Shopifyでストアを立ち上げたら、Blog記事を書いてオウンドメディアを運営することも多いと思います。
せっかく記事を書いても、読まれなければ効果がありません。最近はSEOでもちゃんと記事が読まれているか、役に立っているかをユーザーのログデータなどを通じてGoogleが評価するようになってきています。
今回は、Google AnalyticsとGoogle Tag Managerを使って、Blog記事がちゃんと読まれているかを計測する方法を紹介します。
StoreHeroでは独自グロースプラットフォームを活用し、マニュアル運用ではやりきれないきめ細かな運用や、施策の大量実施による事業成長を支援しています。
Shopifyで売上アップに課題がある方はお気軽にご相談ください。=>サービス紹介資料の無料ダウンロードはこちら
Contents
Google Tag Managerのアカウントを開設
Google Tag Managerを使うと、Shopifyストア上のお客さんの動きを計測してGoogle Analytics上でデータを分析することができます。
Blog記事がちゃんと読まれているかについても、Google Tag Managerを使えば計測ができます。
まずはサクッとGoogle Tag Managerのアカウントを作りましょう。

Google Tag ManagerのタグをShopifyに設定
続いて、Google Tag ManagerをShopifyに設定します。
Google Tag Managerのタグを<head>タグ内と<body>タグ内に設置します。

タグをShopifyに設定する方法はいくつかありますが、今回はテーマのコード内に直接設定する方法を紹介します。
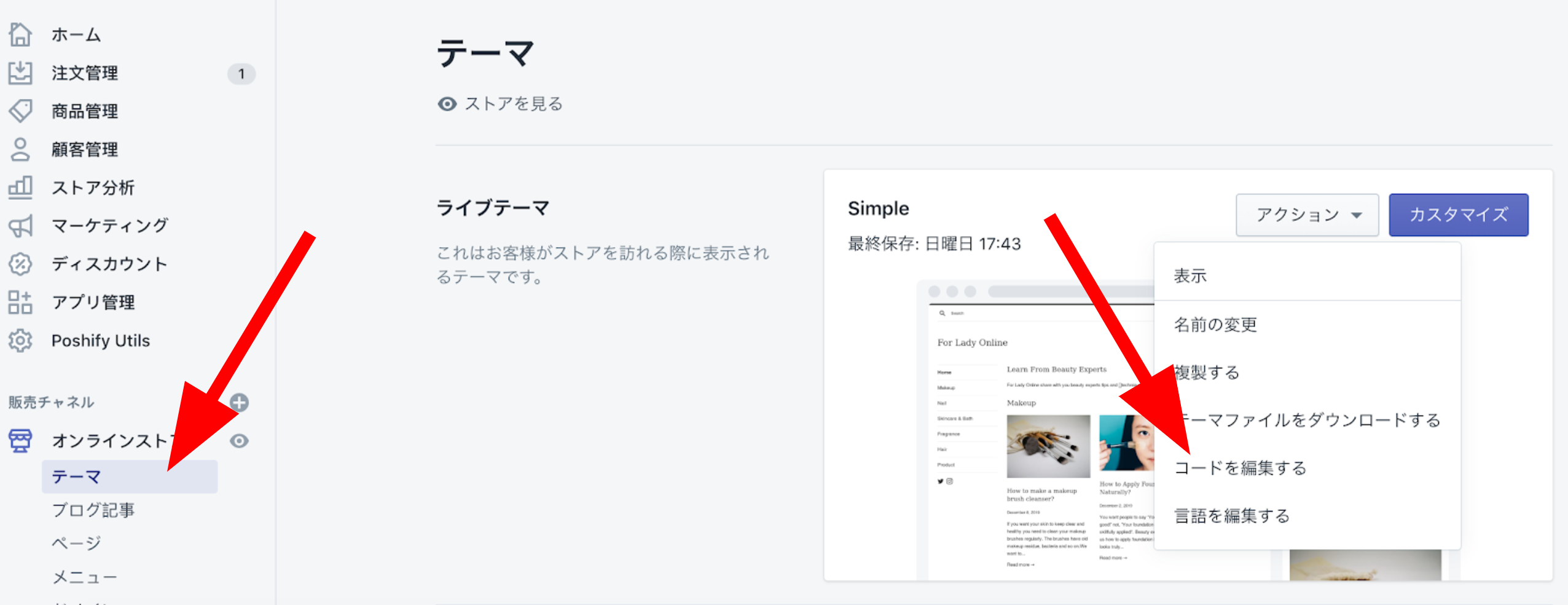
オンラインストア>テーマのアクション>コードを編集するを選択します。

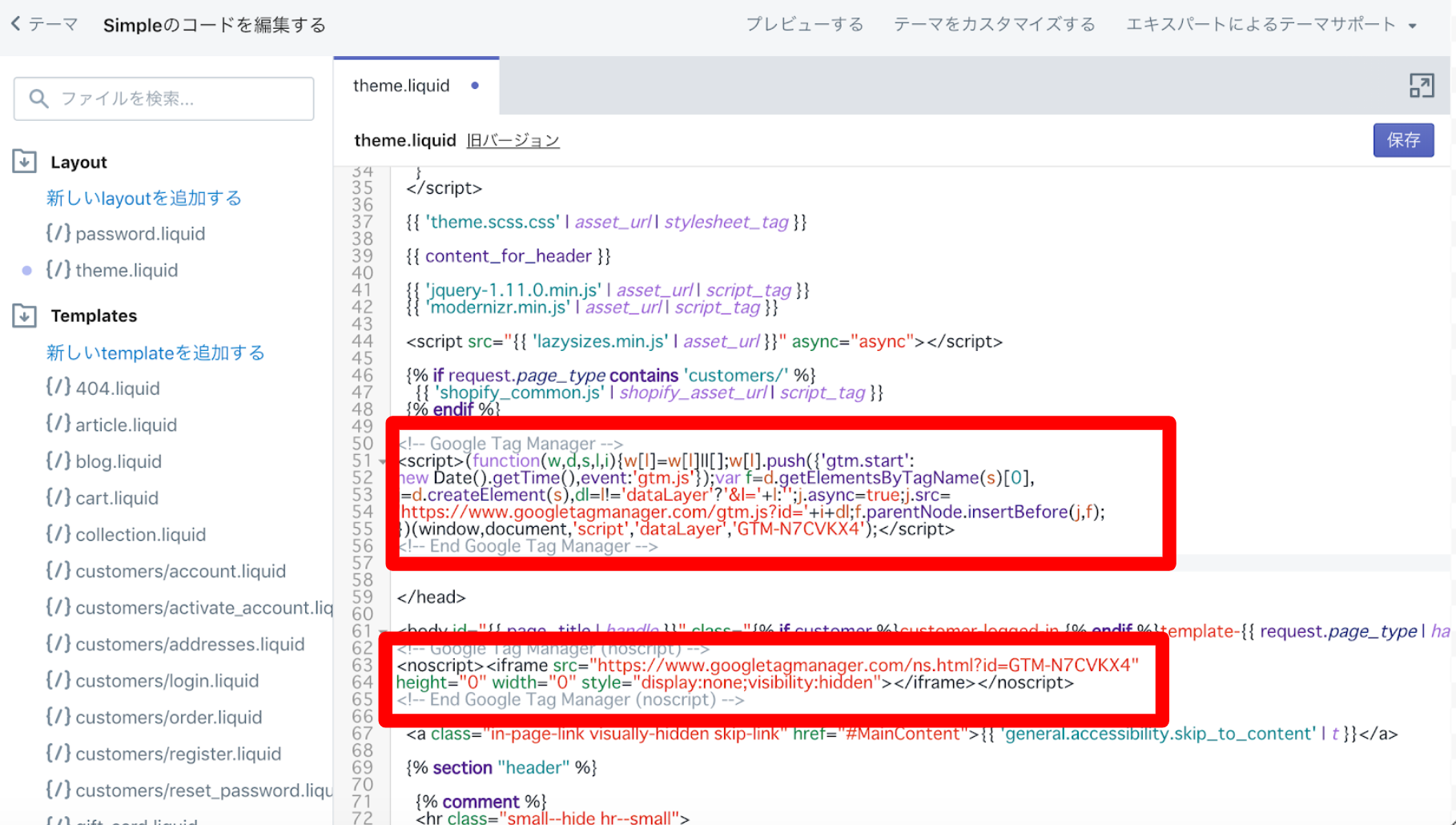
Layoutフォルダ内のtheme.liquidファイルに<head>タグと<body>タグがありますので、それぞれのタグ内に、Google Tag Managerのタグを設置します。

図では<head>内に設置するタグを</head>の直前に入れていますが、<head>内のなるべく上の法に設置することが推奨されていますのでご注意ください。
これでタグ設定は完了です。後は、Google Tag Managerで取得したいアクションを設定していきます。
Blog記事が「何%読まれたか」と「何が読まれたか」
今回は、Blog記事が「どれだけ」読まれたかを、下記の2種類の方法で計測できるようにしてみましょう。
- Blog記事が何%読まれたか?
- Blog記事の何が読まれたか?
Blog記事が何%読まれたか?
Blog記事が何%読まれたかを計測することができれば、どの記事がお客さんに気に入ってもらえたのかが定量的に把握できます。
以下では、Google Tag ManagerとGoogle Analyticsを使って、各Blog記事が何%読まれたかを計測できるように設定する方法を紹介します。
閲覧距離変数の設定
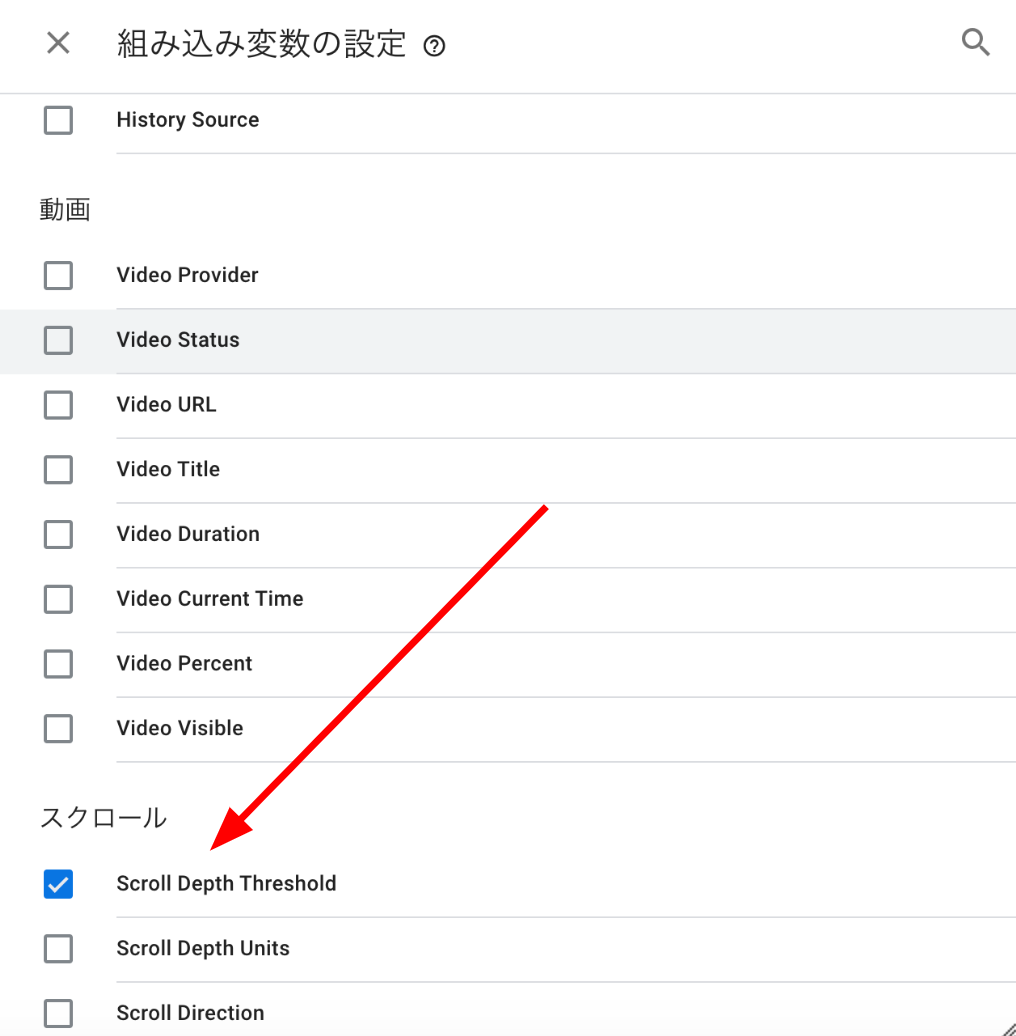
まず、Google Tag Managerのワークスペースの変数メニューで設定を選択します。

組み込み変数の設定で、「Scroll Depth Threshold」を選択します。この変数にBlog記事の何%が閲覧されたかの数値が取り込まれるのですが、後々、設定で使います。

タグの設定
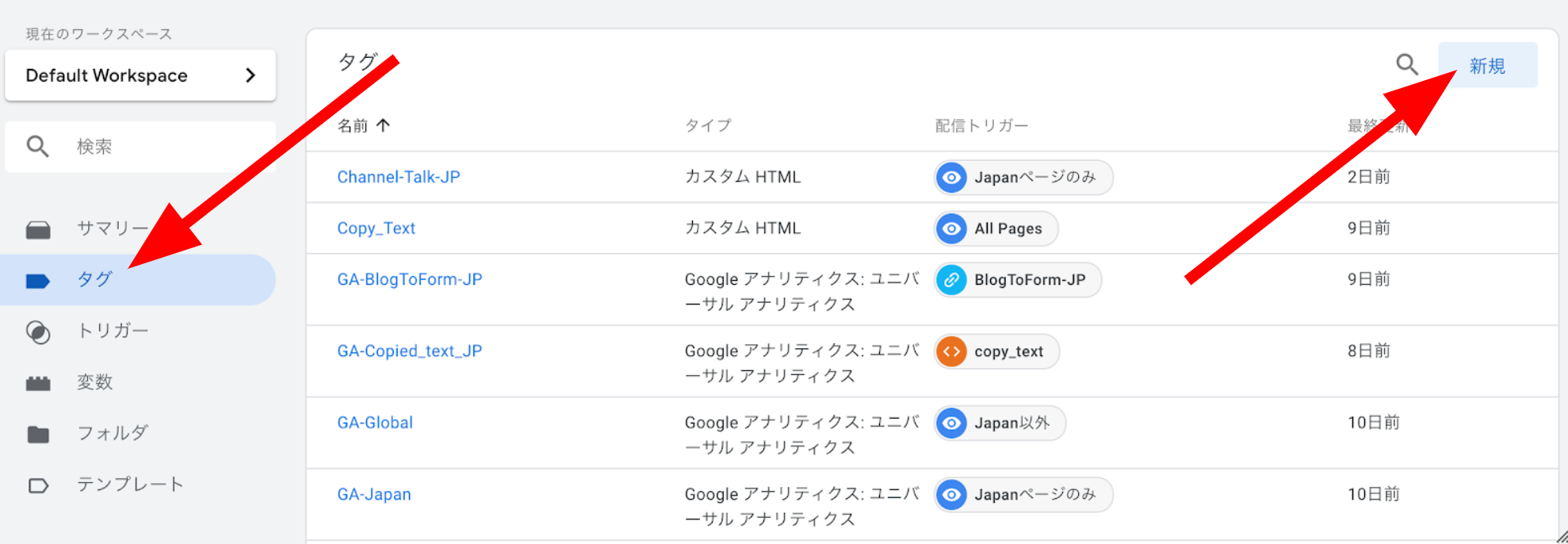
次に、Google Tag Managerのワークスペース内で、タグ画面で新規を選択します。

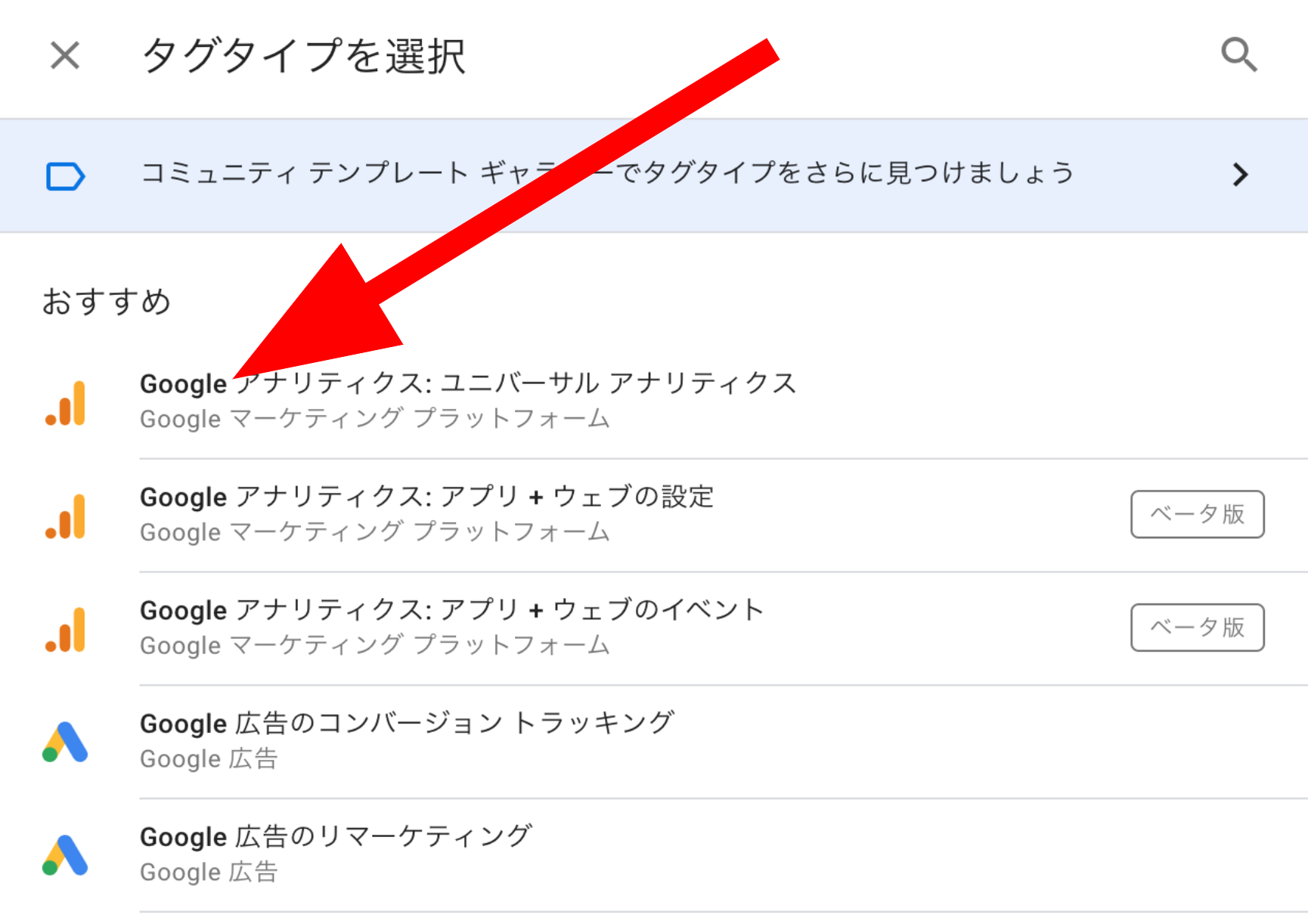
タグタイプはGoogle Analytics:ユニバーサルアナリティクスを選択します。

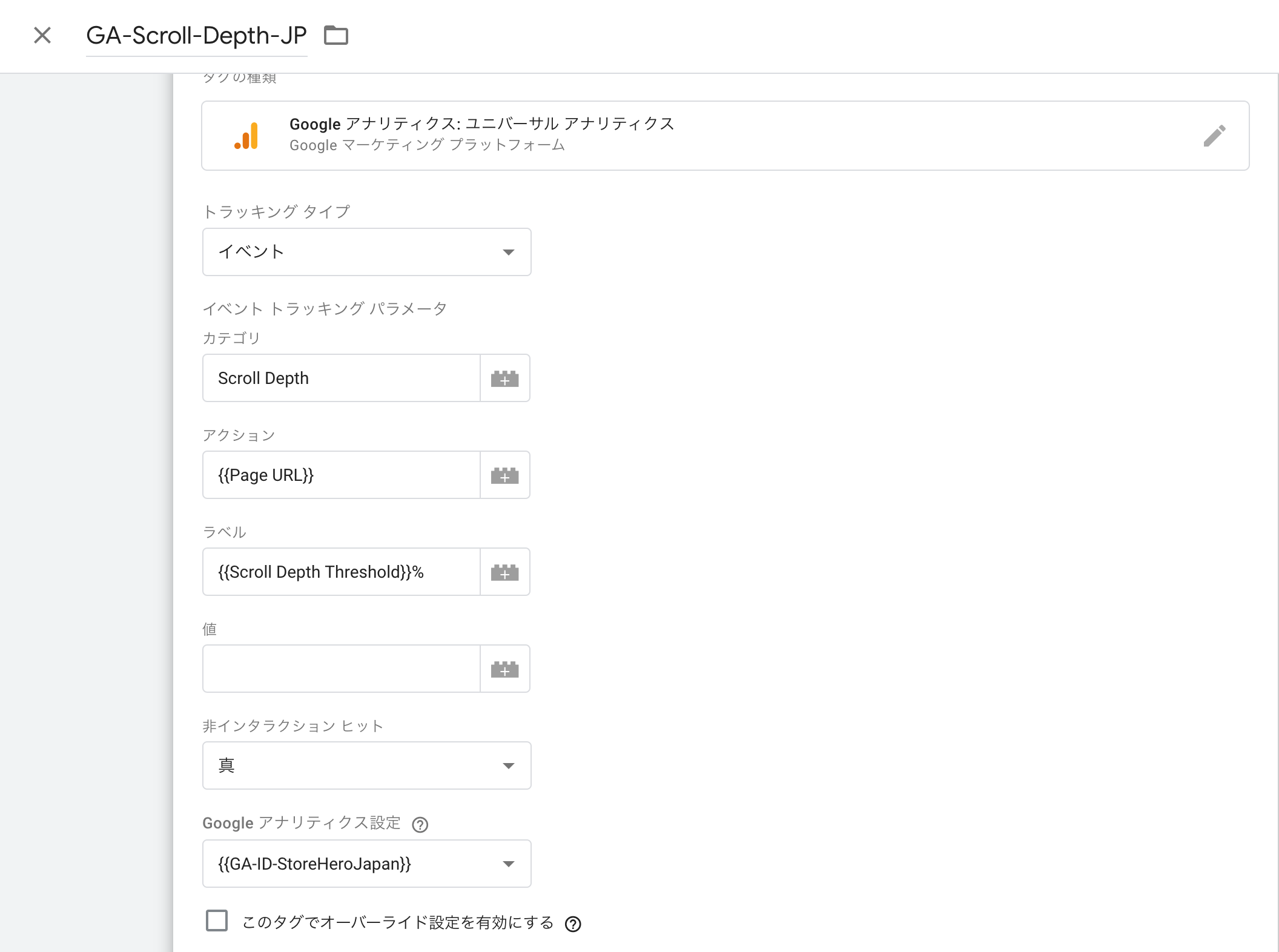
どのページで何%読まれたかを集計できるようにタグを設定します。今回はタグの設定を下記のようにしてみます。
トラッキングタイプ:イベント
カテゴリ:Scroll Depth(好きな名前をつけてください)
アクション:{{Page URL}}
ラベル:{{Scroll Depth Threshold}} %
非インタラクションヒット:真
Google Analytics設定:対象のGoogle Analyticsのアカウントを選択

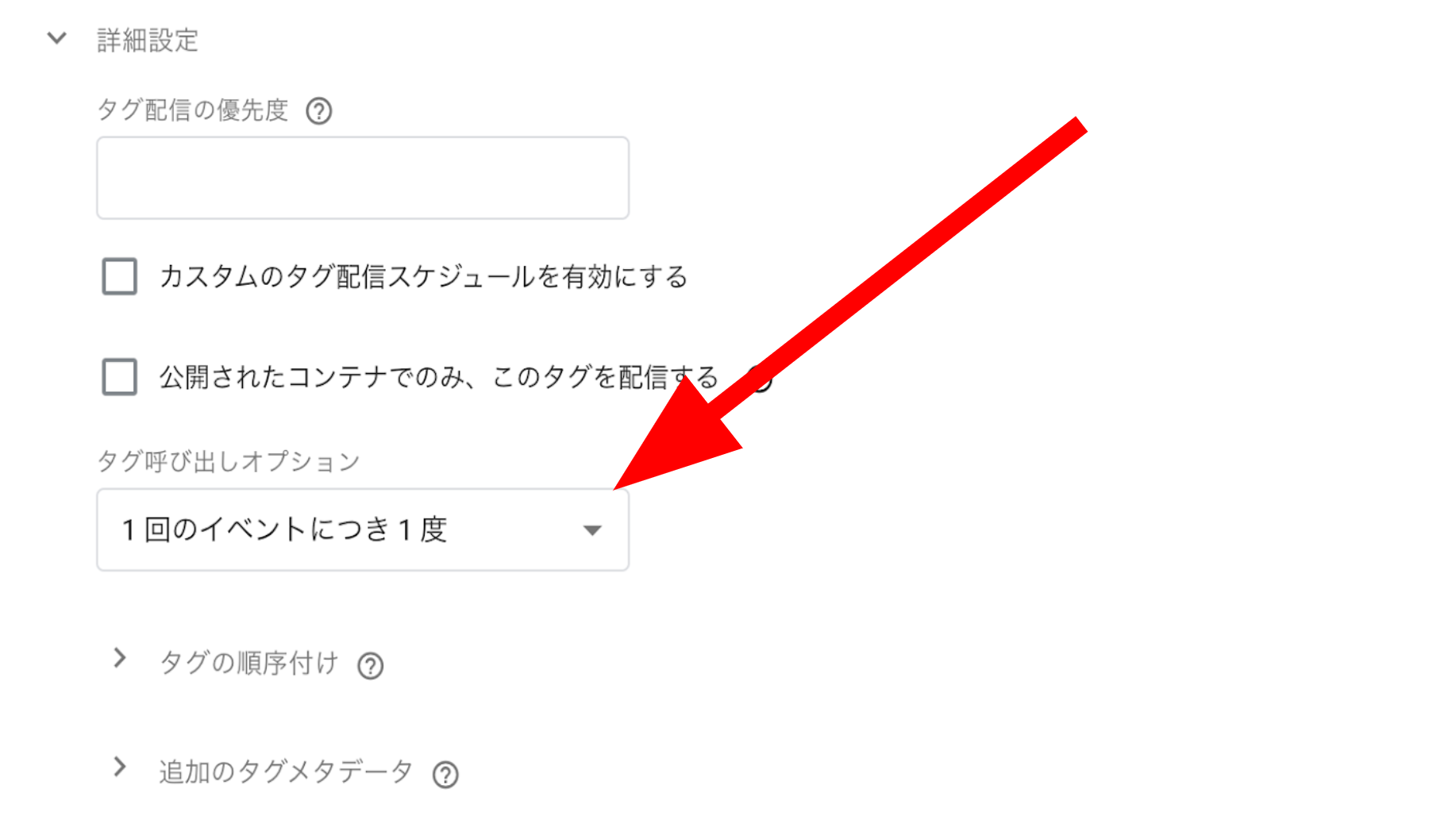
詳細設定のタグの呼び出しオプションは1回のイベントにつき1度を選択します。

トリガーの設定
続いてトリガーも設定します。トリガーというのは、お客さんがShopifyストア内でどういう行動をしたときに計測するかについてのタイミングを意味します。
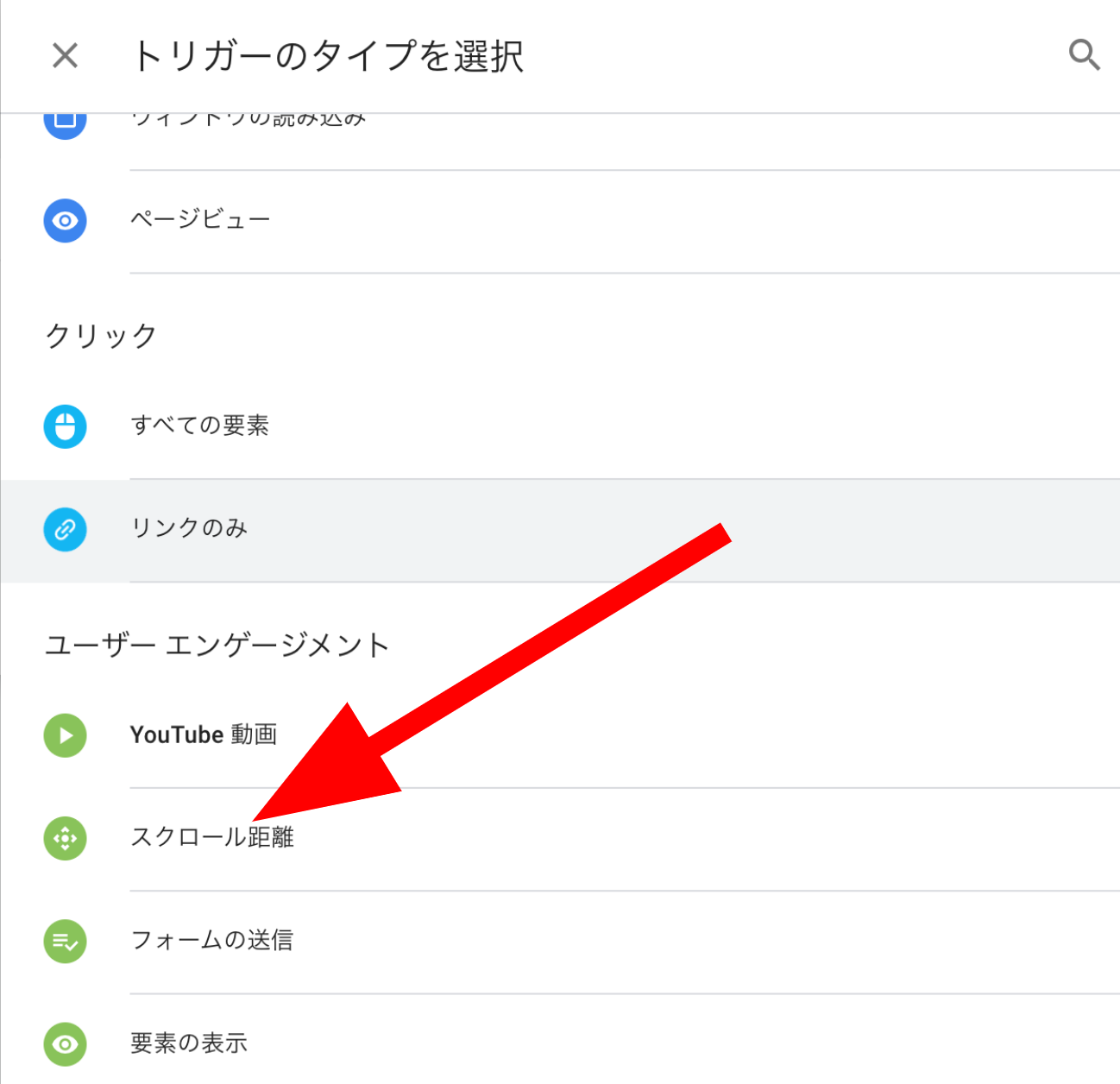
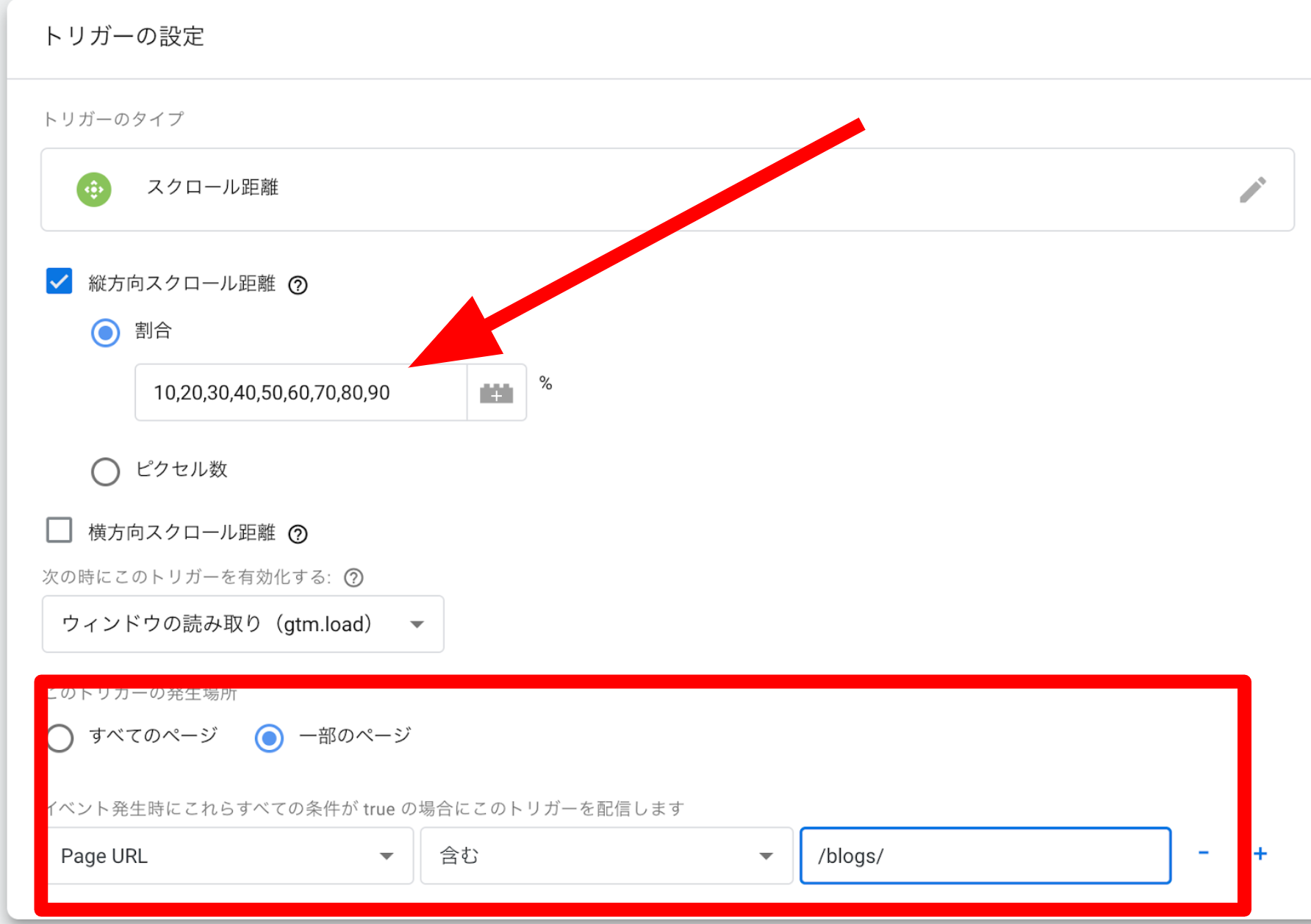
今回は、トリガーのタイプの内、スクロール距離を選択します。

トリガーの設定では、縦方向のスクロール距離の割合にチェックを入れ、スクロール距離の割合の細かさを入力します。例では、10%ずつ設定しています。
Blog記事だけで計測したい場合は、トリガーの発生場所を「一部のページ」でPage URLに/blogs/が含まれるときなどで絞ります。

これで設定は完了ですので、保存して公開します。

今回は説明を省略しますが、実際に公開する前にはちゃんと動作するかをプレビューで検証してください。
Google Analyticsで分析
Google Analyticsでデータが取れているか見てみましょう。
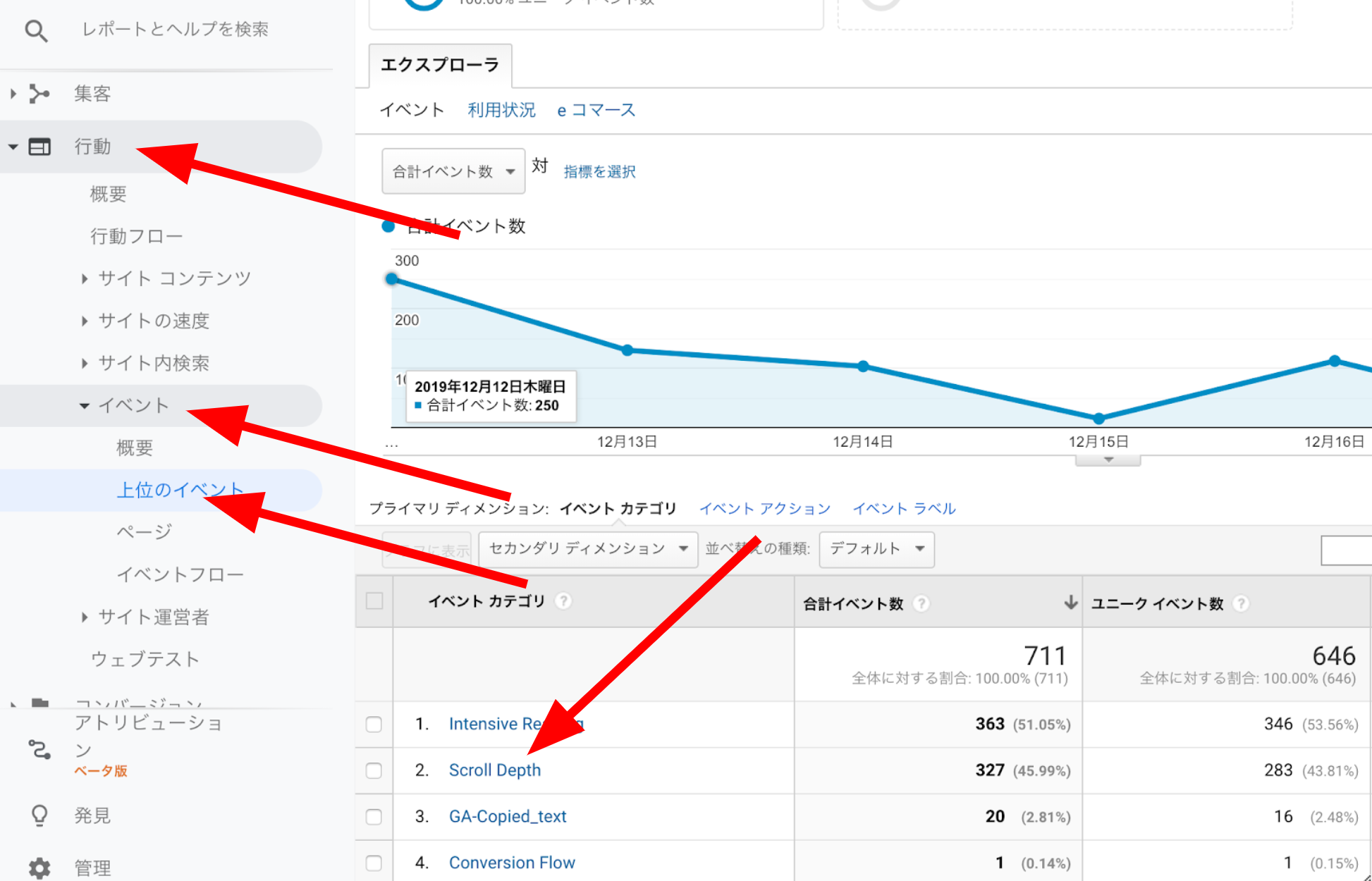
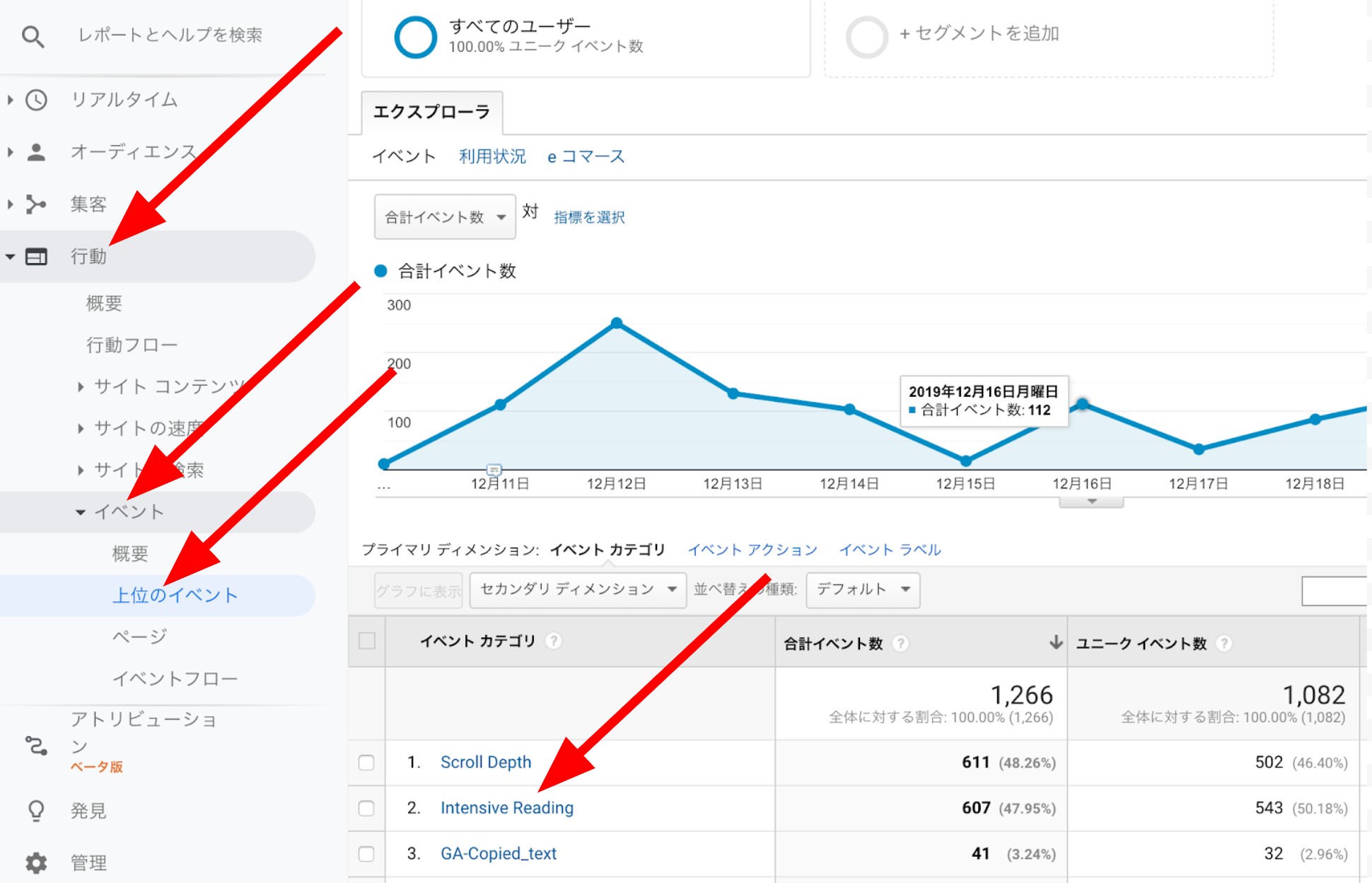
Google Analyticsの行動>イベント>上位のイベントを見てみましょう。先ほどGoogle Tag Managerで設定したイベントカテゴリ名(例ではScroll Depth)が表示されています。

イベントカテゴリ名をクリックすると、計測対象ページが表示されますので、分析したいページをクリックします。

すると対象ページについて、お客さんが、何回、何%スクロールしてくれたかが分かります。

例の場合、約18%の人が10%も読んでいないため、ファーストキャッチに問題があるかもしれないなと気づくことができます。
複数の記事の平均的な数値を算出してみると、どの記事がちゃんと読まれていて、ちゃんと読まれていないかが分かります。
Blog記事の何が読まれたか?
先ほどは、何%まで読まれたかを分析しましたが、何%まで読まれたかが分かっても、Blog記事内のどのコンテンツが原因で離脱したかが分かりづらいこともあります。
少し工夫をすると、Blog記事内のどういったコンテンツまで読まれたかを知ることもできます。
今回はBlog記事のどの見出し(h2タグ)まで読まれたかを計測する方法を紹介します。
h2タグを格納する変数の設定
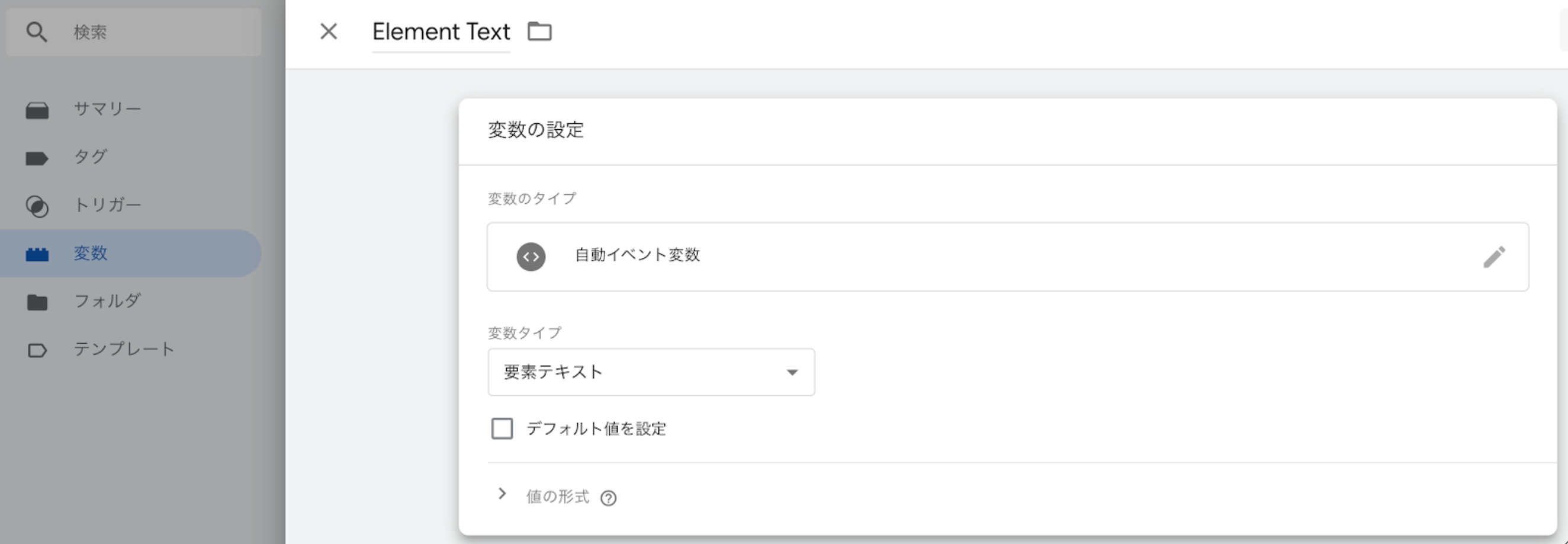
Google Tag Managerでh2タグ内のテキストを格納する変数を作成します。
変数>ユーザー定義変数にて、新規で変数作成を行います。変数のタイプは「自動イベント変数」で変数タイプは「変数テキスト」として保存します。

タグの設定
次にBlog記事をスクロールして各h2タグが表示されたときにGoogle Analyticsにh2タグ内のテキストを送信するタグを設定します。
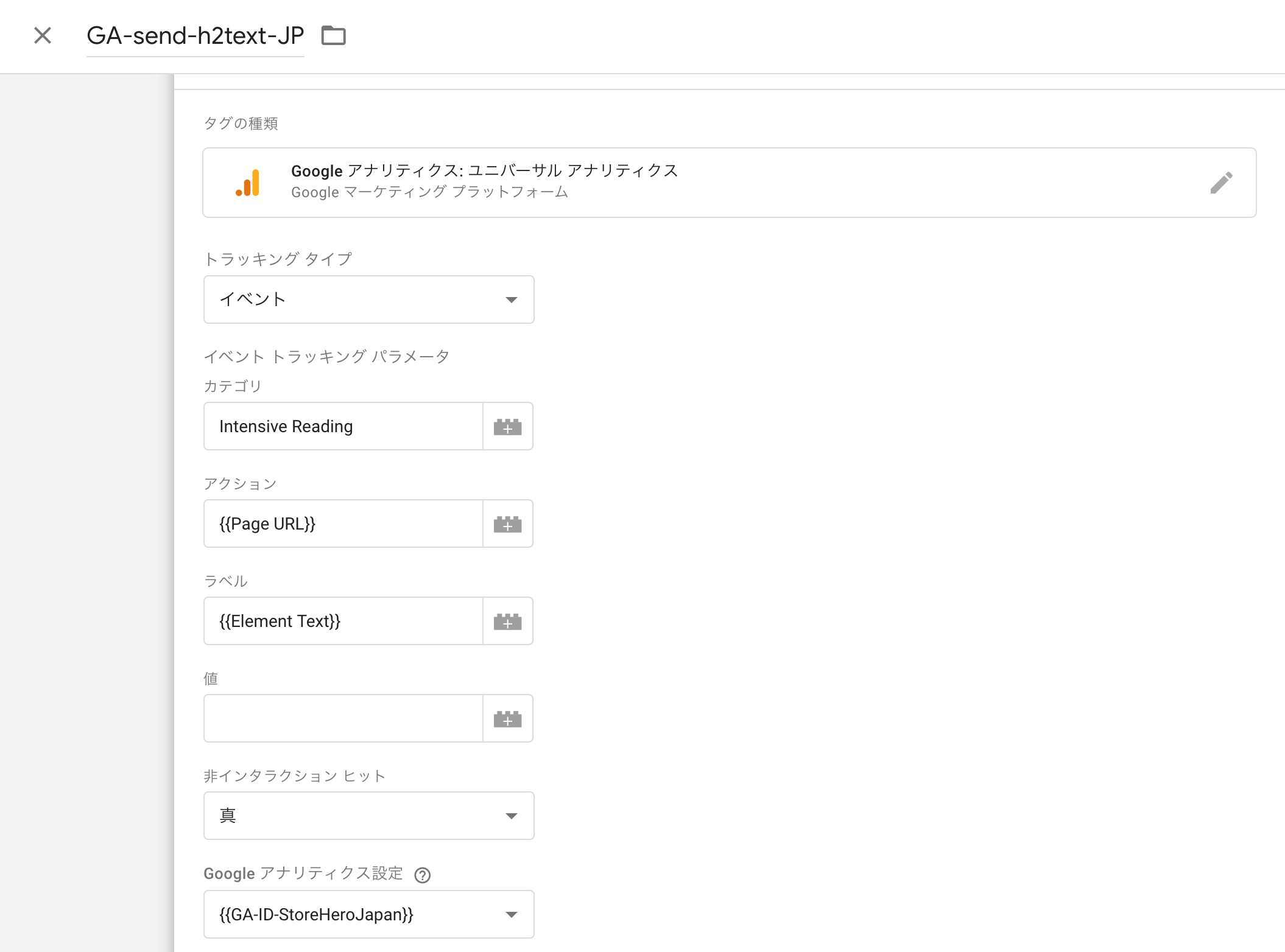
タグメニューにてタグを新規作成し、下記のように設定します。
タグの種類:Google Analytics
トラッキングタイプ:イベント
カテゴリ:任意の分かりやすい名前をつける。
アクション:{{Page URL}}
ラベル:{{Element Text}} ※先ほど作成した変数名
非インタラクションヒット:真

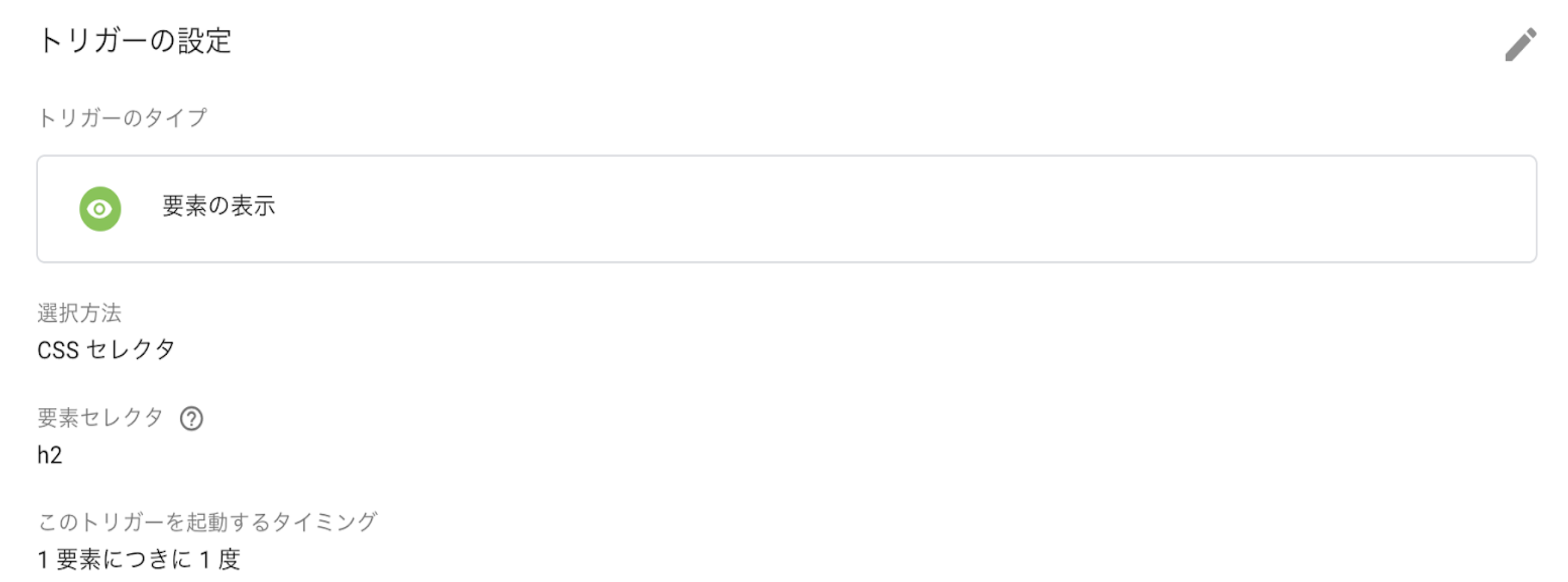
トリガーの設定
このタグを発火させるトリガーも作成します。下記のように設定します。
トリガーのタイプ:要素の表示
選択方式:CSSセレクタ
要素セレクタ:h2
このトリガーを起動するタイミング:1要素につき1度

この設定だけで、お客さんがBlog記事をスクロールしてh2タグが表示されるたびに先ほど作成したタグが発行されます。
以前はJavaScriptを書かなければ、この設定ができなかったのですが、Google Tag Managerの標準機能で簡単に実装できるようになりました。めちゃくちゃ便利です。
これでGoogle Tag Manager側の設定は完了です。保存して公開しましょう。
Google Analyticsで分析
Google Analyticsで、Blog記事がどこまで読まれているか確認してみましょう。
Google Analyticsの行動>イベント>上位のイベントで、今回作成したイベントカテゴリ名、続いてイベントアクション名(今回の例では対象URL)をクリックします。

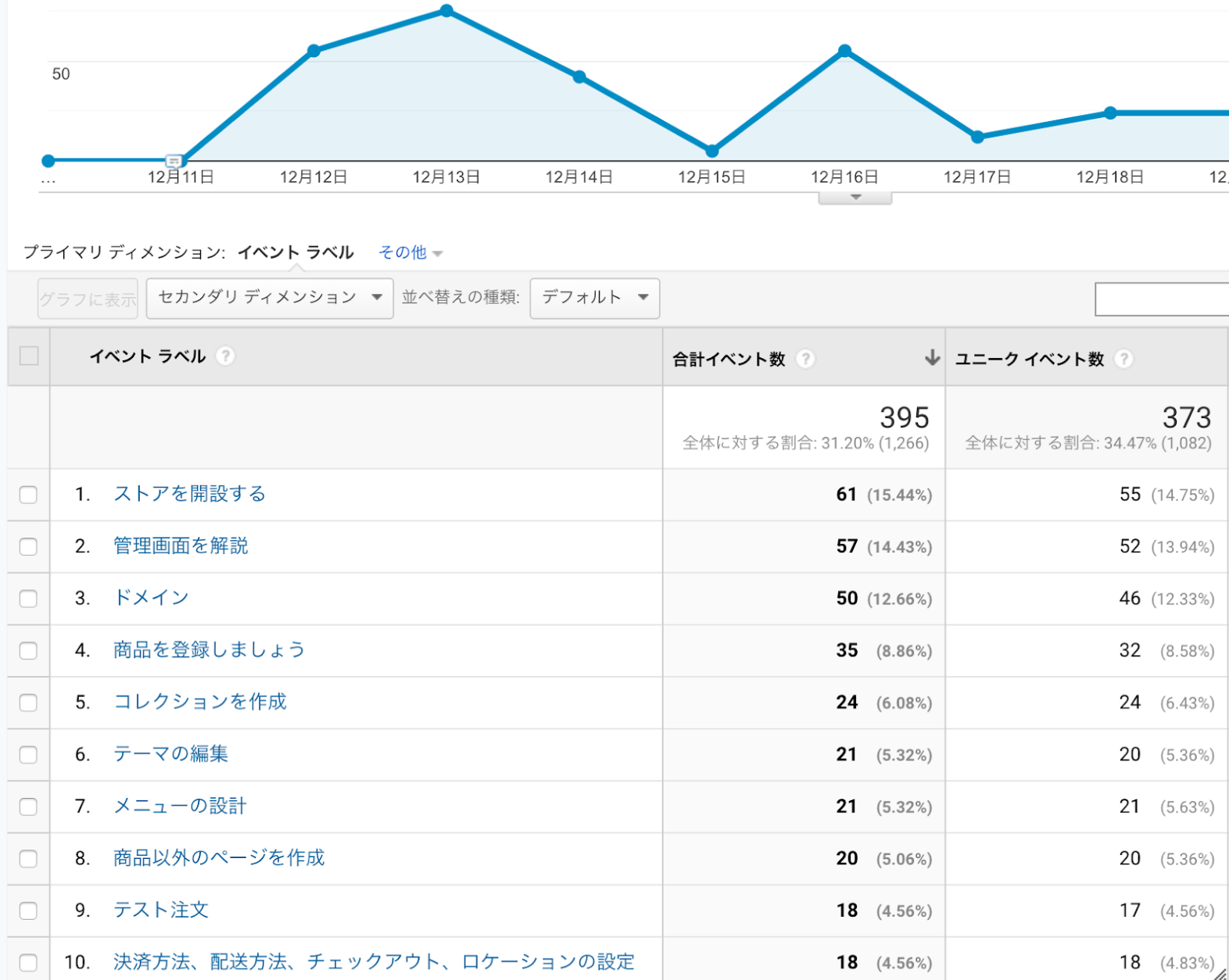
すると、対象ページの見出し(h2)のどこまで読まれたかが集計されていることが分かります。記事内のどこで離脱したかが具体的に分かりやすくなります。

どの内容を読んだ後に離脱が急増しているかを知ると、色々と打ち手が具体化してきます。
StoreHeroを活用したモニタリング・計測環境の構築
StoreHeroではShopifyで売上アップに課題を持つマーチャントさまに、グロース施策の徹底実行を支援しています。
モニタリングや計測についても、グロースプラットフォームStoreHeroを活用し、Shopify、各種アプリ、GA、広告などからデータを集約したダッシュボードの作成や分析に必要なイベント設定など、実装が難しいモニタリング・計測環境を提供しています。
現在、無料ストア診断を実施しています。計測環境の構築やグロース施策全般に課題をお持ちの方はお問い合わせください。無料ストア診断の詳細はこちら
まとめ
ShopifyでBlog記事が何%読まれたかとBlog記事の何が読まれたかを分析するための設定方法を紹介しました。
Shopifyストアを立ち上げて、ShopifyのBlogを使ってオウンドメディアを運営する場合は、作ったBlog記事がお客さんにちゃんと届いているかを確認してみましょう。
その際に、集客(セッション数やUU数)だけでなく、エンゲージメントができているかも計測してみてください。
エンゲージメントに関するKPIとしては、今回紹介した記事の読了度以外にも、リピート数やメルマガ登録数、フォロー数など、戦略・戦術に合った指標を使ってみてください。
また、今後、Shopifyの活用に関して、記事にしてほしいテーマがありましたら、コメント欄にご記入いただけたらと思います。
※Google Tag Managerのタグ設定で、非インタラクションヒットが偽のスクリーンショットを掲載していましたが、正しくは真でしたので、修正しました。
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。



