Shopify Summer ’22 Editionで、token gating機能が発表されました。
適当なNFTでこの機能を試すのは簡単なのですが、せっかくなのでStoreHeroのNFTを管理するDappsを作って、そのStoreHero NFTを使ってtoken gatingを試そうと思います。
さらに、せっかくならということで、そのStoreHero NFTをshopifyでmint(販売)できるようにしてみました。
token gatingの実際の動きだけ見たい方は前半は読み飛ばしてもらって大丈夫です。
今回は細かいブロックチェーンに関連した用語の解説は省かせてもらいます。
Contents
StoreHero Daapsを作る
スマートコントラクトの勉強
まず、スマートコントラクトの言語は特殊で、Solidityという言語を使います。
普通のwebプログラミングと共通点はもちろん多いですが、違うところも結構あるので、ちょっと勉強時間が必要です。
まずはクリプトゾンビというスマートコントラクトの基本を学習できるサイトを一通り行いました。
基本は理解したので、次に実際に動いているプロジェクトで勉強しようと思い、windows95を作ったことで有名な中島聡さんがお勧めしていた、nounsというDaapsのソースコードを読みました。

Daapsはその性質上、基本的にソースコードが公開されているので、とても勉強がしやすいです。
スマートコントラクトの実装
実装にあたり、nounsのコードを基本的に参考にしましたが、nounsは多機能なDappsになっておりますので、かなり省略した形で参照しました。
今回は動かしてみることが目的なので、とても荒いDappsになっております。
また、EthereumチェーンだとGas代が高く、気軽に本番環境で実験が行えないので、今回はPolygonチェーンを使いました。開発にあたって利用したサービスは以下です。
- HardHat(Solidityの開発環境)
- Alchemy(ブロックチェーンのインフラを提供)
- Pinata(NFTの情報をオフチェーンで保存する場合、せめて自社サーバーじゃなくてP2Pで保存しようよという時に使うサービス)
本番デプロイ1回目(失敗)
スマートコントラクトは、コードにバグがあっても後から修正することはできません。
今回は試しに動かしてみることが目的ではありましたが、本番環境にデプロイするときにはちょっとドキドキしました。
ただ、少しだけ本番デプロイ前にテストチェーンやローカル環境でテストはしたのですが、やはりバグはありました。
本来はNFTを4つ用意していたのですが、バグによって2つまでしかmintできなくなっていました。
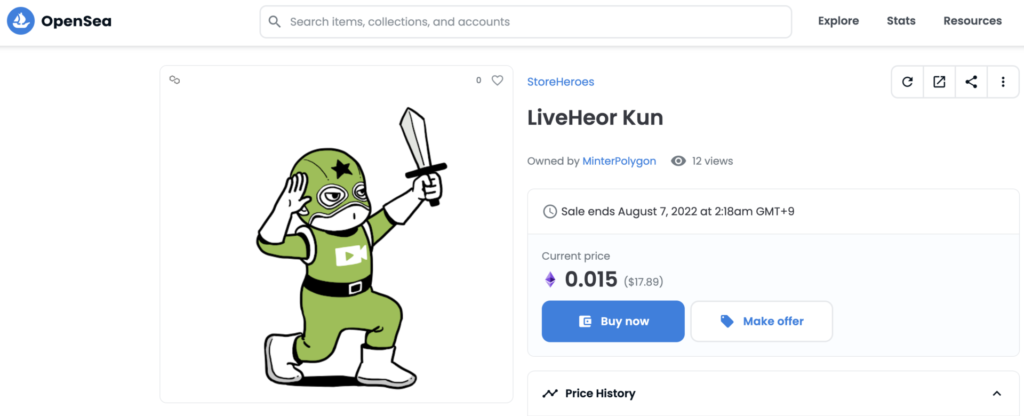
それとは別に、ビックリしたのは、その2つ目のNFTを全く知らない人がmintしてきたことです。
mintにかかる費用は1円以下にしていたのですが、それでもPolygonチェーンにデプロイしただけで、それを見つけてmintする人がいるんだ、という発見がありました。
ちなみにその人はOpenSeaでmintしたNFTを売っていました笑

本番デプロイ2回目
バグの修正はその後行いましたが、一度デプロイしたスマートコントラクトは修正ができないので、新しいものをデプロイする必要があります。
古いコードやNFTが残ったまま、また新しいものをデプロイするのは気持ちが悪いですが、しょうがないですね。今回デプロイしたコードは今の所はちゃんと動いています。
Shopifyの商品ページを改造してNFTを販売できるようにする
NFTを販売できる機能は、ベータ版としてShopifyが発表しています。Shopify Plusプランのストアで申請を行えば、一定資格を満たせばそのベータ版を使えるようです。
しかし、すぐにそのベータ版は試せそうになかったので、商品ページを改造して、NFTをmintできるようにしてみました。
今回は試しにやってみたというだけですが、本格的に一般販売をしようとすると、実装やメンテナンスがとても大変ですので、あまりお勧めはしません。
やったこととしては以下となります。
- NFTを販売するページ用に、productページのテンプレートを新しく作成する。
- 「カートに追加」ボタンを編集して、「ウォレットと接続」「NFTを購入」「購入手続き中」「購入完了」など、ステータスによって文言やアクションが変化するようにする。
- 実際にウォレット(今回はMetaMask)と接続できるようにしたり、Dappsに送金してmintできるようにしたりするコードをweb3.jsを使って書く。
実装したコードは、色々とベタ書きのままですし、書き方も雑ですが、誰かの役に立つかもしれないので一応公開しておきます(JS部分だけ切り取ってます)。くれぐれも実際にNFTを一般販売するためには使わないでください。
実際に動かしてみた時の動画はこちらです。
token gatingを使ってみる
前置きが長くなってしまいましたが、本題のtoken gatingです。
どうやって使えるのかな?と調べてみましたが、この機能を実装できる APIのドキュメントを見つけることができなかったので、今の所は、一部のアプリパートナーが先行して作っているアプリを使うことができるだけみたいでした。
公開されているアプリを何個か試してみましたが、普通に動かないものが多く、まともに使えるものが少なかったです。また今回はEthereumチェーンではなく、Polygonチェーンを使っているので、さらに使えるものが限られていました。
そんな中で、こちらのShopthruというアプリはうまく動きましたので、これを使って動作確認を行ってみました。
StoreHero NFTを持っている人のみが特定の商品を購入できるという設定にしてあります。
こちらが実際に試している動画です。
このアプリの機能は、「カートに追加」ボタンをフロント画面から消しているだけで、shopifyのバックエンドで購入を制限する、みたいな動きはしていませんでした。
だからといって、現実的にそんな問題があるわけではないですが、token gatingの機能として具体的にshopify側で何がサポートされていて、アプリ開発者側で何を開発する必要があるのか、というのは気になりました。
いろいろ触ってみた感想
スマートコントラクトは、一度デプロイしてしまうともう修正することができないため、自社でDappsを作って、NFTを販売、というのは相当気合を入れないとできないなと感じました。
また、このDappsやNFTの仕組みは、今はバズワードに乗っかったマーケティング戦略として使われていて、それはそれで良いと思いますが、本質的に使うのはめちゃくちゃ難易度が高く、考え方を変える必要があります。
Dappsの本質的な使い方のお手本としては、ビットコインのような設計で、具体的にいうと、人ではなくコードが全てのルールの定義や管理を行い、参加者がそのルールの中でインセンティブに従ってする行動が、結局システム全体の発展につながるということです。
それを最初のコードの設計段階で全て定義しておく必要があるというのは、本当に難しいことだと思います。
難易度が高いため、一般に普及するのか半信半疑ではありますが、孫正義さんもソフトバンクの株主総会で、「進化に逆張りをすると破滅する」と言っていることですし、普及する前提のスタンスでいようと思います。
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。