusでなければ、チェックアウト画面にタグを設置することが原則できませんが、購入完了ページにはタグが設置できます。
設定>チェックアウトというメニューを開きます。

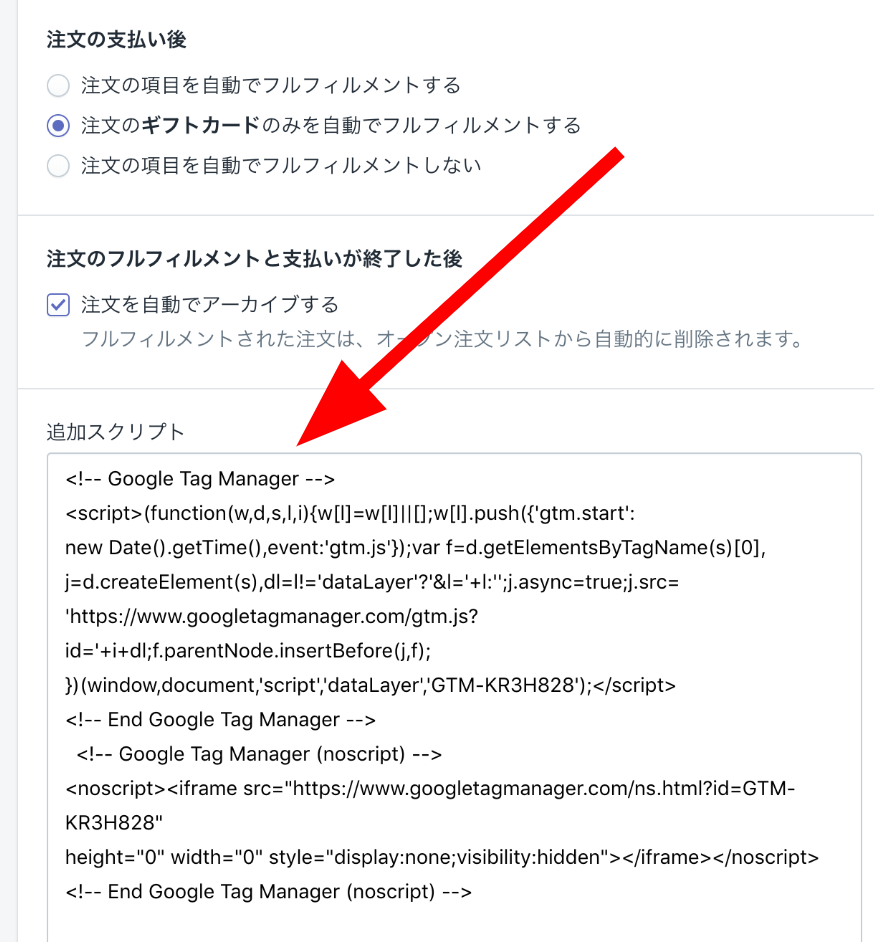
注文処理という項目内に追加スクリプトという枠がありますので、Googleタグマネージャーのhead内用のタグとbody内容のタグをまとめて貼り付けます。

そうすると、購入完了ページのbody内にGoogleタグマネージャーのタグが設置されます。Googleの推奨する設定ではありませんが、Shopifyの制約の中では、この方法で設定します。
MixpanelのタグをShopifyに反映させる
次はMixpanelのタグをShopifyに反映させます。すでにGoogleタグマネージャーが設定されているので簡単です。
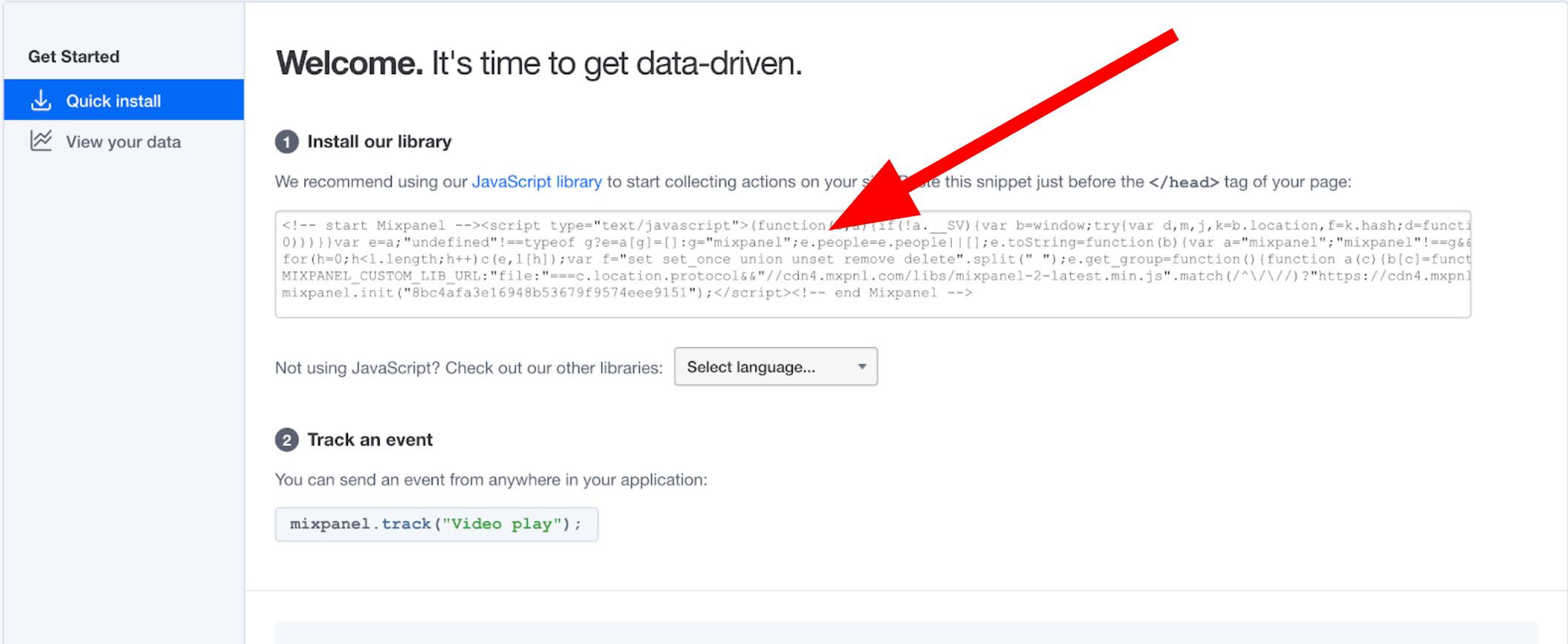
Mixpanelのアカウントを開設するとMixpanelのJavaScriptライブラリが表示されますので、コピーします。

次にGoogleタグマネージャーの「タグ」メニューで新規タグを作成します。
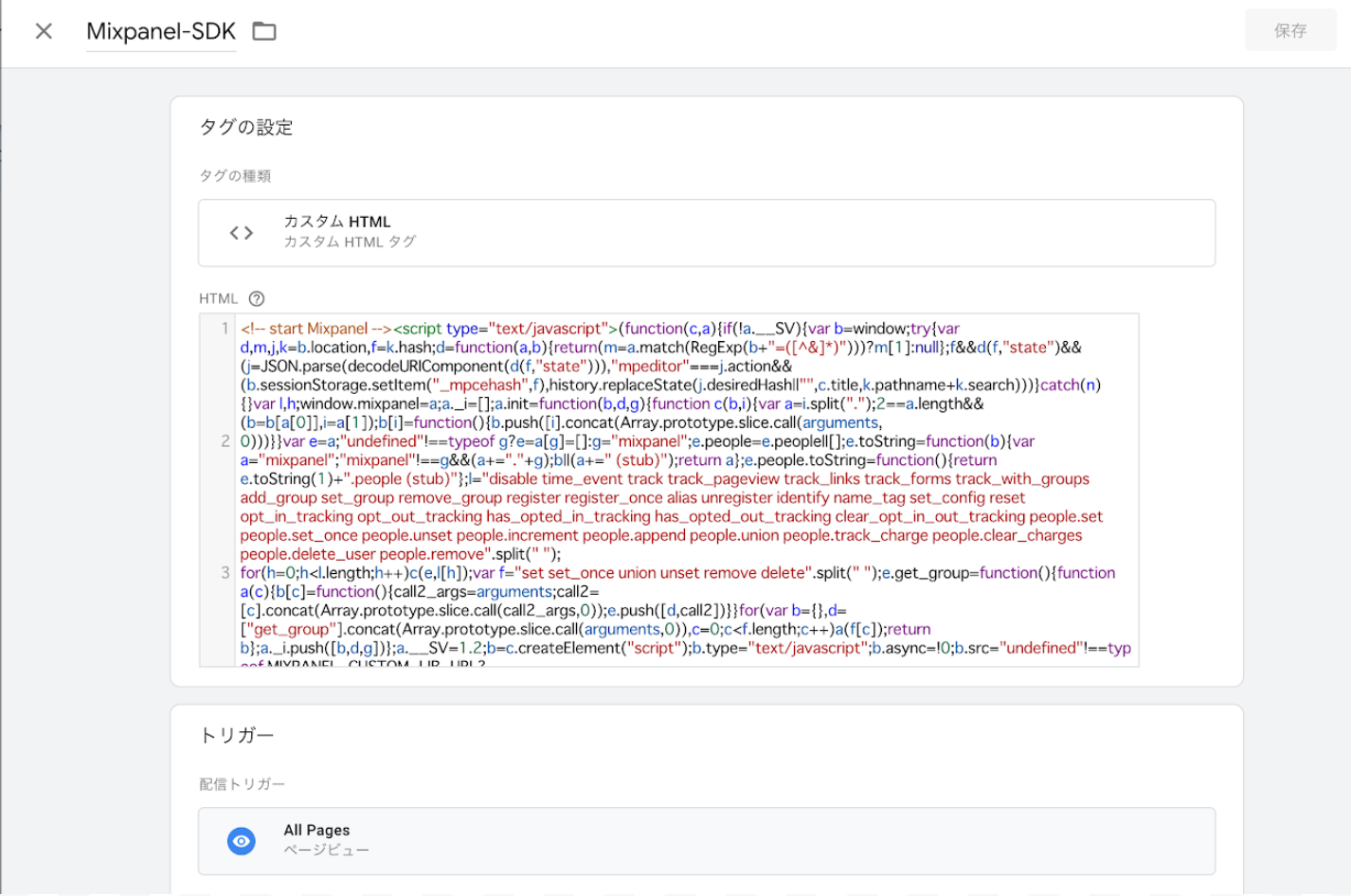
タグの種類はカスタムHTMLを選択し、HTML枠に先ほどコピーしたMixpanelのJavaScriptを貼り付けます。

こちらのタグは、Mixpanelで計測したい全てのページに反映させます。今回はトリガーとしてAll Pagesを選択しました。
エンゲージメント行動のトラッキング設定
続いて、Shopifyストア内でのお客さんのエンゲージメント行動をトラッキングする設定方法の説明をします。
今回は、「ブランドコンセプトページを最後まで読んだ」ことをエンゲージメント行動として計測できるようにします。
ブランドコンセプトページの読了タグの設定
Googleタグマネージャーでのページの読了イベントの設定は、前回の記事に詳しく説明していますので、今回の記事では簡単に説明します。
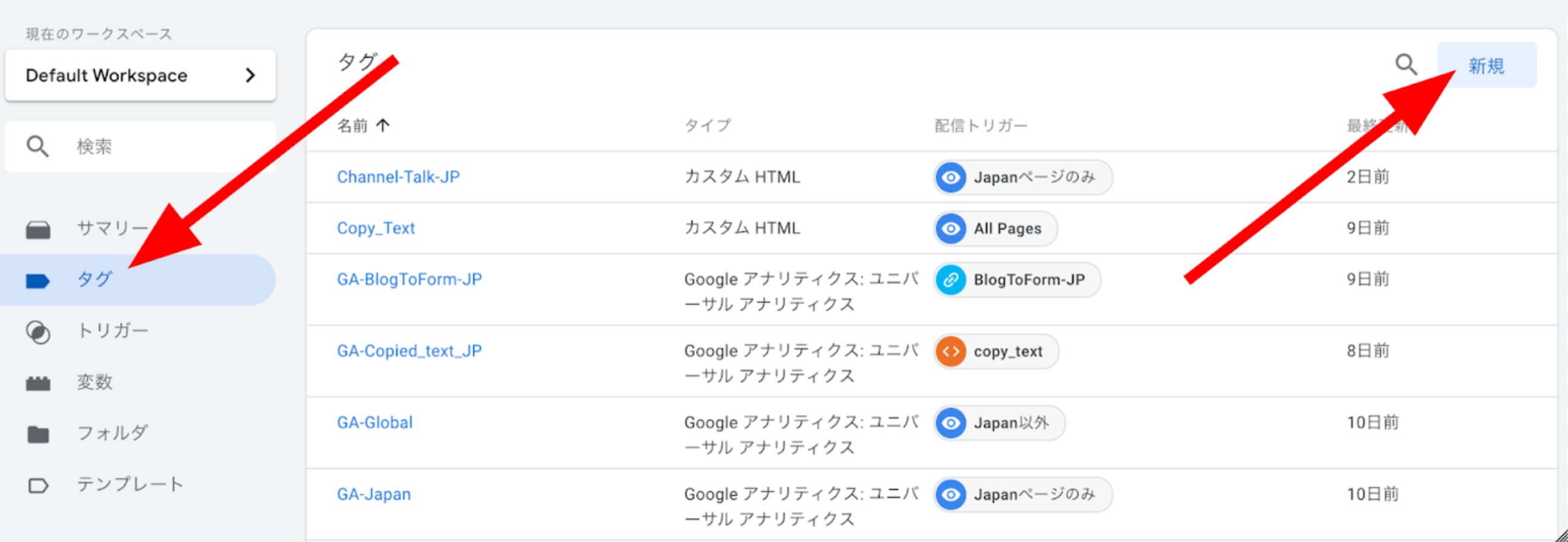
Googleタグマネージャーのワークスペース内で、タグメニュー内で「新規」を選択します。

タグの種類はカスタムHTMLを選択し、HTML内に下記のMixpanelのタグを貼り付けます。”Brand Concept Page”の部分はイベント名ですので、好きな名前をつけてください。
<script type="text/javascript">
mixpanel.track(
"Brand Concept Page",
{ "url": location.href }
);
</script>
“url”: location.hrefの部分は、どのページでこのイベントが発生したかという情報をMixpanelに送る設定をしています。Mixpanelでは他にも色々な情報を扱うことができます。詳しくは公式ドキュメントを確認してみてください。![]()
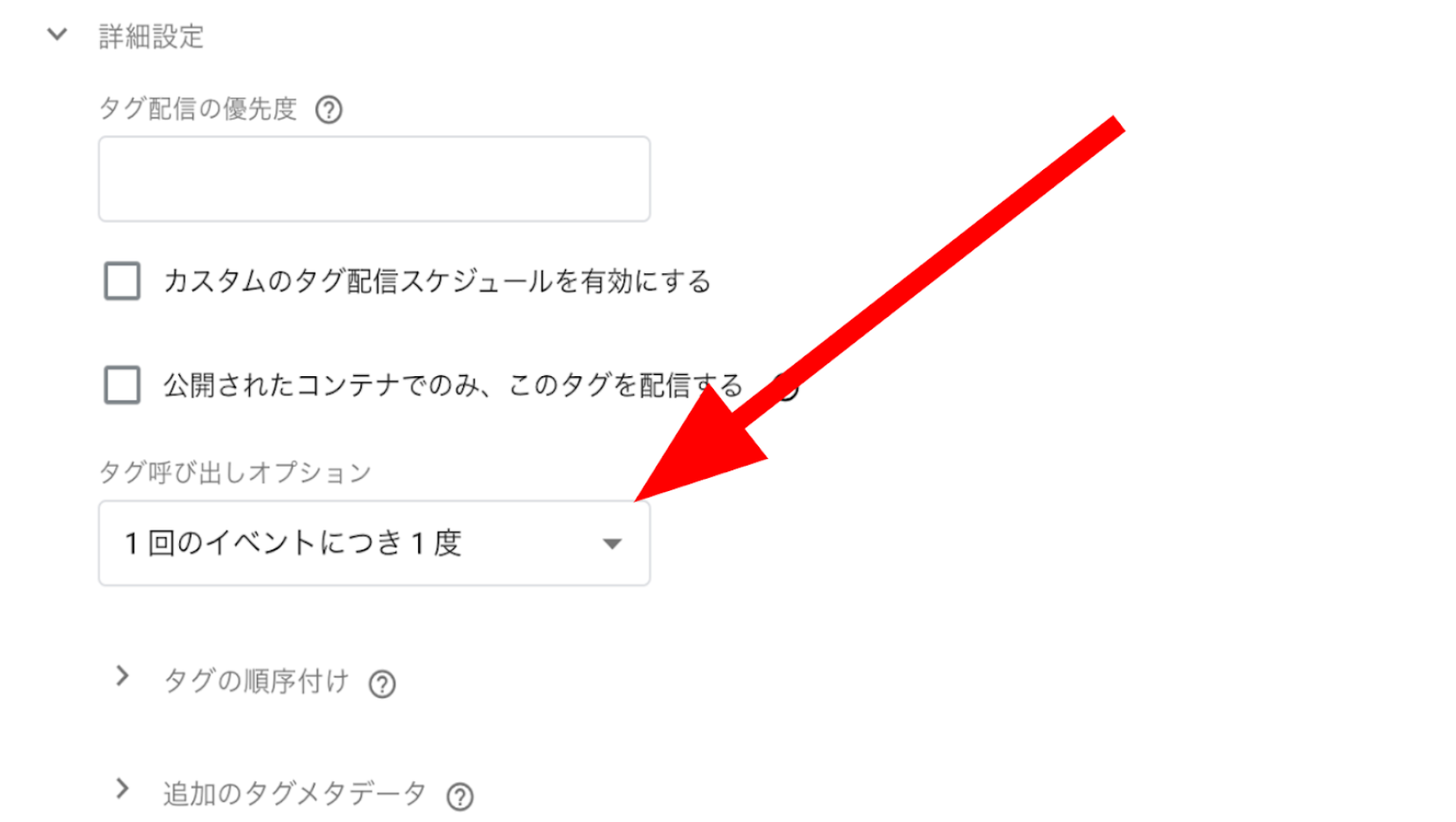
詳細設定のタグの呼び出しオプションは1回のイベントにつき1度を選択します。

ブランドコンセプトページ読了のトリガーを設定する
今回の分析では、「ブランドコンセプトページの読了」の定義を「ブランドコンセプトページを80%スクロールした」こととしてトリガーを設定します。
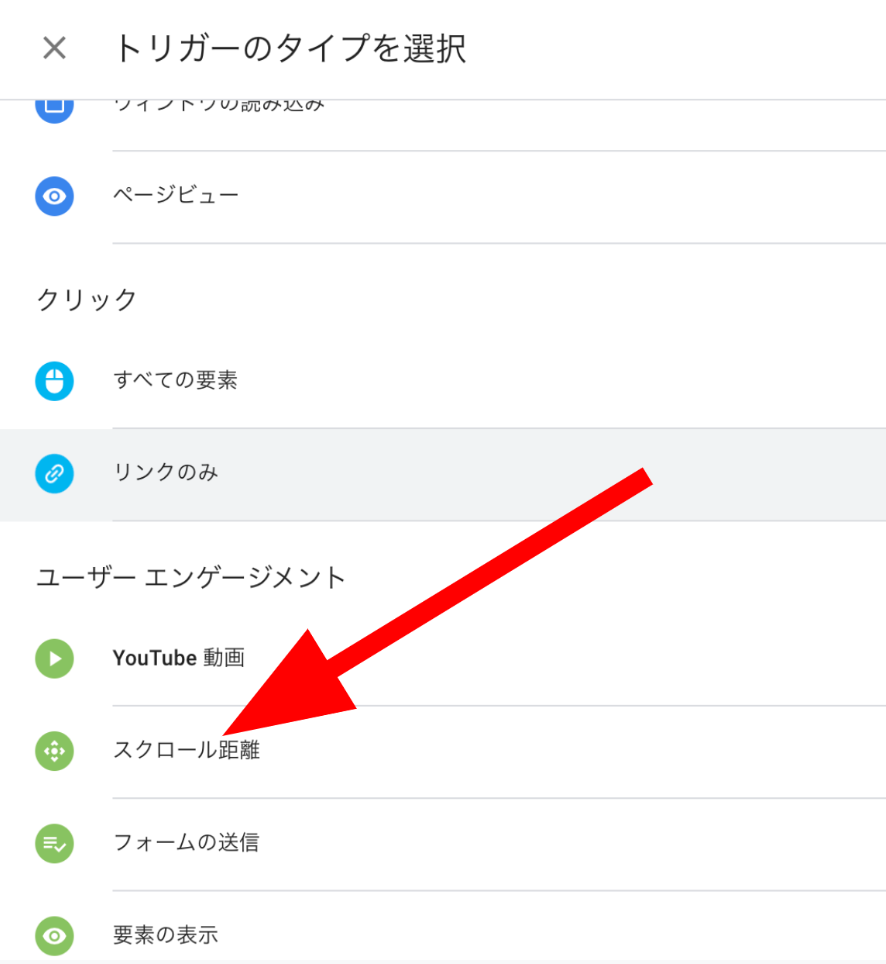
トリガーのタイプの内、スクロール距離を選択します。

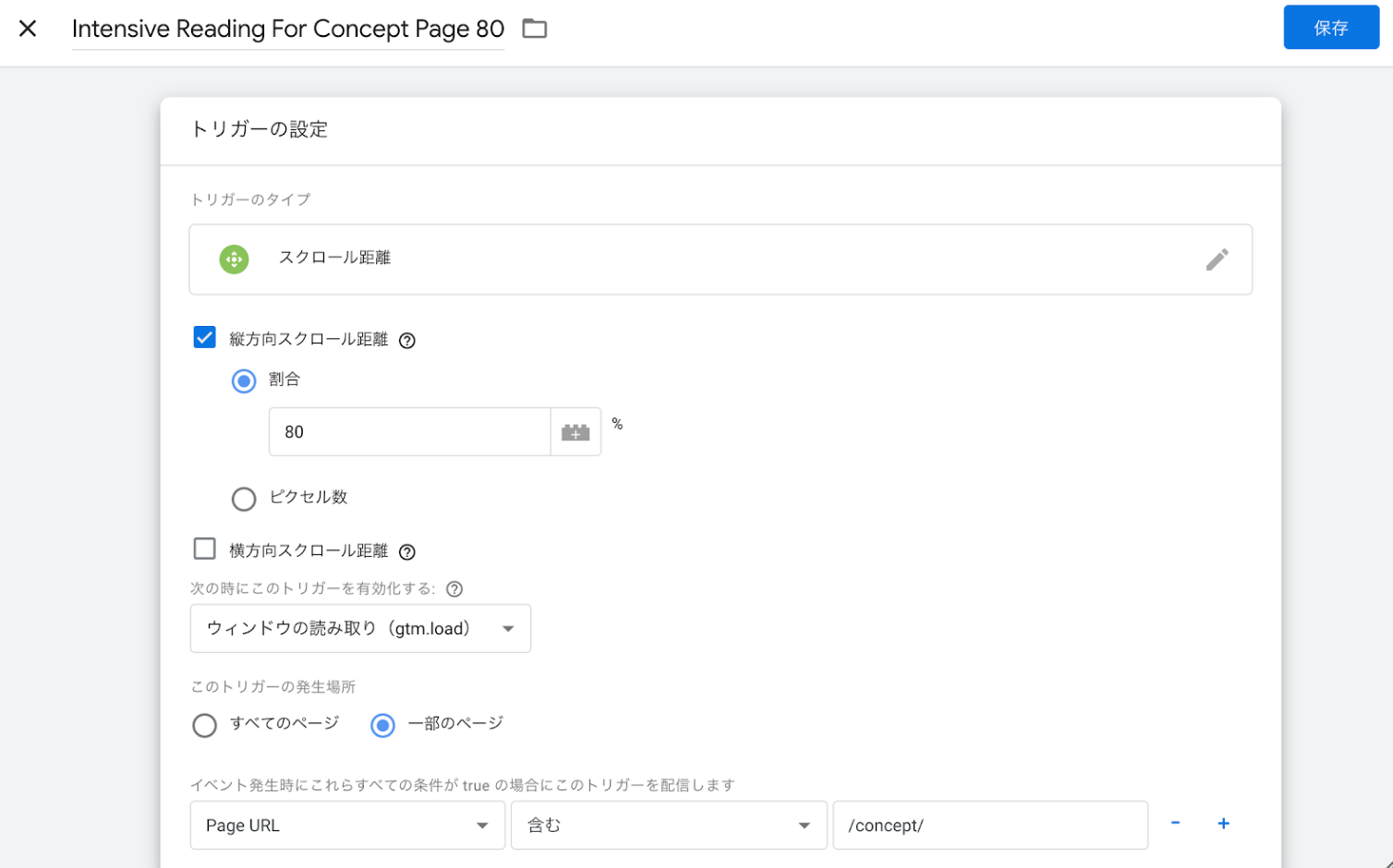
トリガーの設定では、縦方向のスクロール距離の割合にチェックを入れ、80と入力します。これで80%スクロールしたときにトリガーが発火します。
対象ページをコンセプトページに限定したいので、トリガーの発生場所を一部のページにチェックし、Page URLに「/concept/」が含まれる時などで絞ります。

これで、お客さんがShopifyストア内のブランドコンセプトページを閲覧したかどうかをトラッキングできるようになりました。
コンバージョンをした時のタグを設定
更にコンバージョンしたこともトラッキングできるようにします。
先ほどと同様に、Googleタグマネージャーのワークスペース内で、タグメニュー内で「新規」を選択します。
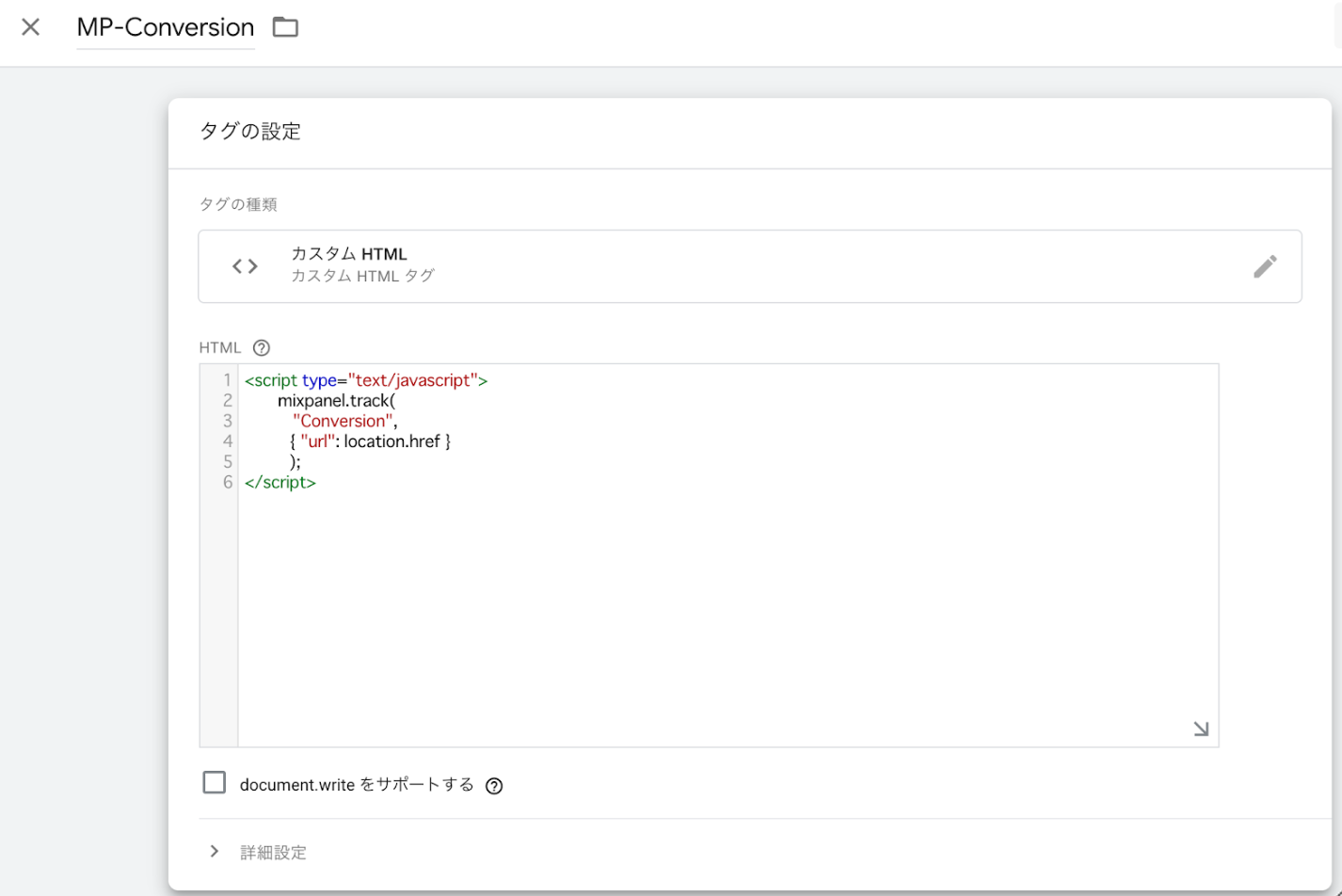
タグの種類はカスタムHTMLを選択し、HTML内に下記のタグを貼り付けます。”Conversion”の部分はイベント名ですので、好きな名前をつけてください。
<script type="text/javascript">
mixpanel.track(
"Conversion",
{ "url": location.href }
);
<script>
タグを貼り付けると下記のような感じになります。

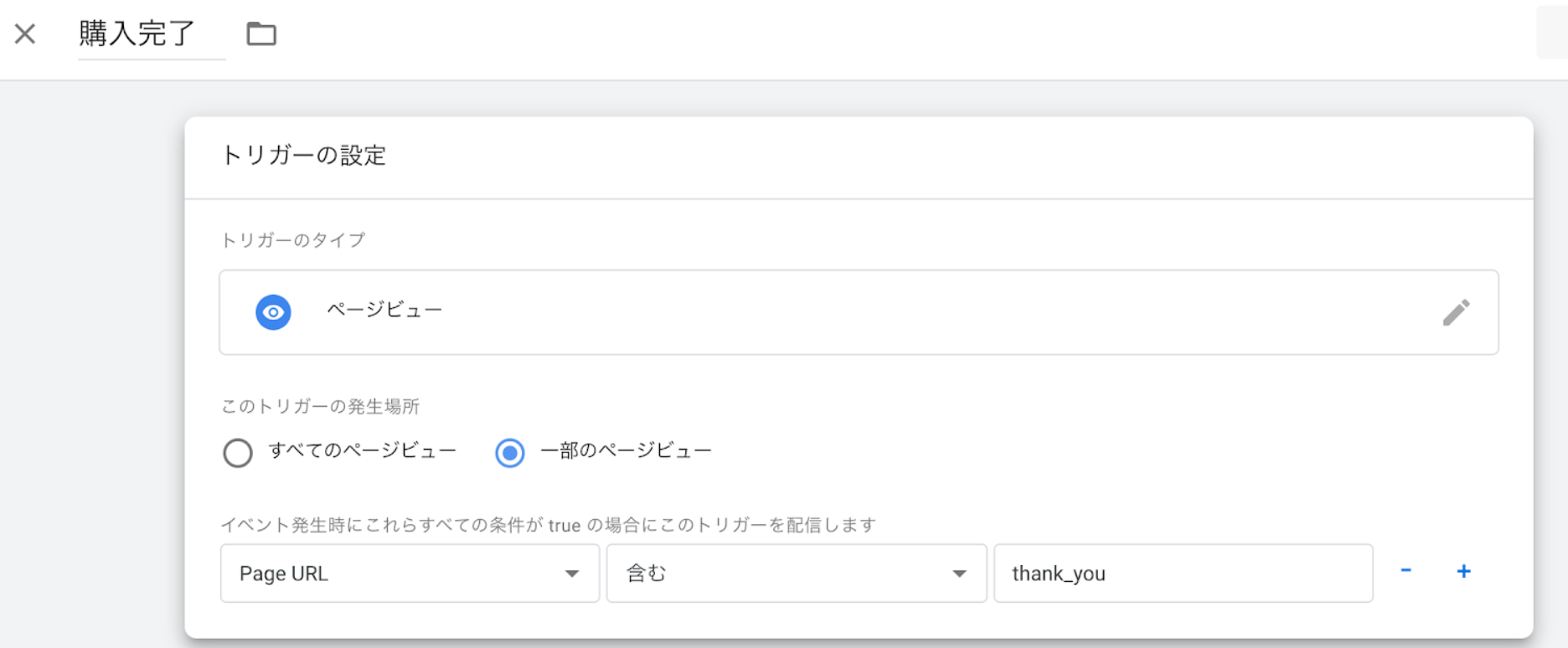
トリガーは、トリガータイプを「ページビュー」にし、トリガーの発生場所をthank_youを含むPage URLなど、購入完了ページに至ったときに発火するように設定します。

これで設定は完了したので、保存してタグを公開します。
※事前にちゃんとプレビューでチェックしてから公開することをおすすめします。
エンゲージメント行動を起こした後の購入率
それでは、いよいろブランドコンセプトページを読了したお客さんが、その後、ちゃんと購入してくれているかを分析してみましょう。
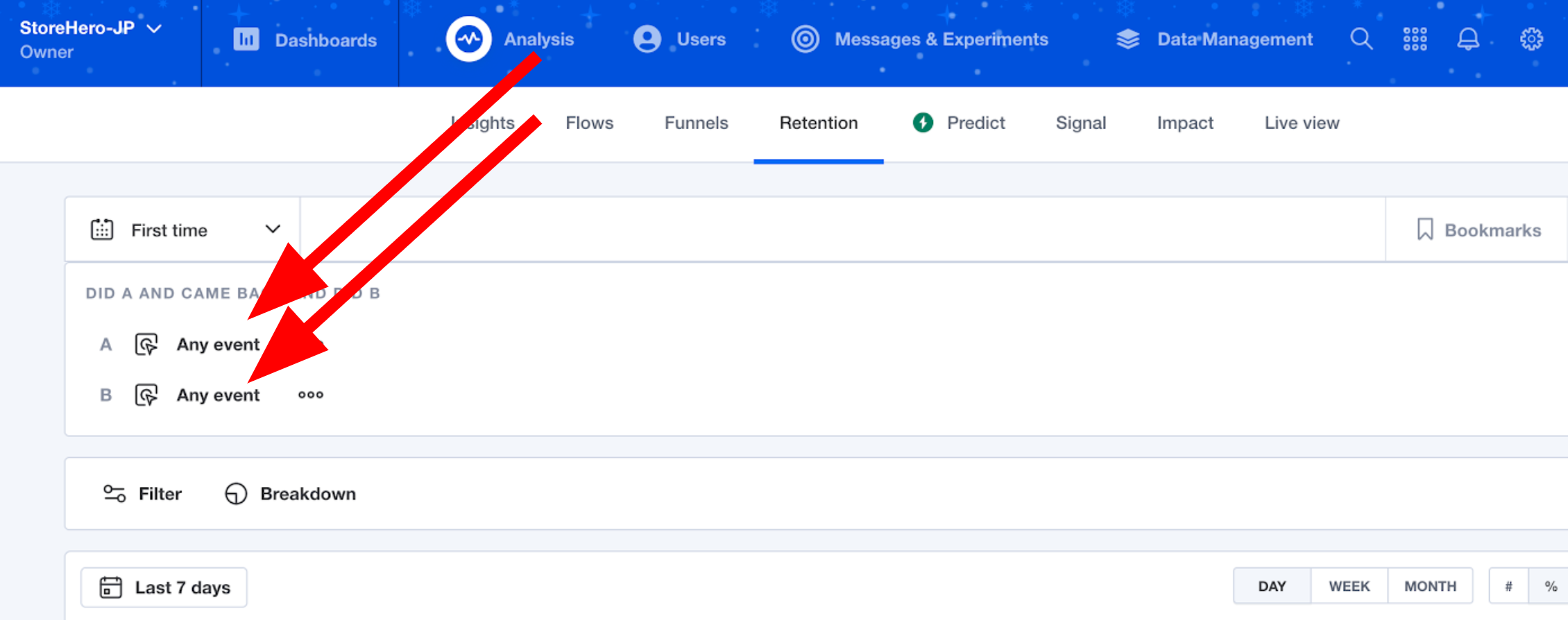
Mixpanelは色々な機能がありますが、今回はAnalysis>Retentionの画面を開きます。そして、Aをブランドコンセプトページを読了したイベント名(今回の場合はBrand Concept Page)、Bを購入完了のイベント名(同じくConversion)を選択します。

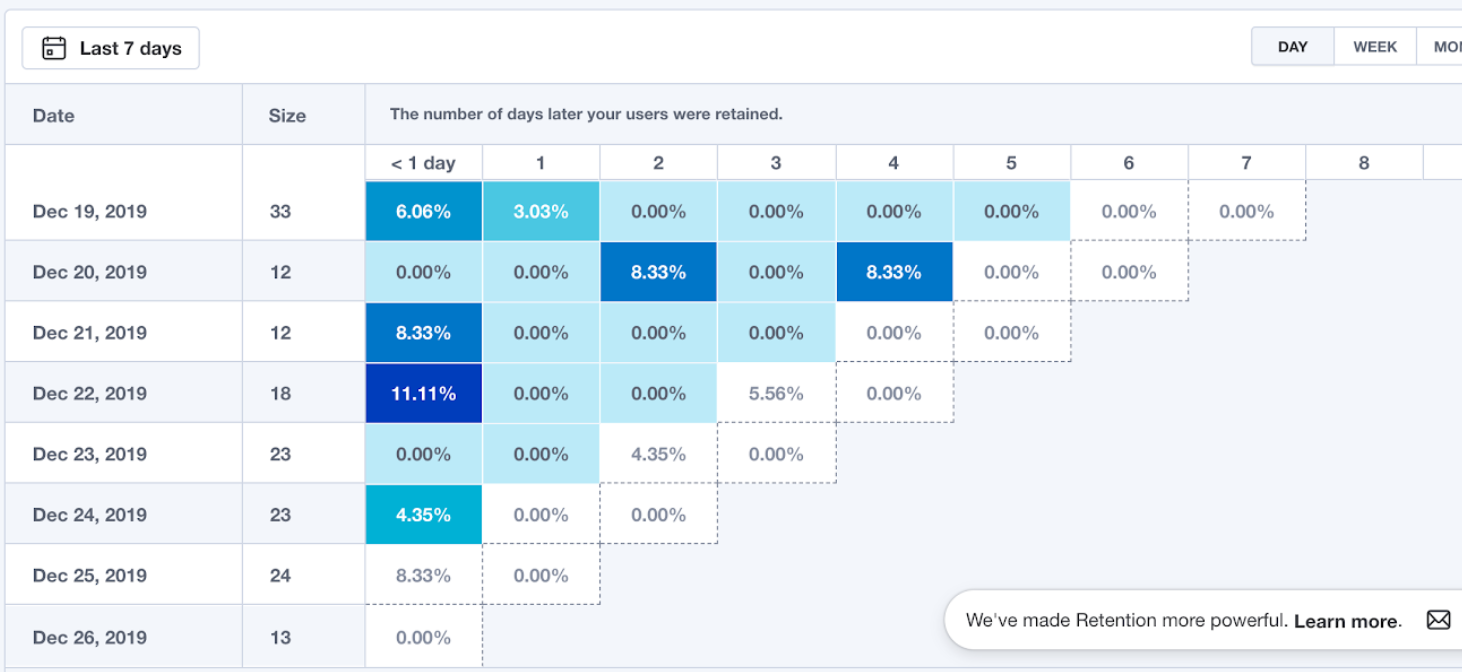
すると、Aのアクションを起こした後、何日後にBのアクションを起こしたのかについての割合や実数が表示されます。
エンゲージメント行動を起こした後の購入率と、エンゲージメント行動をしていない場合の購入率を比較することもできます。長期間データが貯れば、長い期間で分析することもできます。

今回は、コンセプトページの読了をエンゲージメント行動としましたが、下記のような施策の効果も、同様の方法で可視化し、どの施策の効果が高いかを比較することもできます。
- メルマガを購読する。
- クイズに回答する。
- 商品レビューを登録する。
- 実店舗で配ったQRコードからアクセスする。
例えば、下記は複数の施策の再訪問購入率の比較ですが、短期的にはCVRが低くても、長期的にCVRが高い施策が可視化されています。

これまで、エンゲージメントを高めるための施策は、なかなか効果が見えづらかったと思いますが、この方法であれば、簡単に可視化することができます。
StoreHeroを活用したモニタリング・計測環境の構築
StoreHeroではShopifyで売上アップに課題を持つマーチャントさまに、グロース施策の徹底実行を支援しています。
モニタリングや計測についても、グロースプラットフォームStoreHeroを活用し、Shopify、各種アプリ、GA、広告などからデータを集約したダッシュボードの作成や分析に必要なイベント設定など、実装が難しいモニタリング・計測環境を提供しています。
現在、無料ストア診断を実施しています。計測環境の構築やグロース施策全般に課題をお持ちの方はお問い合わせください。無料ストア診断の詳細はこちら
まとめ
Shopifyストア上での、エンゲージメントを高める施策の効果を計測する方法を紹介しました。
Shopifyは、色々な施策をスピーディに行えるコマースプラットフォームです。次々に施策を実施できるからこそ、効果計測は重要です。
長期的な成長を狙ったブランドマーケティング系の施策は、効果計測が行いづらいと言われがちですが、MixpanelとGoogleタグマネージャーを使えば、Shopifyストア内で行ったブランドマーケティングの施策効果が計測できます。
ぜひ、Shopifyでブランドマーケティングを展開する際にご活用ください。
また、今後、Shopifyの活用に関して、記事にしてほしいテーマがありましたら、コメント欄にご記入いただけたらと思います。
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。


