この記事では、ShopifyとGA4を使ったイベント計測の活用Tipsをご紹介します。ShopifyマーチャントでGA4のイベント計測の活用方法が分からない方に特に参考になるのではないかと思います。Shopifyでのストア改善の役に立ちますので、ぜひ最後までお読みいただき、参考にしてみてください。
StoreHeroでは独自グロースプラットフォームを活用し、マニュアル運用ではやりきれないきめ細かな運用や、施策の大量実施による事業成長を支援しています。Shopifyで売上アップに課題がある方はお気軽にご相談ください。=>サービス紹介資料の無料ダウンロードはこちら
Contents
ShopifyとGA4の標準連携とGTMでのイベント発行
ShopifyでGoogle & YouTubeというチャネルを使うとShopifyとGoogleAnalyticsの連携が行えます。これによって、カート追加や購入などのイベントが計測されるようになります。

ShopifyでGoogle & YouTubeを連携すれば、Googleが推奨イベントのほとんどが自動的に取得できます。イベント名だけだとどんなイベントが分からないことがありますが、公式ドキュメントを見ると理解できます。
参照
GA4でのイベントの見方
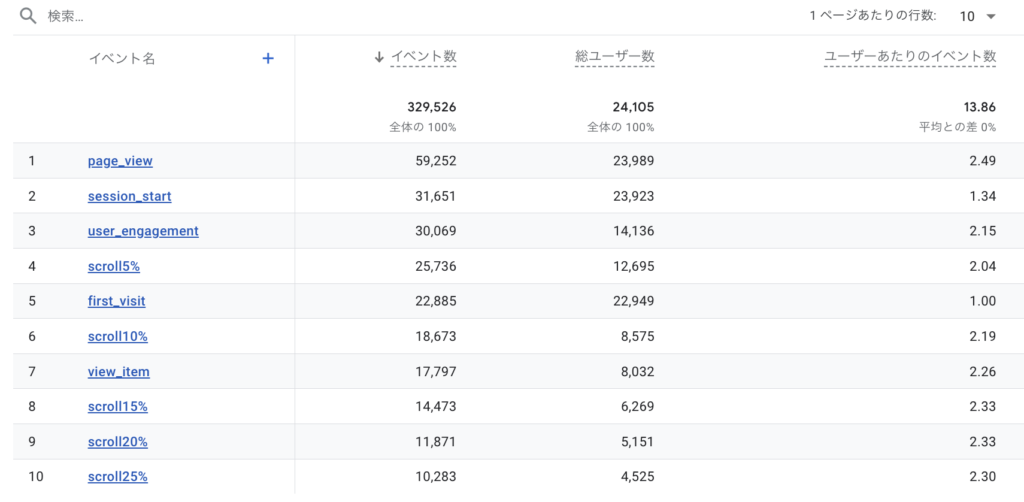
GA4でエンゲージメント > イベントでfirst vistやscrollなどのイベント名とその回数が表示されます。正直、これだけ見ても、改善には使えません。

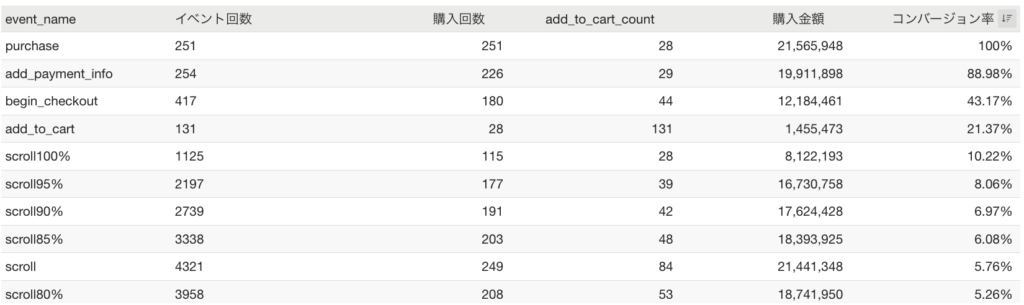
探索レポートでイベントと購入率の関係を見ると、どのイベントが発生したら購入につながりやすいかが分かるため、改善に活用できます。
例えば、レビューの閲覧よりお気に入り登録した人の方が購入率が高いので、お気に入り登録を促進しよう、などといった具合です。

イベントの設定の仕方
Google & YouTubeを使った標準のイベント以外に、好きなイベントを発行することもできます。例えば、ページの50%までスクロールしたとか、お気に入り登録ボタンを押したなどです。
こういった独自のイベントを計測することで、ストアに実装した機能やコンテンツのパフォーマンスを計測できます。
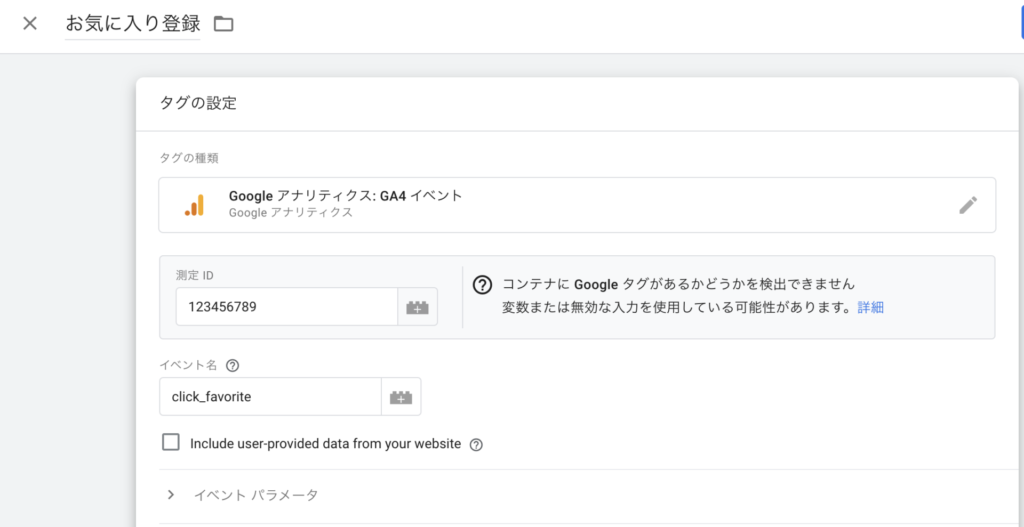
設定はGoogleタグマネージャーを使うと便利です。どういう名前のイベントを発行するか(イベント名、イベントパラメータ)と、どんな時にイベントを発行するか(トリガー)を設定することができます。
※詳しい設定方法は、後日説明します。

イベントのカスタマイズ
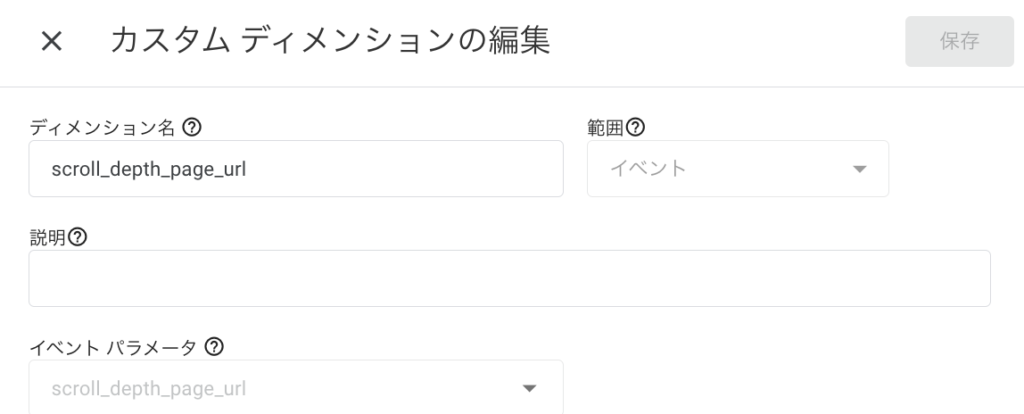
GA4のイベントには、イベント名に加えて、追加情報を記録するための「イベントパラメータ」があります。例えば、スクロールイベント(scroll)に、どのページでどの深さまでスクロールしたかを分析したりできます。
ShopifyのテーマファイルにGTMを通じてJavaScriptのコードを追加し、カスタムディメンション(分析軸)とカスタム指標を設定します。以下は25%スクロールした時点でイベントが発火されたJavaScriptのコードに、カスタムディメンションのscroll_depth_page_pathと、カスタム指標のscroll_depthが設定されている場合の例です。
<script>
gtag('event', 'scroll', {
'scroll_depth': 25,
'scroll_depth_page_path': location.pathname
});
</script>このコードを設置した上で、GA4上で分析するために、カスタムディメンションとカスタム指標を設定します。

再来訪を促すイベント
お客さんが何回目の訪問でどれぐらい購入しているか知ってますか?GAで調べてみると、注文単価1万円ほどのストアの場合で、購入者の50%ほどは、2回目以降の訪問で購入する傾向にあります。購入を促すイベントも大事ですが、再来訪につながるイベントを知って活用することも購入を増やすためには重要です。
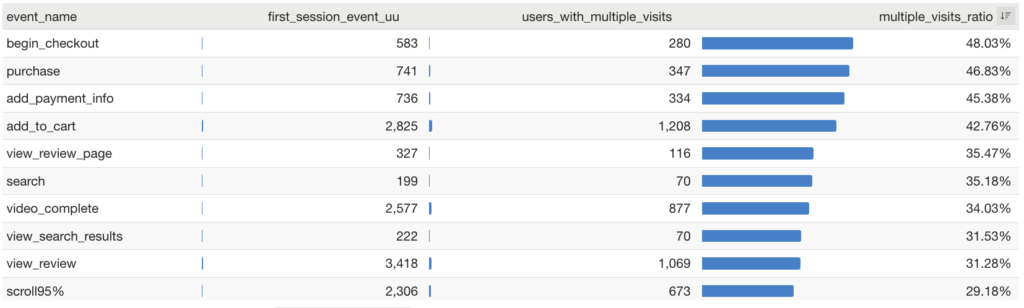
イベントごとにその後の再来訪率をGAで集計すると、ストア内でどこまで検討すれば再来訪につながりやすいかが分かります。イベントごとの再来訪率データの見方のコツは、イベント後のCVRと比較することです。

イベント後のCVRの順位より再来訪率の方が高順位のイベントがあれば、そのイベントは再来訪に効きやすいイベントの可能性があります。
基本的にはCVRの高いイベント中心にストアは設計しつつ、セッション内で購入しきれない顧客のために再来訪を促すイベントに誘導することが導線改善のポイントです。
StoreHeroを活用したモニタリング・計測環境の構築
StoreHeroではShopifyで売上アップに課題を持つマーチャントさまに、グロース施策の徹底実行を支援しています。 モニタリングや計測についても、グロースプラットフォームStoreHeroを活用し、Shopify、各種アプリ、GA、広告などからデータを集約したダッシュボードの作成や分析に必要なイベント設定など、実装が難しいモニタリング・計測環境を提供しています。
現在、無料ストア診断を実施しています。計測環境の構築やグロース施策全般に課題をお持ちの方はお問い合わせください。=> 無料ストア診断の詳細はこちら
まとめ
ShopifyとGA4を使ったイベント計測の活用Tipsは理解できましたでしょうか?具体的な設定方法などをご紹介しましたので、すぐにでも実践できるかと思います。
StoreHeroではShopify×グロース施策の自動化システムを使った、事業成長の支援をしています。Shopify×グロースのエキスパートと一緒にグロース施策に取り組みたい方は、お気軽にお問い合わせください。
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。


