創業116年の浅草合羽橋 老舗理道具屋「釜浅商店」のオフィシャルECサイト
(エイトブランディングデザイン様との合同プロジェクト)
- プロジェクト概要
-
本プロジェクトでは、釜浅商店様がエイトブランディングデザイン様と共に築き上げてこられたブランディングコンセプトに基づき、商品購入の場を超えて釜浅商店の「良理道具」の魅力を存分に伝えるべく、顧客のカスタマージャーニーを徹底的に分析し、それに基づいたストア構造設計とその実装開発を担当致しました。
ブランド価値を保ちながらブランドサイトとECサイトを統合する取り組みとして、商品の裏側にあるストーリーや職人の想いに触れることで商品のみならず釜浅商店全体のファンになっていただくというご要望を実現すべく、商品情報やブランドストーリーに適切かつ簡単にアクセスできる、直感的で使いやすいサイト構造と画面設計を提案致しました。そして、エイトブランディング様による画面デザインをフォローアップさせて頂いたのち、開発および実装を行いました。
設計フェーズでは様々なニーズを持って訪れるユーザーのジャーニーマップパターンを提示し、網羅的に対応できる構造という観点から通常のShopifyストアとは異なるセクションを新規にご提案するなどして、釜浅商店様のオリジナリティを実現しています。
- ストアURL
- 業務領域
-
ECグロース戦略立案 / カスタマージャーニー分析 / 構造&画面設計 / HTML・CSS・Javascriptコーディング / Liquidカスタマイズ / プロジェクトマネジメント / 運用テンプレート・マニュアル作成
- スタッフ
-
- ブランディングデザイン株式会社エイトブランディングデザイン
- ECグロース戦略立案黒瀬 淳一
- プロジェクトマネジメント / ディレクション / カスタマージャーニー分析 / 構造&画面設計坂本 慎介
- ビジュアルデザイン株式会社エイトブランディングデザイン
- フロントエンド開発 / ShopifyカスタマイズMari / 株式会社Flow
デスクトップ

スマートフォン

本プロジェクト成果物の一例

釜浅商店のECサイト構築において、ユーザーがどのようなプロセスを経てブランドに触れ、購入に至るかを視覚化したカスタマージャーニーマップ。顧客が初めてサイトを訪れる瞬間から、購入後の体験までを網羅し、このマップを基に、それぞれの流入きっかけに対して最適な体験を提供するための設計を行っています。

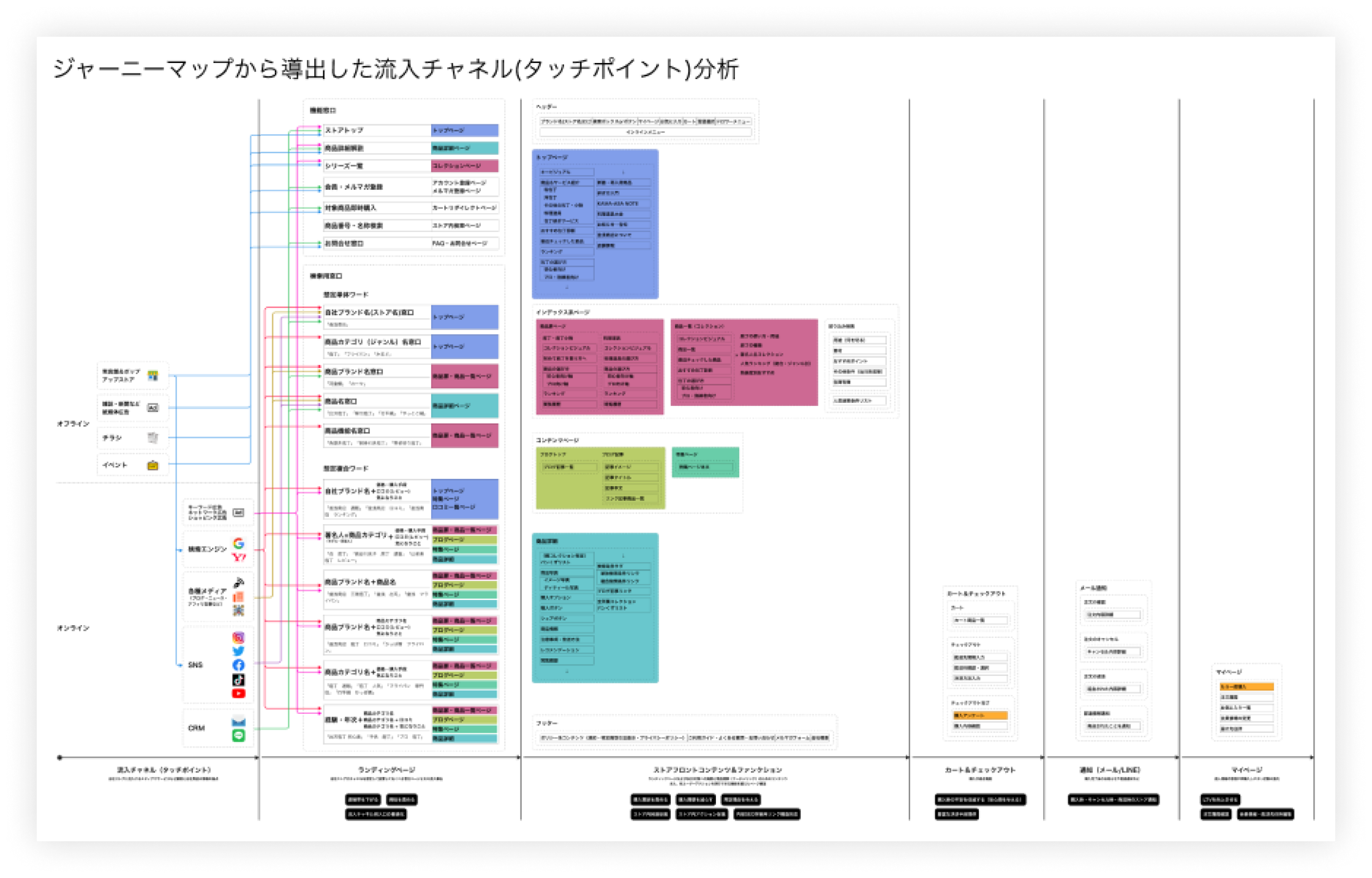
カスタマージャーニーマップから導き出された流入チャネル(タッチポイント)に対応するランディングページを洗い出し、各チャネルごとのユーザーの行動やアクセス経路を詳細に分析したもの。オンラインとオフライン双方のチャネルからのアクセスに対応し、顧客がどのような経路でサイトに訪れるかを考慮した上で、顧客がどの経路から訪れても、最適なユーザー体験を提供できるよう設計されています。

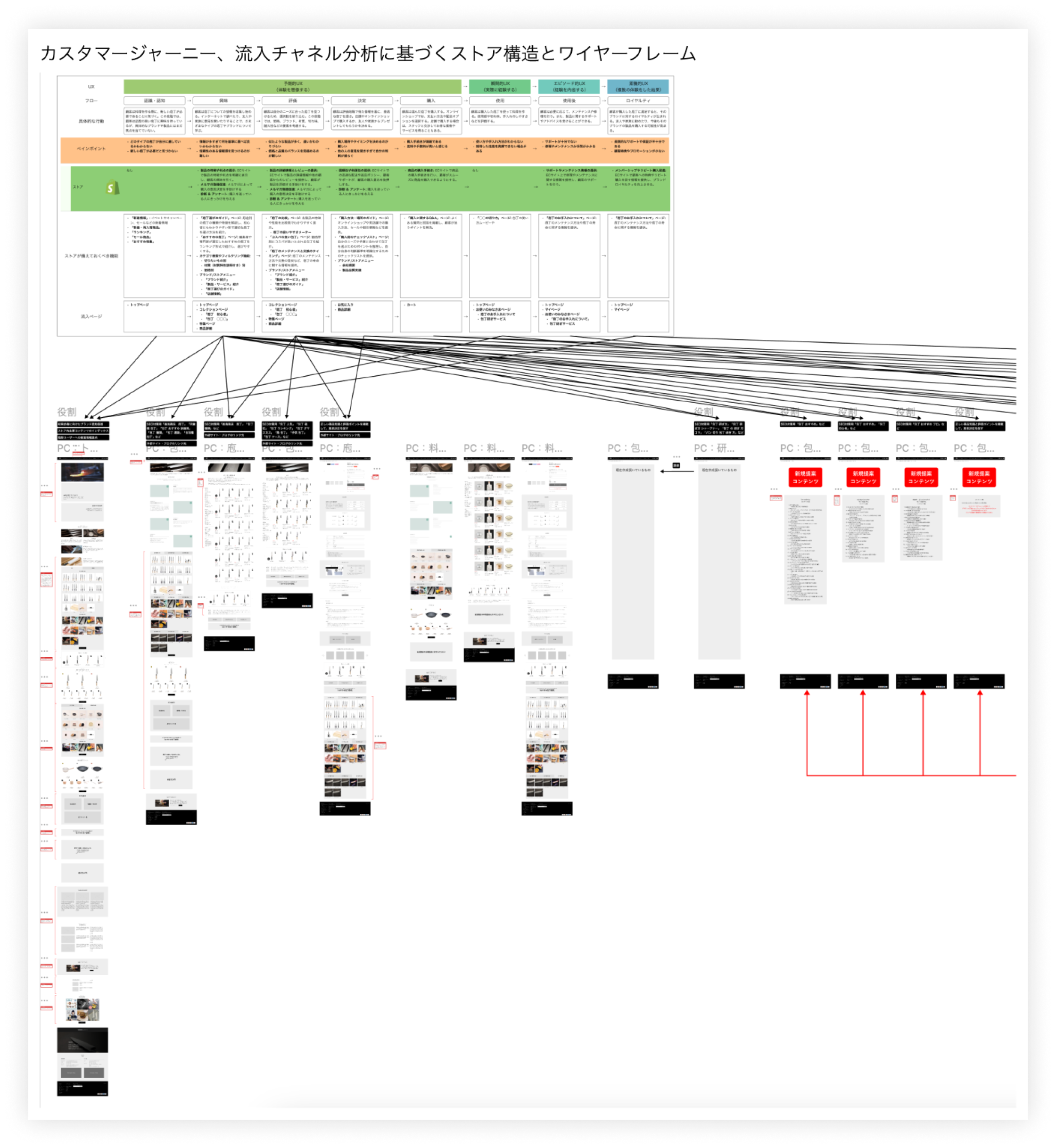
カスタマージャーニーマップ分析および流入チャネル分析をもとに作成された必要な画面リストとそのワイヤーフレーム。ユーザーがサイトを訪れる際の体験を最適化するために設計されており、すべてのタッチポイントで一貫性のあるブランド体験を提供することを目指しています。顧客がどの経路から訪れても、目的に応じたスムーズなナビゲーションと魅力的なコンテンツにアクセスできるよう、細部まで考慮された画面設計が行われています。

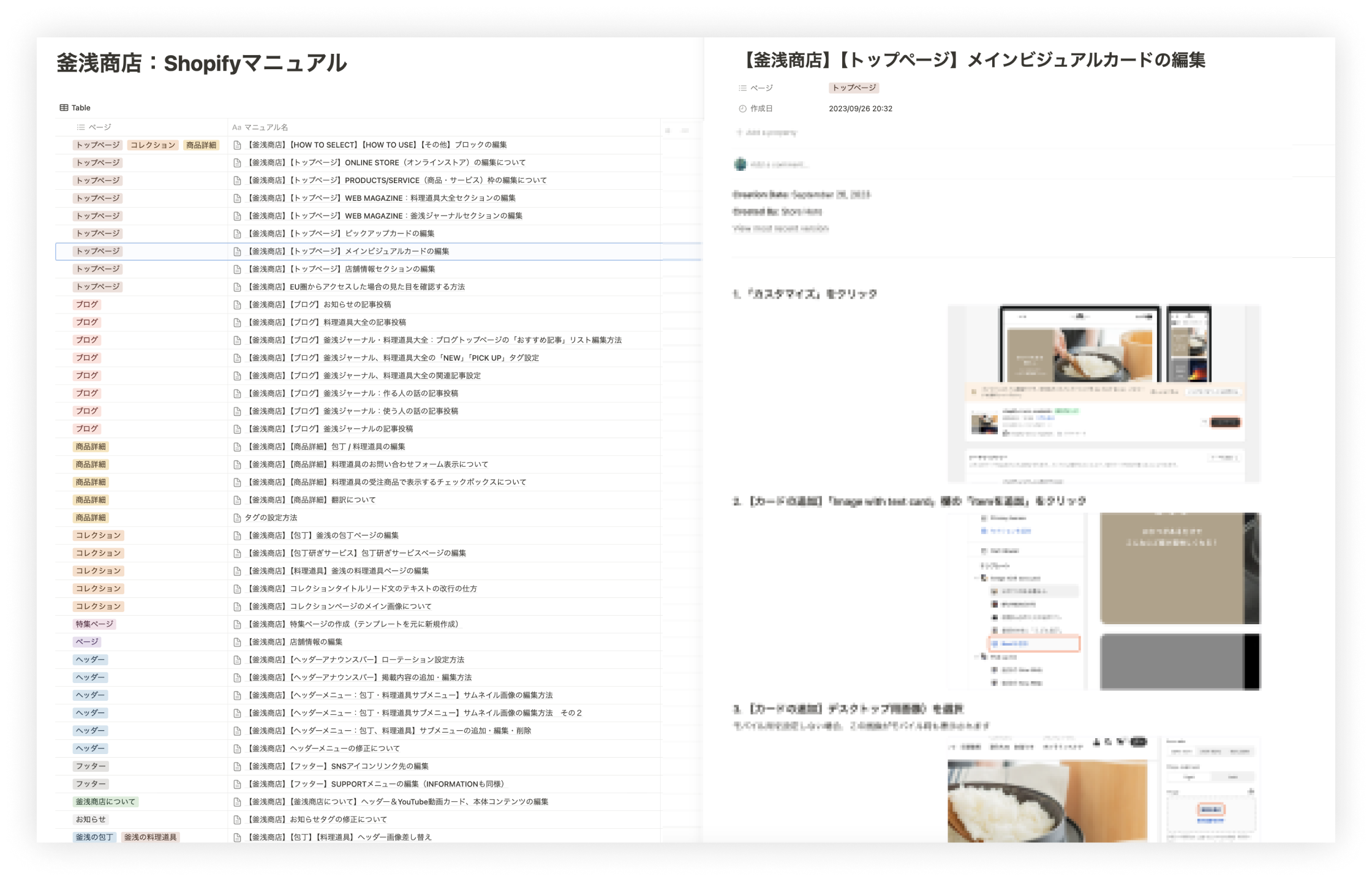
独自スタイルの多いストアであることから、各コンテンツ更新作業に関するマニュアルを用意。それぞれの更新手順などを画面のキャプチャ付きで詳細に記載し、簡単に作業を進められるように設計しています。効率的で一貫性のあるサイト管理をサポートするための重要なツールとなっています。

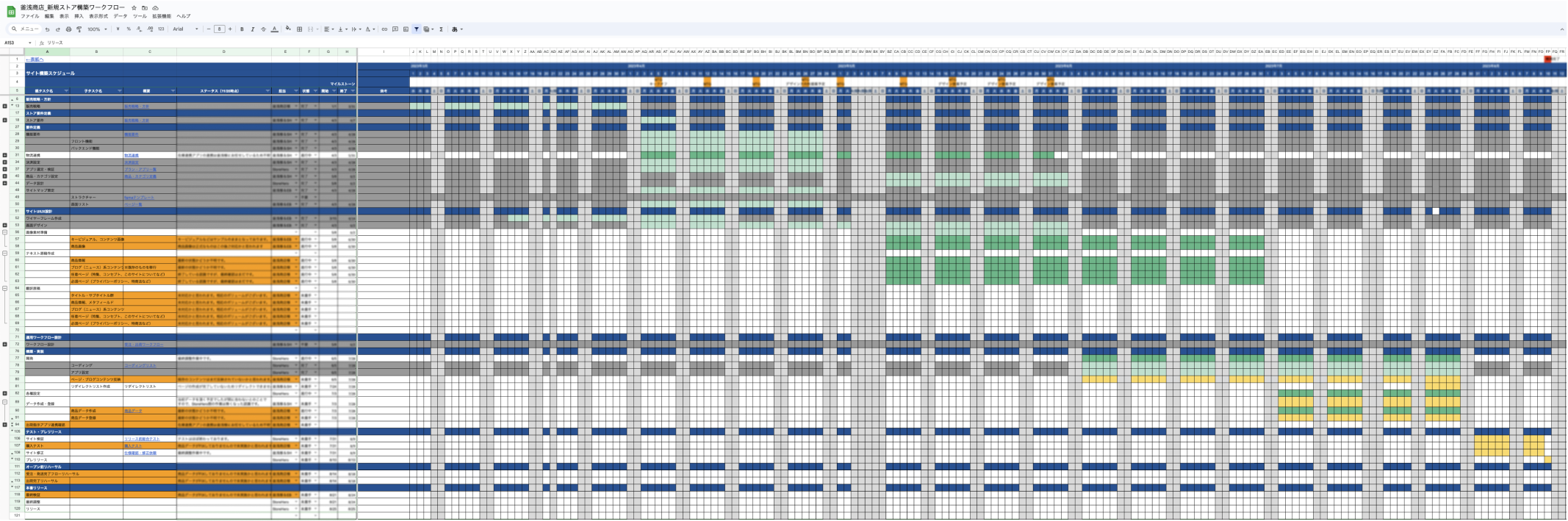
プロジェクト全体の工程を管理するためのWBS(Work Breakdown Structure)。各タスクの進行状況、依存関係、タイムラインを視覚的に整理し、プロジェクトの効率的な進行とスケジュール管理を支援するために使用。このWBSを活用することで、チーム全体がプロジェクトの進捗を把握し、効果的に連携を図ることを可能としました。
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。