Also Boughtはクロスセル用のShopifyアプリです。今回は、Also Boughtのアプリの設定方法とレコメンドロジックや表示の調整方法を説明します。
以前、クロスセルよりアップセルの方が売上に影響あるよと書きましたが(心理学の活用?Shopify Appを使った効果的なアップセル)、商品数が多い場合は、クロスセルも効果的です。ぜひ、有効に活用してください。
StoreHeroでは独自グロースプラットフォームを活用し、マニュアル運用ではやりきれないきめ細かな運用や、施策の大量実施による事業成長を支援しています。
Shopifyで売上アップに課題がある方はお気軽にご相談ください。=>サービス紹介資料の無料ダウンロードはこちら
Contents
Recommendation Explorer
アプリを開いたときに最初に出てくるRecommendation Explorerは、各商品に現在、どういったロジックでレコメンドがされているかを確認するメニューです。必要に応じてご確認ください。
Manual Recommendation
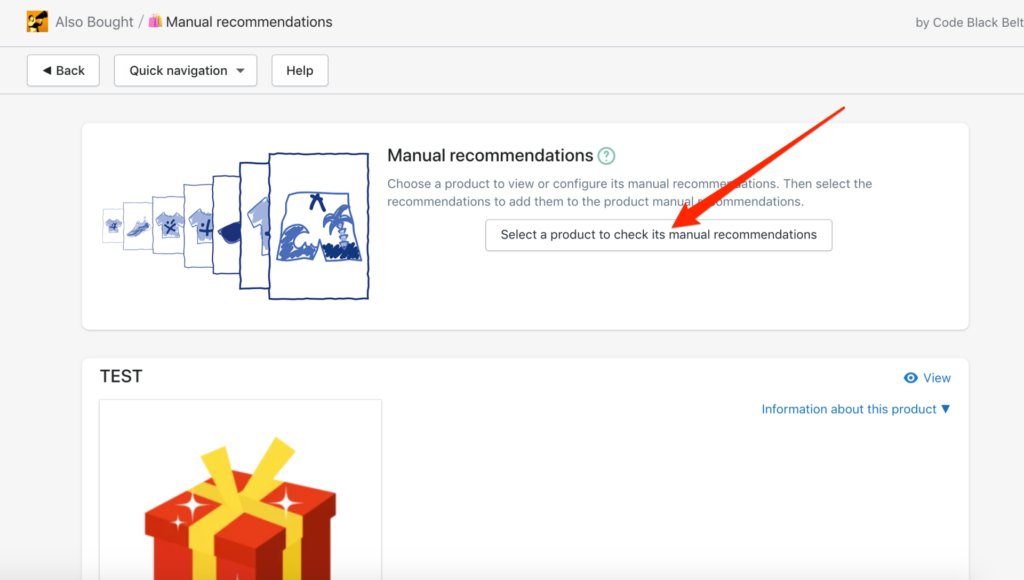
Manual Recommendationでは、各商品に手動でレコメンドする商品を指定することができます。対象商品を選択して、どの商品をレコメンドするかを決めます。

データが蓄積するまでは、手動レコメンドも重要ですので、後に紹介するGlobal recommendationと合わせて、初期設定時にご活用ください。
Recommendation Tuning
Recommendation Tuningでは、自動レコメンドだけでカバーできない範囲のレコメンドロジックの調整を行います。
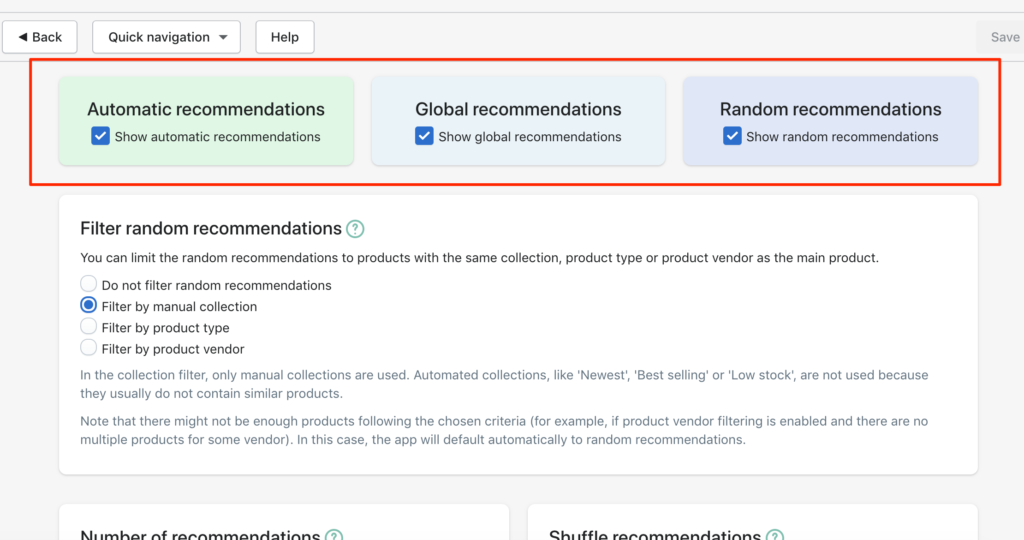
まず、使用するレコメンドロジックを選択できます。
Automatic recommendationsは、購入データにもとづいた自動レコメンドです。Global recommendationsは、サイト全体でおすすめしたい商品です。Random recommendationsは、その名の通りランダムレコメンドです。

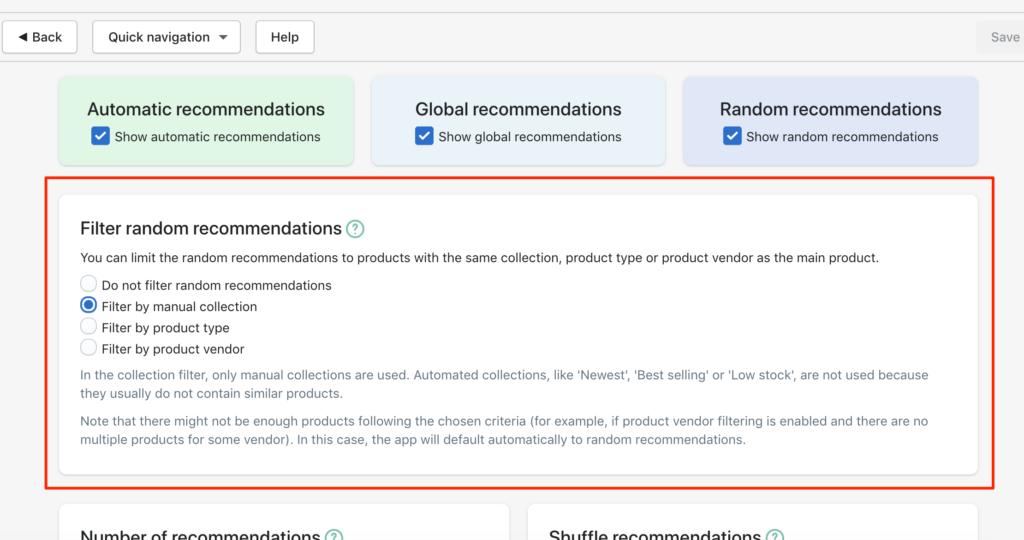
Random recommendationsは、どの範囲でランダムにするかを設定できます。完全なランダム、手動コレクション内ランダム、商品タイプ内ランダム、販売元内ランダムから選べます。

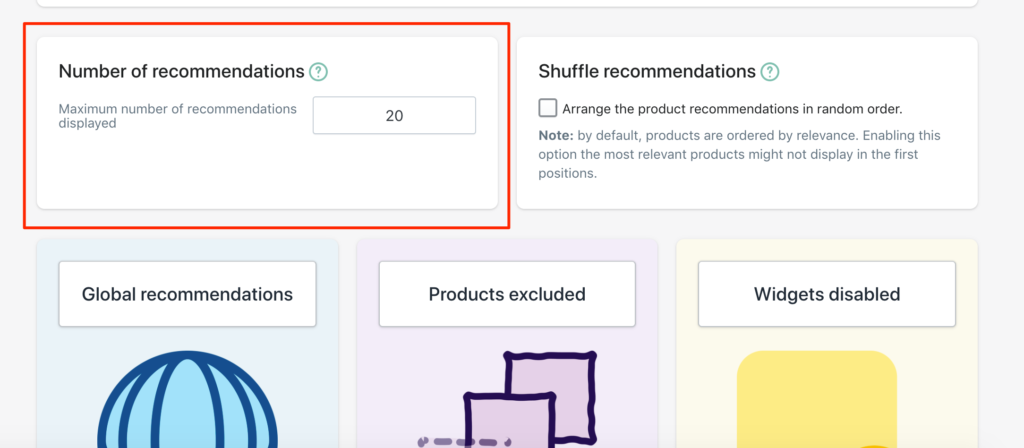
レコメンドで表示させる商品の最大値を設定できます。

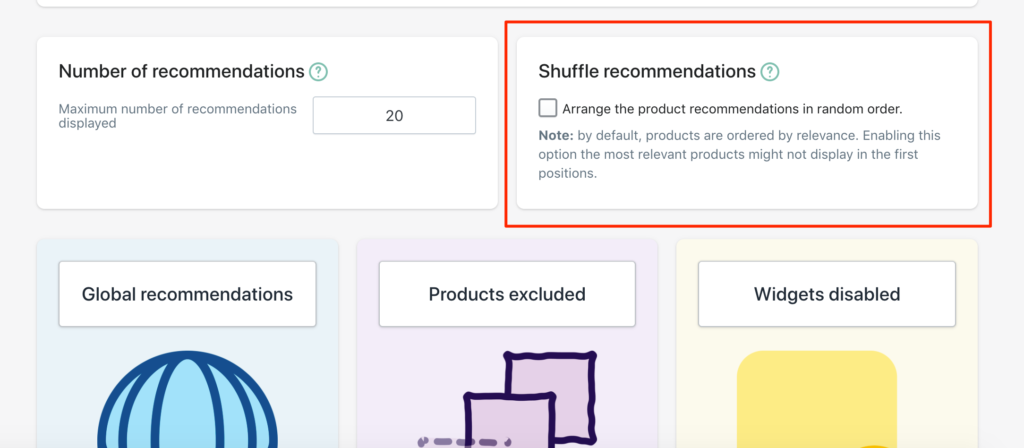
Shuffle recommendationsのオプションをONにすると、レコメンドの標準をシャッフルすることができます。つまり、一番関連性の高い商品が必ずしも一番最初に出さないようにして、新鮮さを保つことができます。

同じ商品ばかりがレコメンドされて、同じ商品ばかりが購入されると、レコメンドで新しい商品との出会いを生み出すことができなくなってきます。そうならないように、購入される商品が偏ってきたら、Shuffle recommendationsを活用しても良いかと思います。
Global recommendations
ストア全体でおすすめする商品を選択できます。

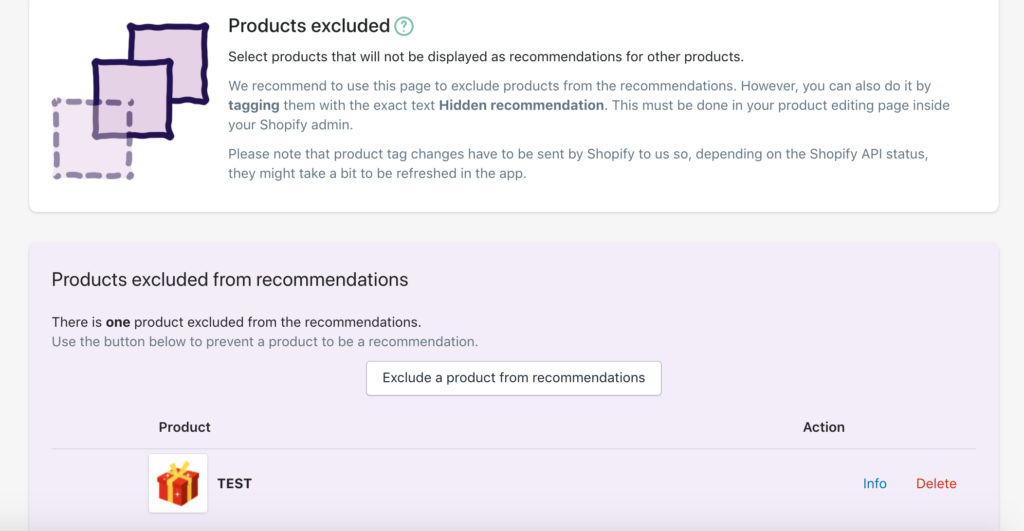
Products excluded
レコメンド商品として表示しない商品を選択することができます。アップセル用のオプションサービスなど、レコメンドウィジェットに含める必要のない商品を選択すると良いでしょう。

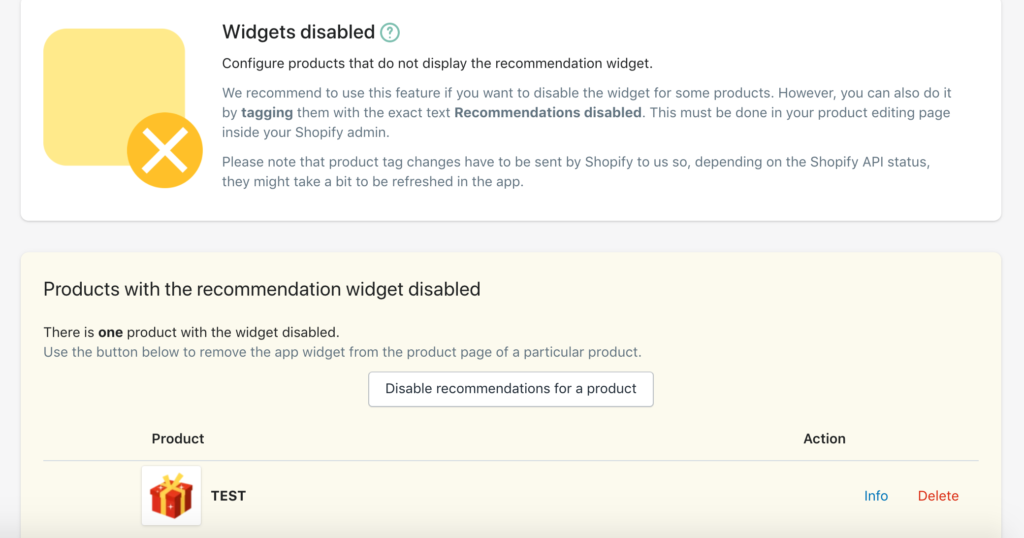
Widgets disabled
レコメンドウィジェットを表示させない商品を選択することができます。
Hotjarなどで分析していると、レコメンドがあることで、変に迷って購入に至ってないケースが見つかることがあります。そんな商品からはウィジェットを非表示にしておきます。

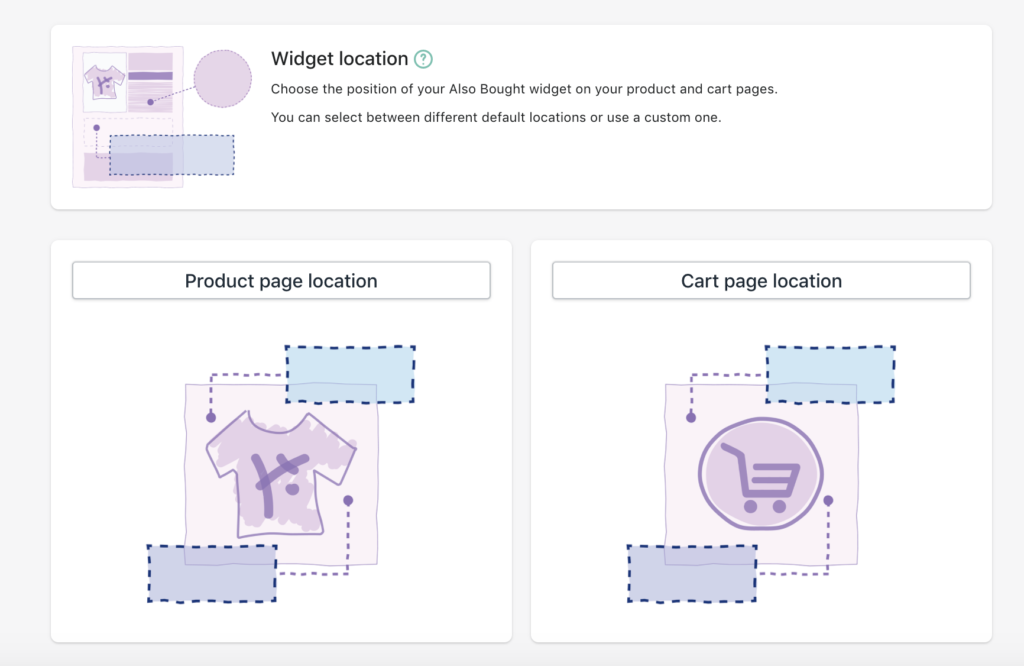
Widget location
レコメンドウィジェットを表示させる位置を設定します。商品ページとカートページ、それぞれで設定ができます。

商品ページの場合、3種類の場所から選択できます。選択するだけで、コーディングしなくても、その場所に表示させることができます。

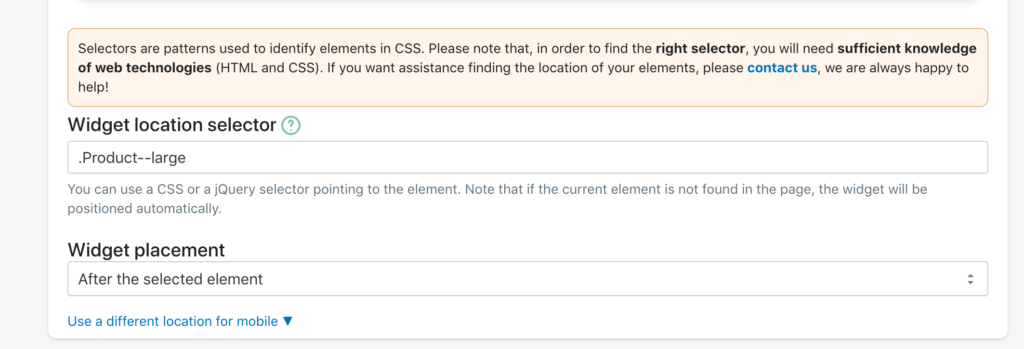
更に、CSSのclass指定で任意の場所に表示させる方法もあります。

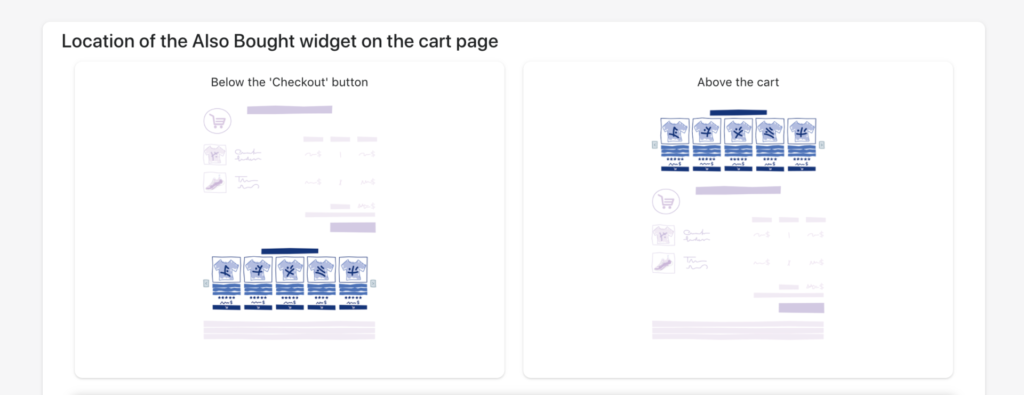
カートページの場合は、2つの場所から選択できます。こちらも指定するだけで、その場所にレコメンドウィジェットを表示させることができます。

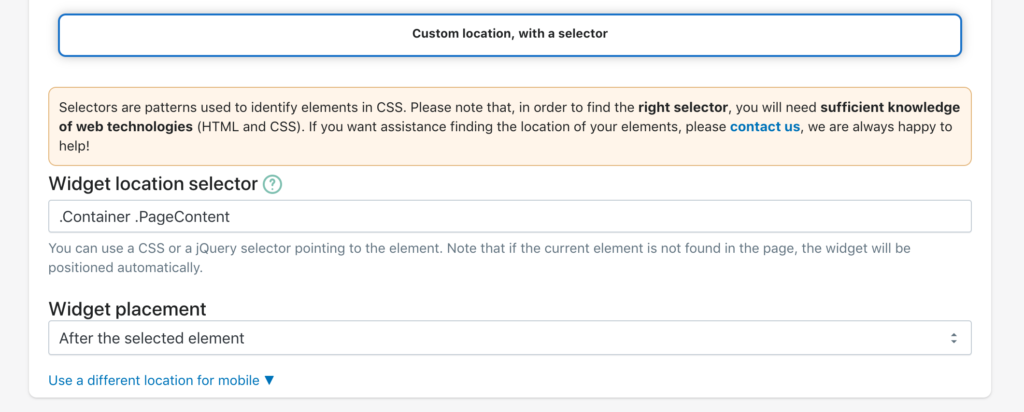
カートページの場合も、CSSのclass指定で表示箇所を選択することもできます。

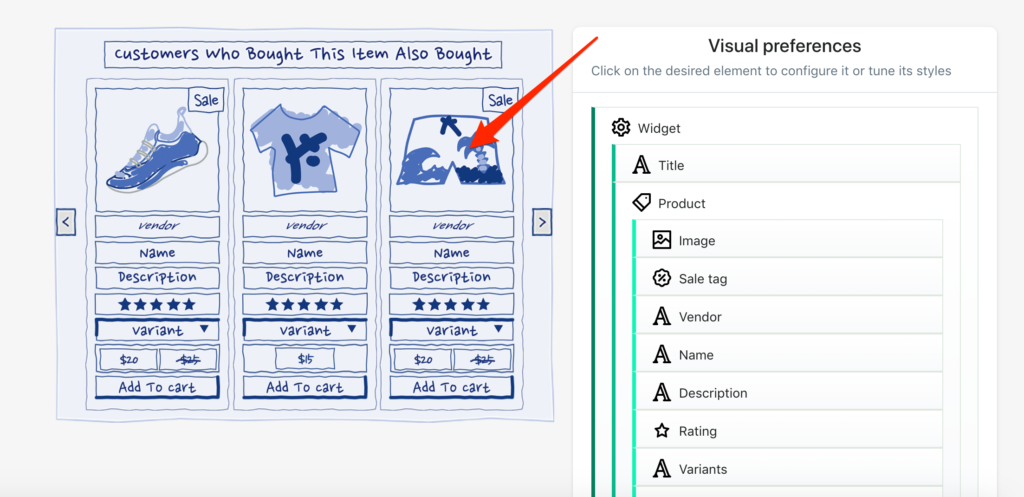
Visual preferences
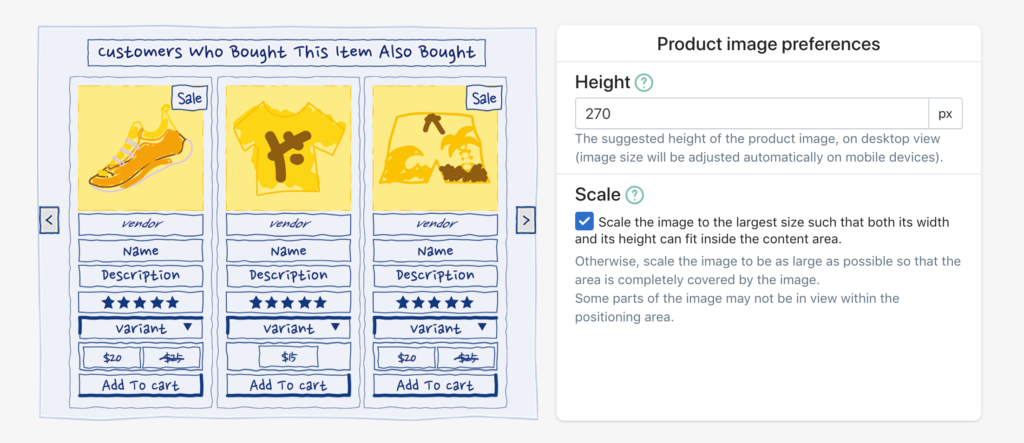
ウィジェットの見え方を調整することができます。調整したい要素を選択します。

対象要素の高さや色などを管理画面上で設定します。表示させたくない要素を表示させないことも可能です。

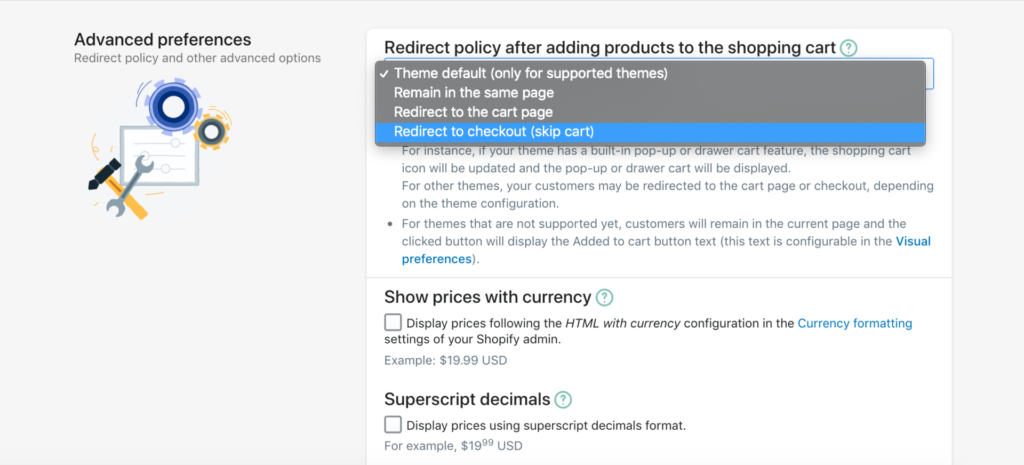
Advanced preferences
Redirect policy after adding products to the shopping cartでは、カート追加ボタンを押した後の動きを選択することができます。
商品ページに滞在したまま、テーマのルールに従う、カートページに遷移、チェックアウトページに遷移の4つから選択できます。

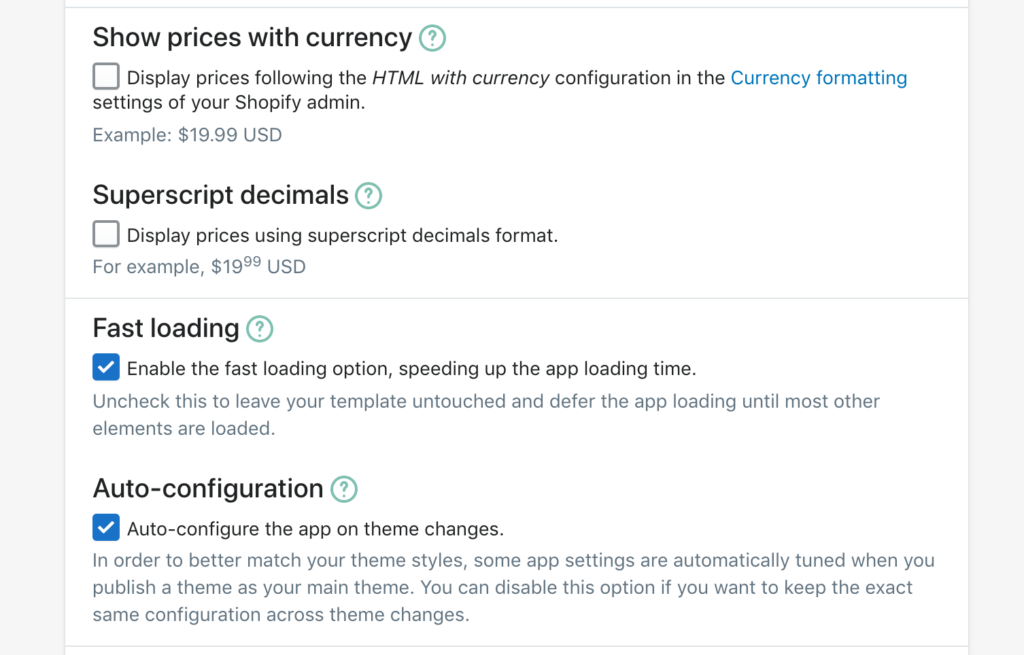
金額を表示させるか、読み込みタイミング、テーマ変更時の自動調整機能などの設定も可能です。

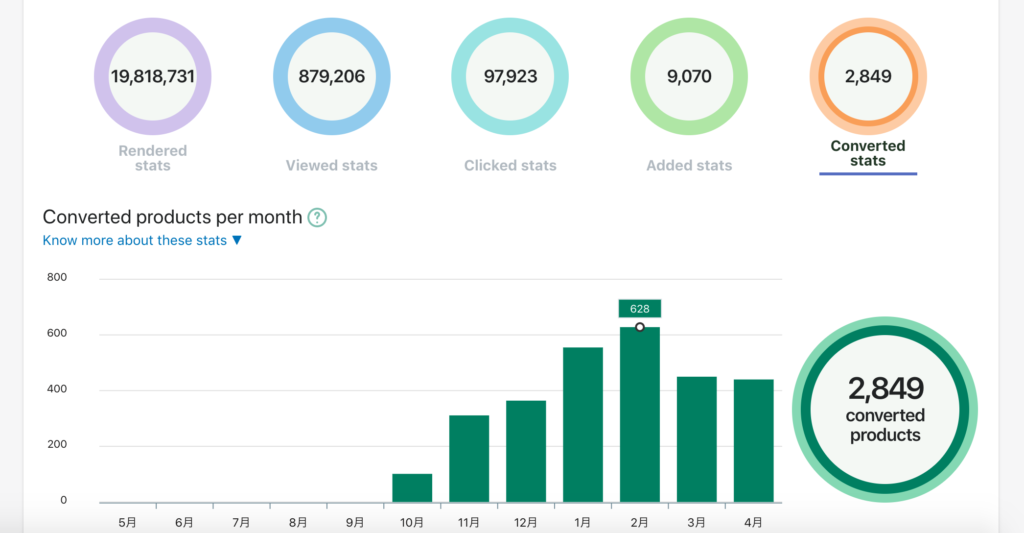
Statistics
レコメンドのパフォーマンスがデータで確認できます。レコメンド経由で注文があったかどうかの確認も可能です。

StoreHeroを活用したレコメンド運用の徹底実行
StoreHeroではShopifyで売上アップに課題を持つマーチャントさまに、グロース施策の徹底実行を支援しています。
レコメンド運用についても、グロースプラットフォームStoreHeroを活用し、各商品・SKUのパフォーマンス・在庫データを活用し、同時に購入・検討されやすい商品、優先的に販売したい商品など、複数のレコメンドロジックを同時に走らせるなど、マニュアル運用では実現が難しいきめ細かな運用や、施策の大量実施により、継続的な成長実現の支援をしています。
現在、無料ストア診断を実施しています。レコメンド運用やグロース施策全般に課題をお持ちの方はお問い合わせください。 無料ストア診断の詳細はこちら
まとめ
Also Boughtは、クロスセルが簡単に実現できるアプリです。簡単に導入でき、データを見ながら、レコメンドロジックの調整ができるため、世界中でよく使われています。
商品数が多いShopifyストアを運営されている場合は、使ってみてください。
StoreHeroではAlso boughtの活用含めてShopify×グロース全般の支援が可能です。お気軽にご相談ください。=>StoreHeroのサービス紹介資料を見る
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。