Instagramと連携するShopify Appをリリースしてました。
2019年末に会社を設立して、その直後、思いつきでInstagramと連携するShopify Appを作ってみました。
Instagram投稿と商品を紐付けて、各商品ページ内でレビュー的に表示させられるアプリです。
アプリストアへ申請後、2020年2月に承認され、アプリストアに掲載され、少しずつ海外のShopifyオーナーさんがインストールしてくれています。
ちなみにShopify Appのアプリストアへの申請方法はShopifyの岡村さんがBlogで説明されています。私達も参考にしてリリースしました(参考:Shopifyアプリの開発方法)。
以下で、当社で開発したInstagram連携アプリが、どんなアプリかを使い方と合わせて紹介します。
Contents
Instagram連携アプリPhotoHero
アプリの名前はPhotoHeroです。Instagramの写真と連携するアプリなので「PhotoHeroが良いよ」と天からの啓示があり決めました(笑)
PhotoHeroは、Instagramの写真をShopifyに登録している商品と紐付けて、商品ページで表示させることができるアプリです。
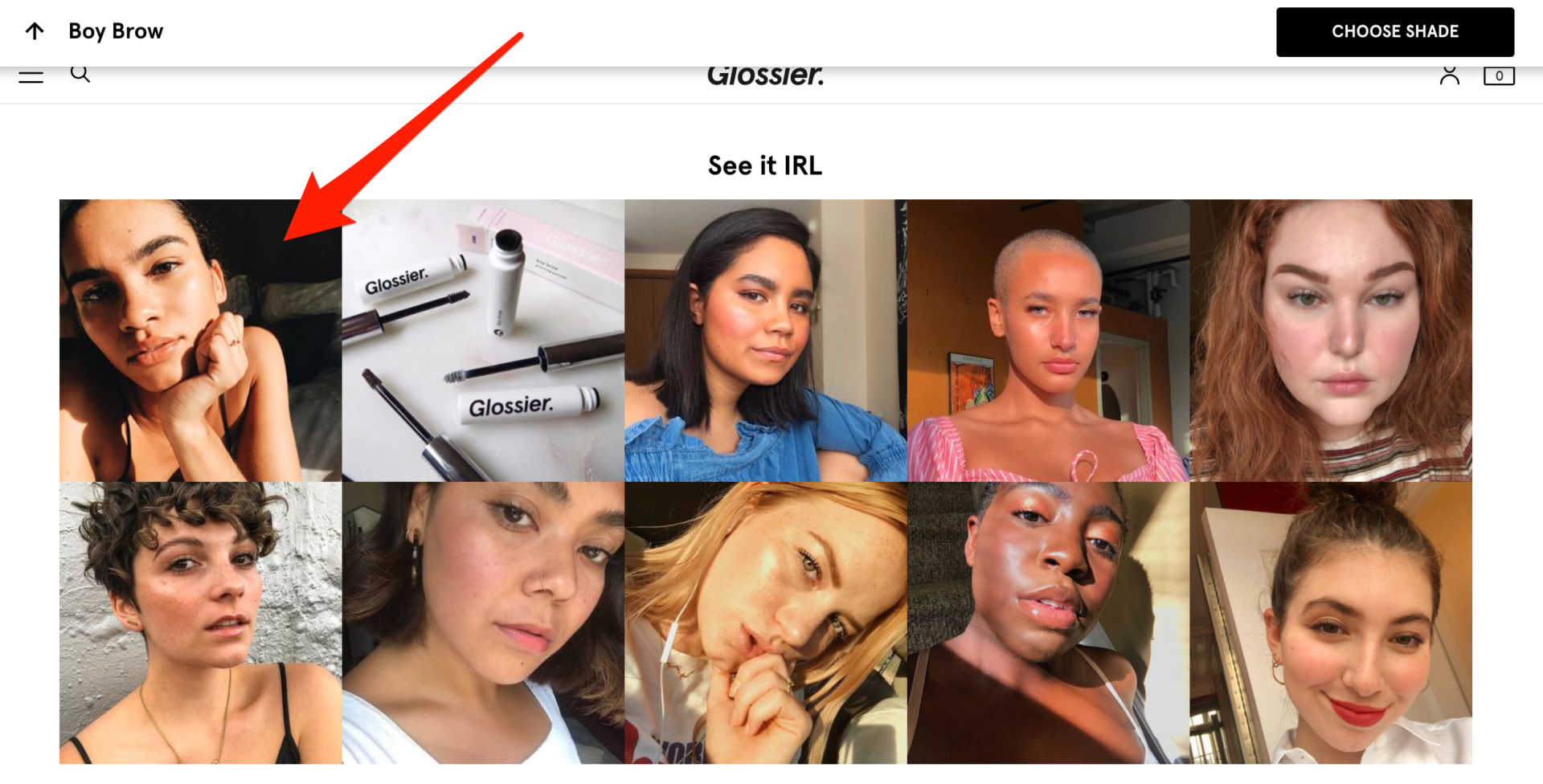
化粧品D2CブランドのGlossierの商品ページに、商品と紐付いたInstagramの写真が商品レビュー的に表示されていて良さげだったので、そのまんまパクりました参考に開発しました。

PhotoHeroの使い方
スピード重視で開発したアプリのため、まだまだ改善したい箇所がありますが、使った方からフィードバックを頂きたいので、使い方を紹介します。
PhotoHeroのインストール
まずは、Shopifyのアプリストアで「PhotoHero」と検索してください。
アプリは無料で、料金を取るつもりもないので、お気軽にインストールしてみてください(PhotoHeroのインストールページ)。
コードの設置
インストールが完了すると、下記の画面に遷移します。
商品ページ内のInstagram写真を表示させたい場所にPhotoHeroのコードを設置します。まず、コードをコピーして、
Shopifyのテーマ設定画面を開いて、コード編集画面に行ってください。コードを編集する前に、ミスをしてもすぐに戻せるようにテーマを複製してから作業することをおすすめします。
コード編集画面が開いたら、product.liquidを開いてください。そして、Instagram画像を表示させたい箇所に先程コピーしたコードを貼り付けます。
テーマによりますが、Debutというテーマであれば、product-templateというセクションとproduct-recommendationsというセクションの間が良いと思います。
コードを貼り付けたら保存しましょう。
商品ページに表示させる画像を探す
再度、PhotoHeroの画面に戻ってきて、Searchメニューに入ります。
Searchメニューではハッシュタグが検索できますので、自社のブランド名や商品名などのハッシュタグで検索します。すると、Instagramに投稿されている写真が表示されます。
商品ページに表示させたい写真を選ぶと、その写真と紐付けたい商品を選択できます。1つのInstagram投稿に対して複数の商品を紐付ける事ができます。
Instagram投稿と商品を紐付けたらSaveして保存しましょう。
必要なだけInstagram投稿と商品を紐付けたら、商品ページを見てみましょう。下記のようにInstagram投稿が、紐付けた商品ページ内に表示されています。
PhotoHeroは簡単&無料
PhotoHeroは、簡単に使えて無料です。InstagramにUGCや自社投稿が蓄積されている場合はPhotoHeroを有効に使えますので、ぜひ使ってみてください。
Instagram連携アプリは、他にもInstafeedなどが有名ですが、商品に紐付いたInstagram投稿を商品ページ内で表示させる無料アプリが欲しかったので作ってみました。
PhotoHeroを使われてみて、お気づきの点がありましたら、フィードバック頂けると幸いです。改善に役立てたいと思います。
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。



