StoreHeroがShopifyの立ち上げや運営での学びをまとめたShopifyストアの立ち上げ方ガイドです。ビギナーさん向けに細かく説明していますので、長いです。ブックマークして使ってください。
Shopifyを使えば、簡単にイケてるオンラインストアを立ち上げることができます。カスタマイズ性に優れているため、使いこなせれば、より高額なエンタープライズ向けのコマースシステムと同等の運営を実現することもできます。
ぜひ、Shopifyをコマースビジネスの成長エンジンとして活用してください。
StoreHeroでは独自グロースプラットフォームを活用し、マニュアル運用ではやりきれないきめ細かな運用や、施策の大量実施による事業成長を支援しています。
Shopifyで売上アップに課題がある方はお気軽にご相談ください。=>サービス紹介資料の無料ダウンロードはこちら
Contents
ストアを開設する
まずは、サクッとShopifyに申し込んでしまいましょう。14日間無料でトライアルができますので、気楽な気持ちで大丈夫です。

管理画面を解説
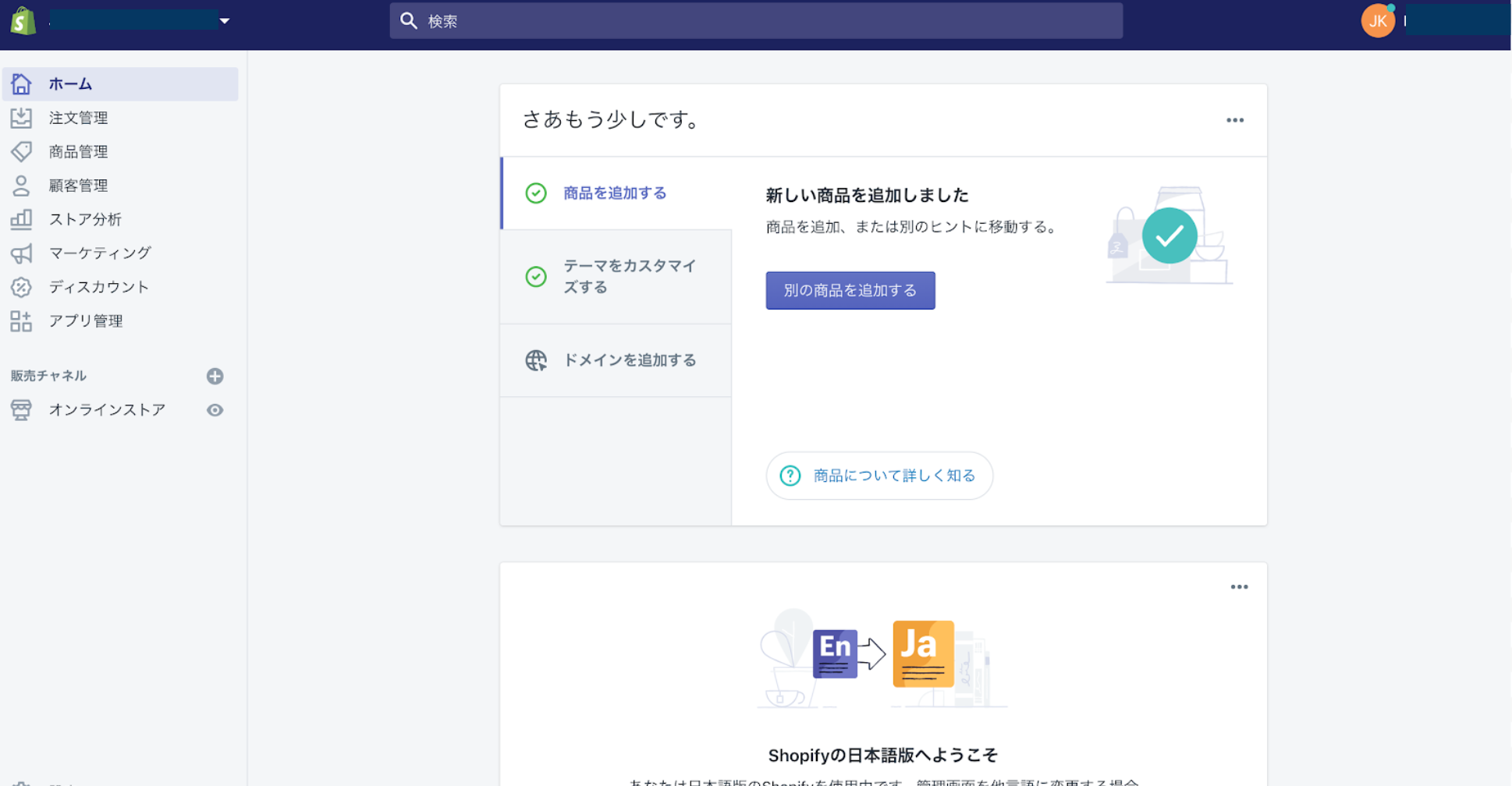
メールアドレス、パスワード、ストアの名前などを登録したら、サインアップ完了です。下記の画面がShopifyの管理画面です。

管理画面のメニューとその概要は下記のとおりです。
- 注文管理:注文の作成、編集など注文の管理ができます。カゴ落ちも管理することができます。
- 商品管理:商品を追加、編集、削除などの管理ができます。在庫の管理もこちらに含まれます。
- 顧客管理:顧客情報の管理ができます。
- ストア分析:売上、トラフィックなど各種データのレポートが確認できます。
- マーケティング:Google、Facebookとの連携やMA機能との連携などが行なえます。
- ディスカウント:クーポンコードが発行、管理できます。
- アプリ管理:インストールしたShopifyアプリの管理ができます。
- 販売チャネル:オンラインストア以外にチャットやPOSなどのチャネルを追加管理することができます。
- 設定:決済、チェックアウト、配送、税金などの各種設定ができます。
ドメイン
ストアを運営するにはドメインが必要です。自動的に○○○.myshopify.comというドメインが割り当てられますが、独自ドメインを設定することもできます。
独自ドメインは下記の2つの方法で取得することができます。
- Shopify内でドメインを購入
- 他社サービスで購入したドメインを割り当てる
Shopify内でドメインを購入
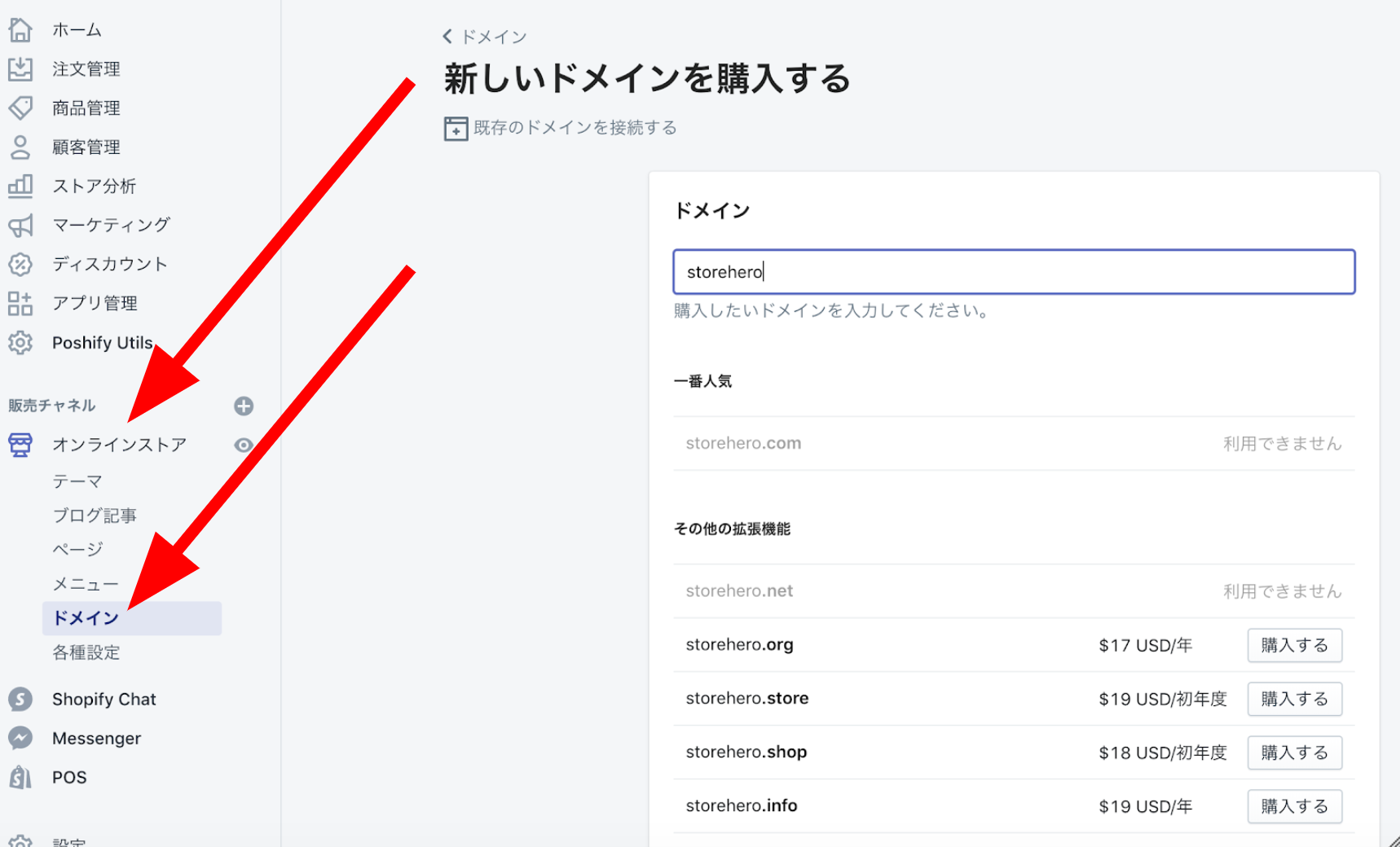
Shopify内でドメインを購入するには、販売チャネル>オンラインストア>ドメインで「新しいドメインを購入する」を選択してドメイン検索を行います。ほしいドメインがあれば購入します。

他社サービスで購入したドメインを割り当てる
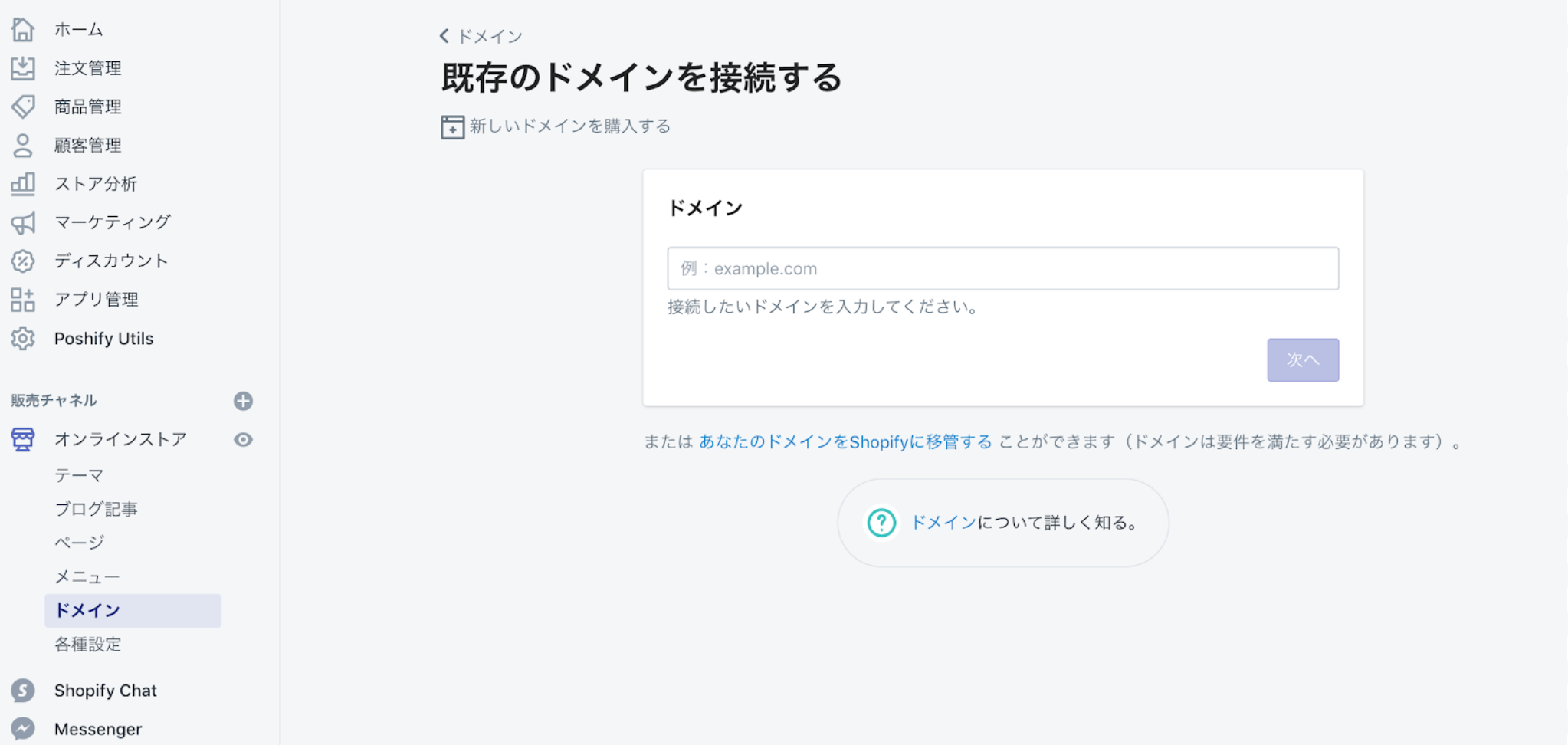
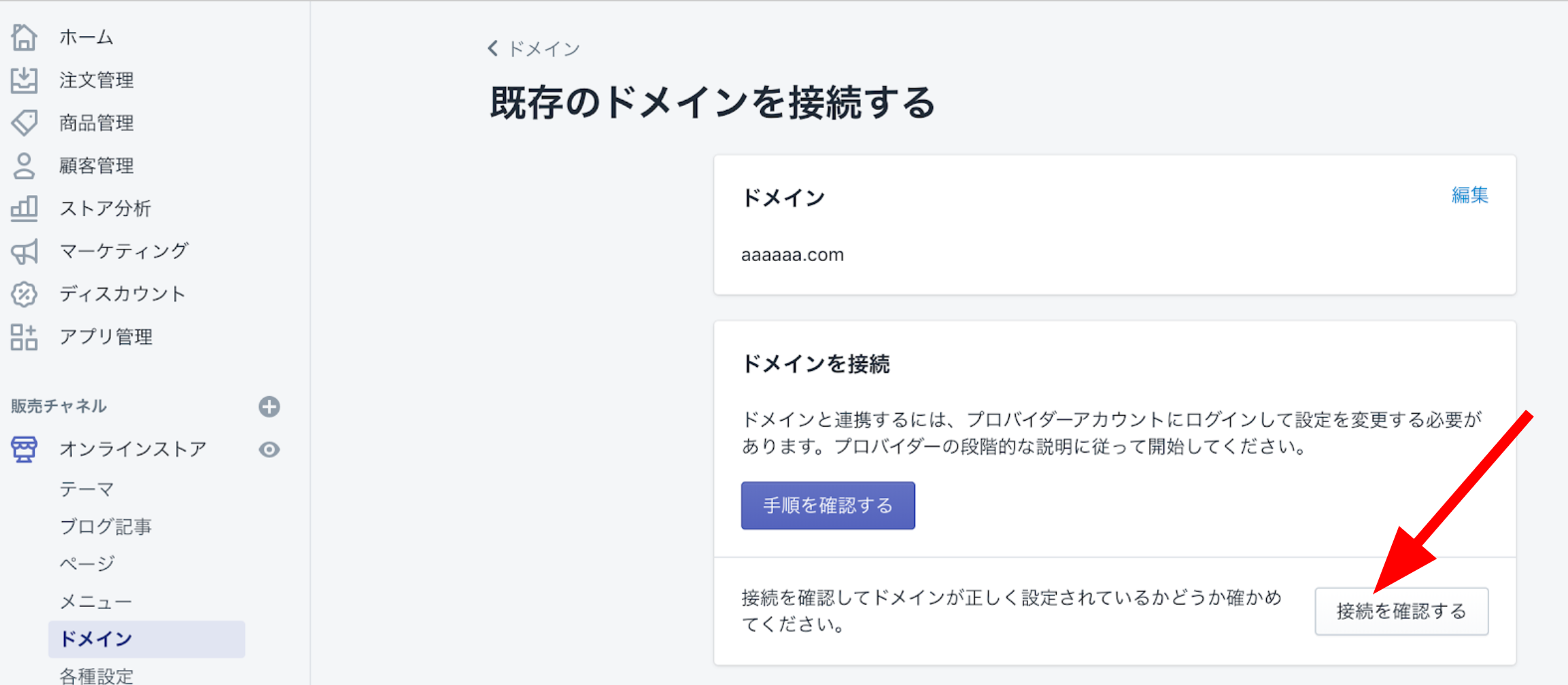
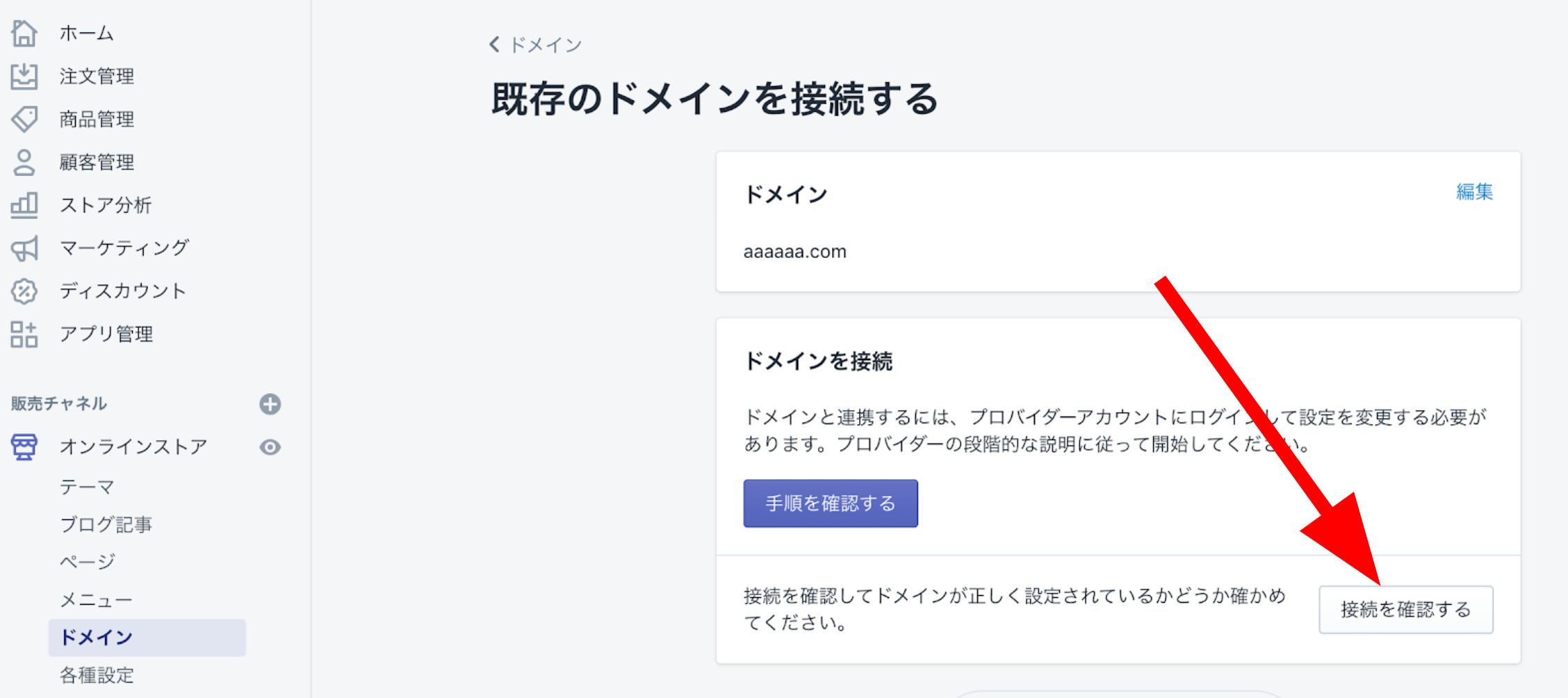
他社サービスで購入したドメインを割り当てることもできます。販売チャネル>オンラインストア>ドメインで「既存のドメインを接続する」を選択します。

更に接続を確認するを選択します。

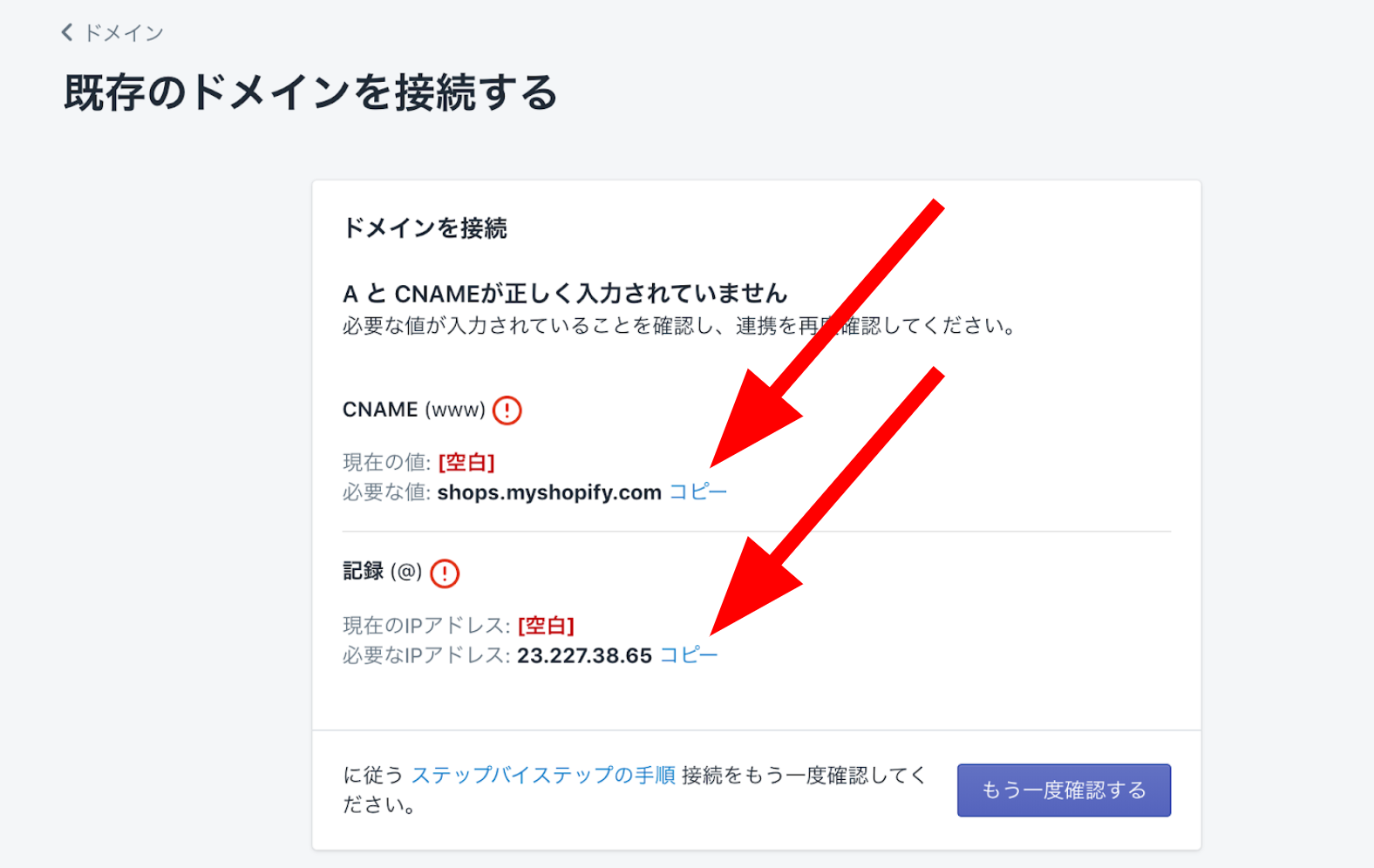
CNAMEとIPアドレスをコピーして、ドメインを購入したサイトでDNSの設定に反映します。

お名前.comの場合の設定方法
ドメイン購入サイトは色々ありますが、今回はお名前.comのケースで説明します。
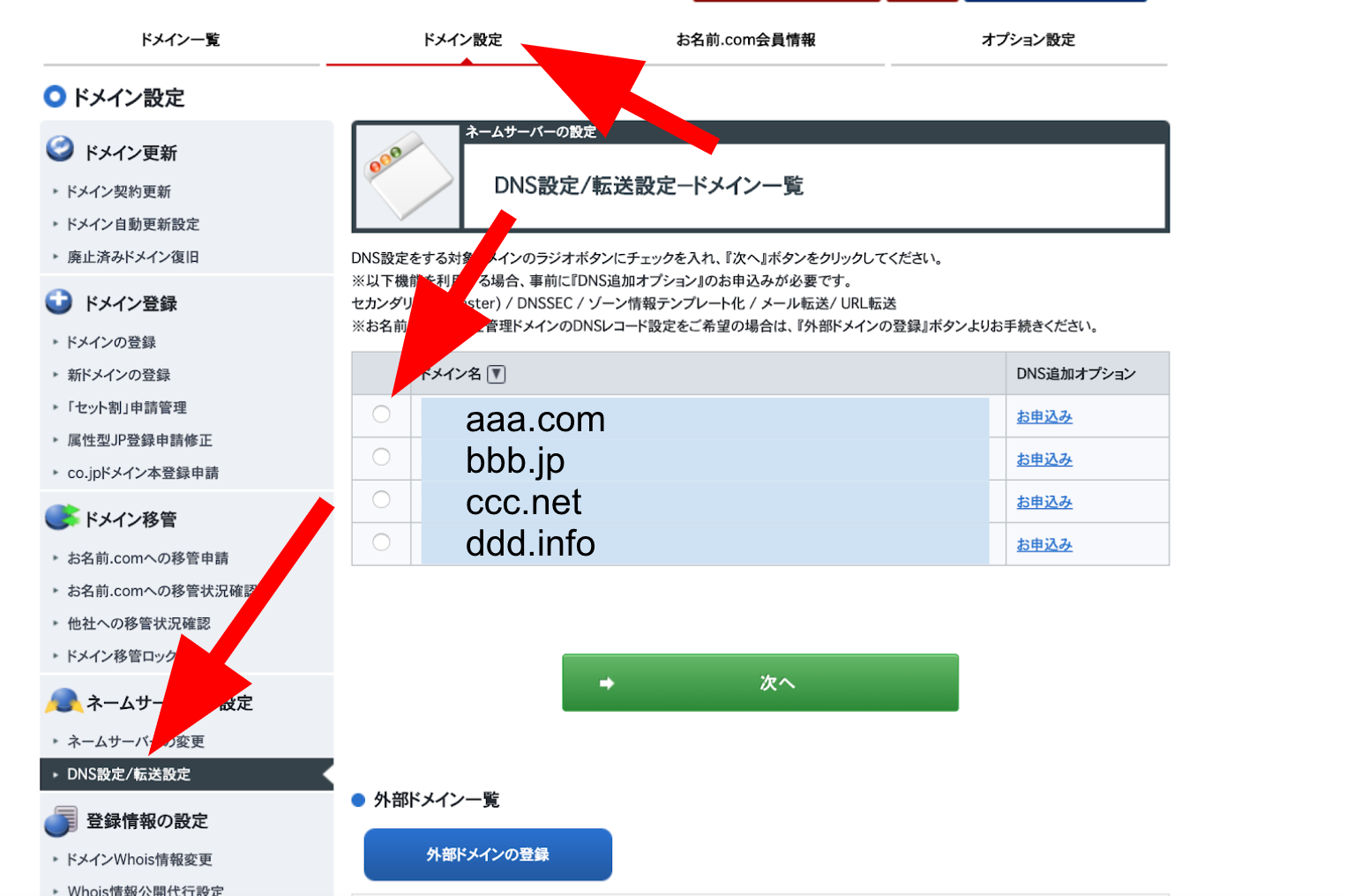
お名前.com Naviにログインし、ドメイン設定>ネームサーバーの設定>DNS設定/転送設定で対象ドメインを選択し「次へ」を押します。

「DNSレコード設定を利用する」を押します。

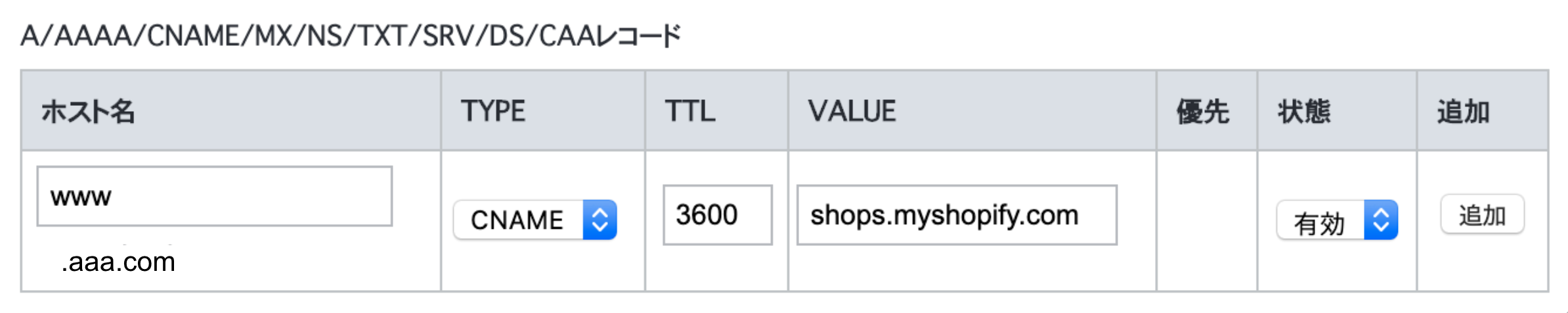
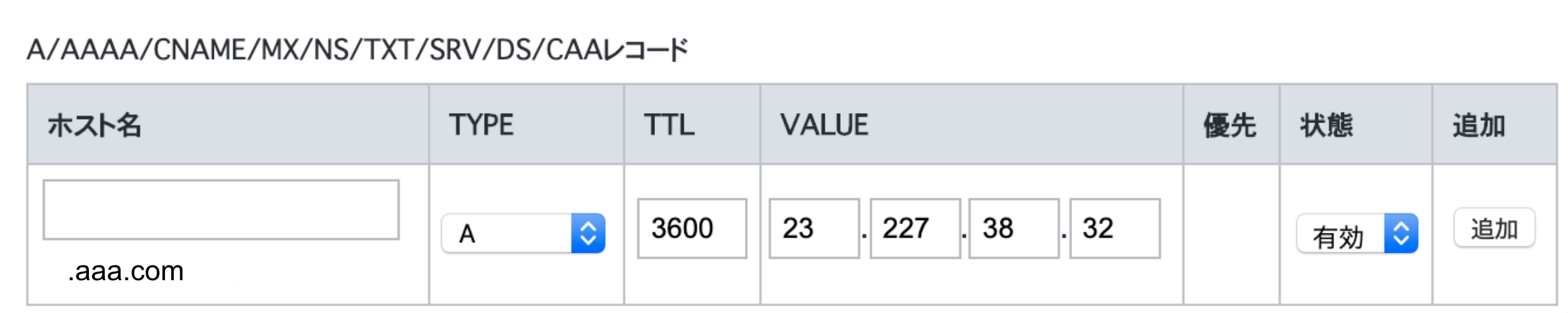
Shopifyの画面で確認したAとCNAMEを設定します。CNAMEの設定を記入したら追加を押します。

更に、Aの設定を記入したら追加を押します。

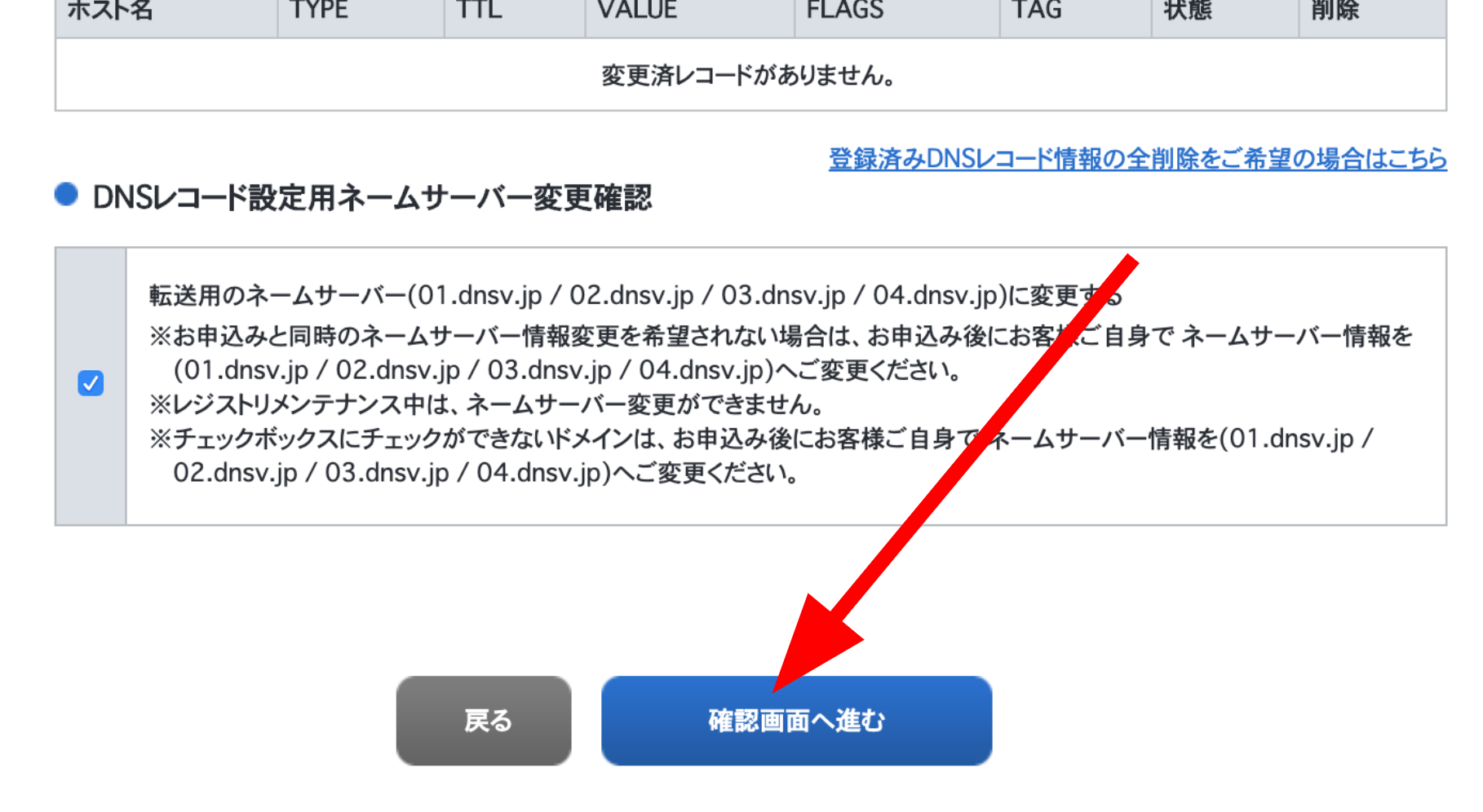
両方の登録が完了したら、ページ最下部の確認画面へ進むを押して、そのまま登録を完了します。

登録が完了したら、Shopifyに戻って再度、「接続を確認する」を押します。ドメインの設定が反映されるまで最大で72時間程度かかるようですので、すぐに切り替わらなくても待っていればOKです。

商品を登録しましょう
いよいよ商品登録です。商品情報の登録方法は下記の3つがあります。
- 商品登録画面から手動で登録。
- CSVファイルで一括登録。
- Appを使った登録
商品登録画面から手動で登録
商品登録画面から手動で登録する方法を紹介します。

商品情報の主な項目は下記のとおりです。
- 商品説明
- 画像
- 価格設定
- 在庫
- 配送
- バリエーション
- 販売チャネル
- 所属
- ページタイトルとディスクリプション
商品説明
商品説明は、オンラインストアで一番大事なコンテンツです。下記に注意して作成しましょう。
- お客さんが購入する上で知りたいことを盛込む(継続的に追記・改善する)。
- 分かりやすく整理して書く(リストタグ、テーブルタグなども活用)。
- 画像や動画も必要に応じて使う。
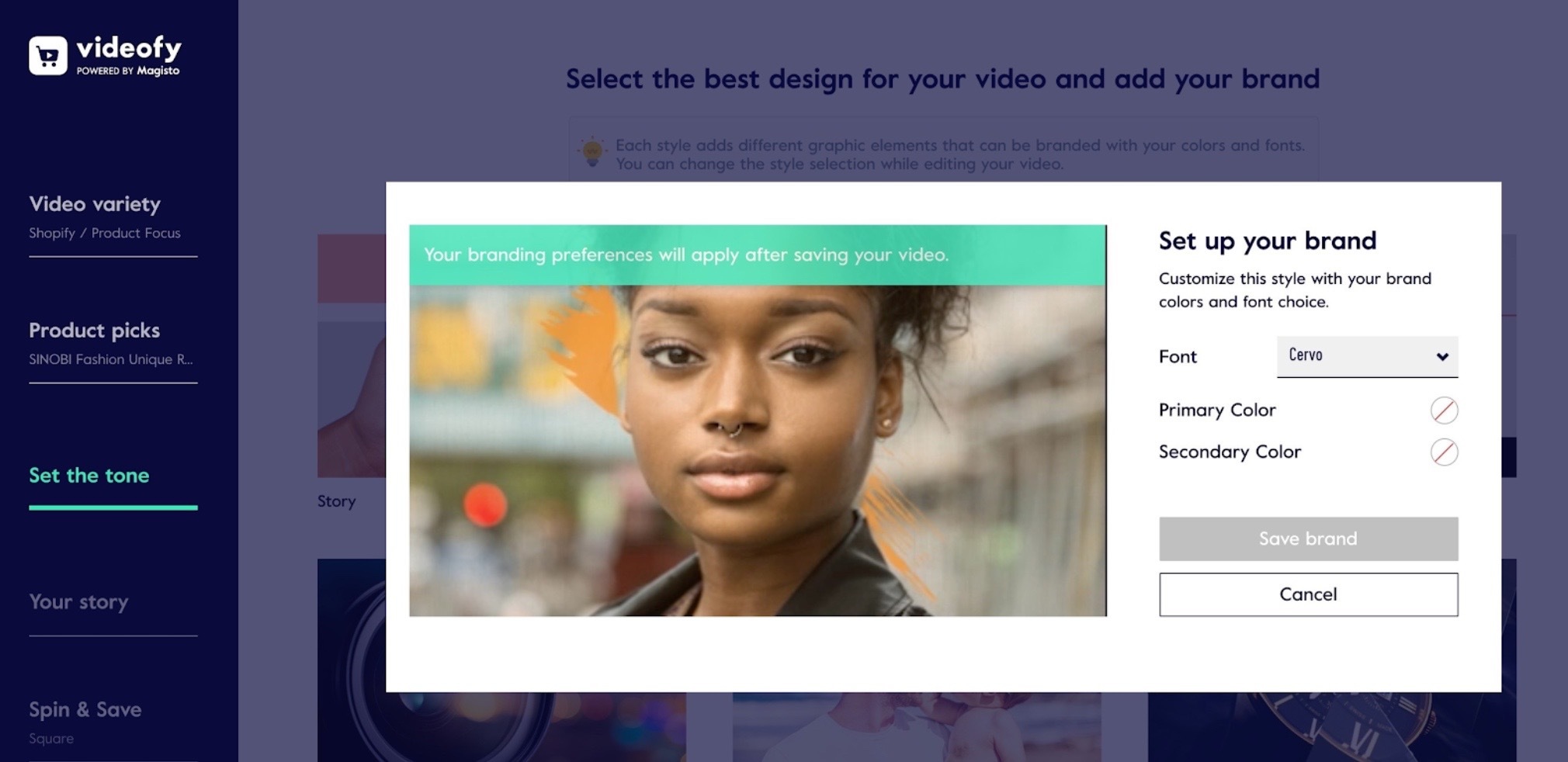
動画の編集も、Shopifyアプリで簡単にできます。アプリはいくつかありますが、例えばVideofyを使えば、フォントや色や音楽、CTAを設定するだけで、商品データ(写真、商品名い、料金など)と連携した動画が簡単に作れます。
Videofyは無料ですので、まずは動画の効果を試してみるには良いでしょう。

価格設定
価格は、販売価格、割引前価格、原価を登録することができます。原価も登録しておくと、Shopify上で利益の分析ができるようになります。

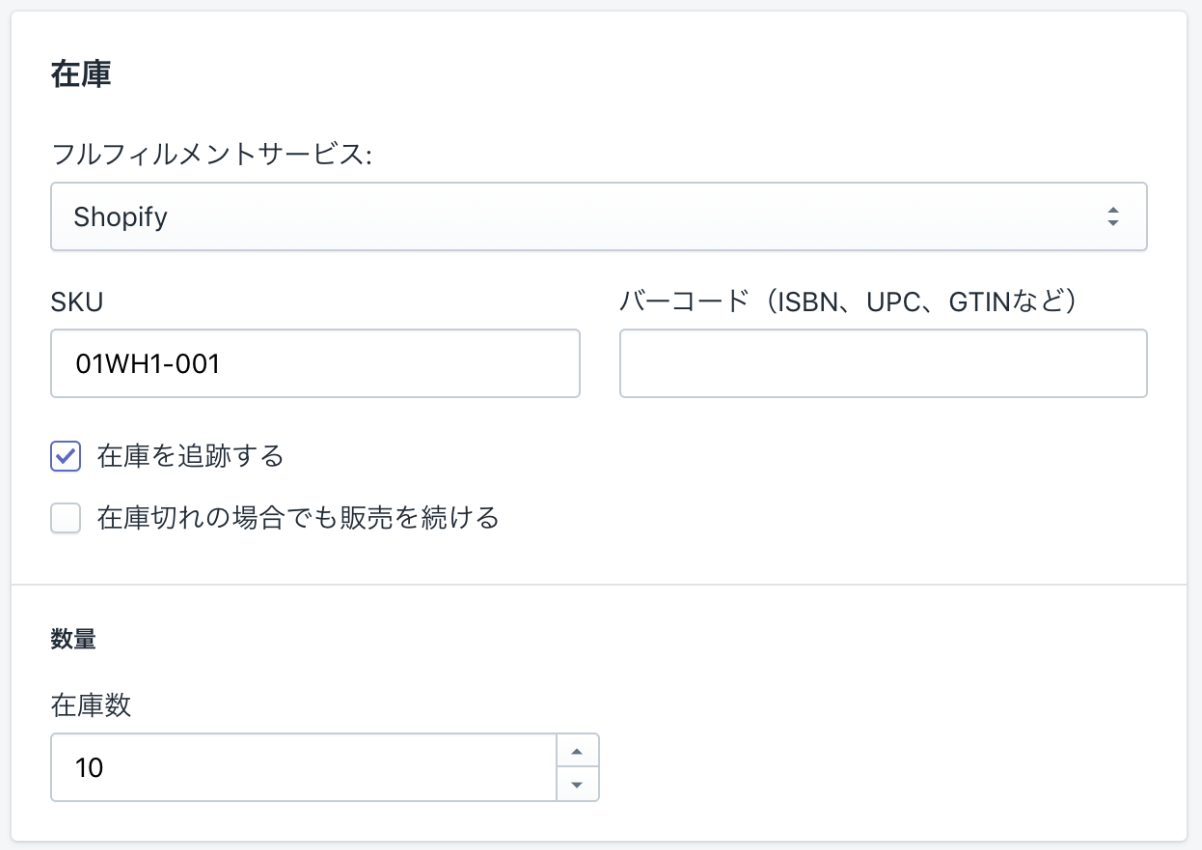
在庫
在庫はSKU単位で管理をしますが、SKUは3〜5個程度の軸で管理することが多いかと思います。

SKUごとに在庫数を登録していきます。在庫数を管理する場合は、「在庫を追跡する」にチェックを入れて登録します。

配送
配送が必要な商品は重量を登録しておきます。配送料を計算する際に使われます。
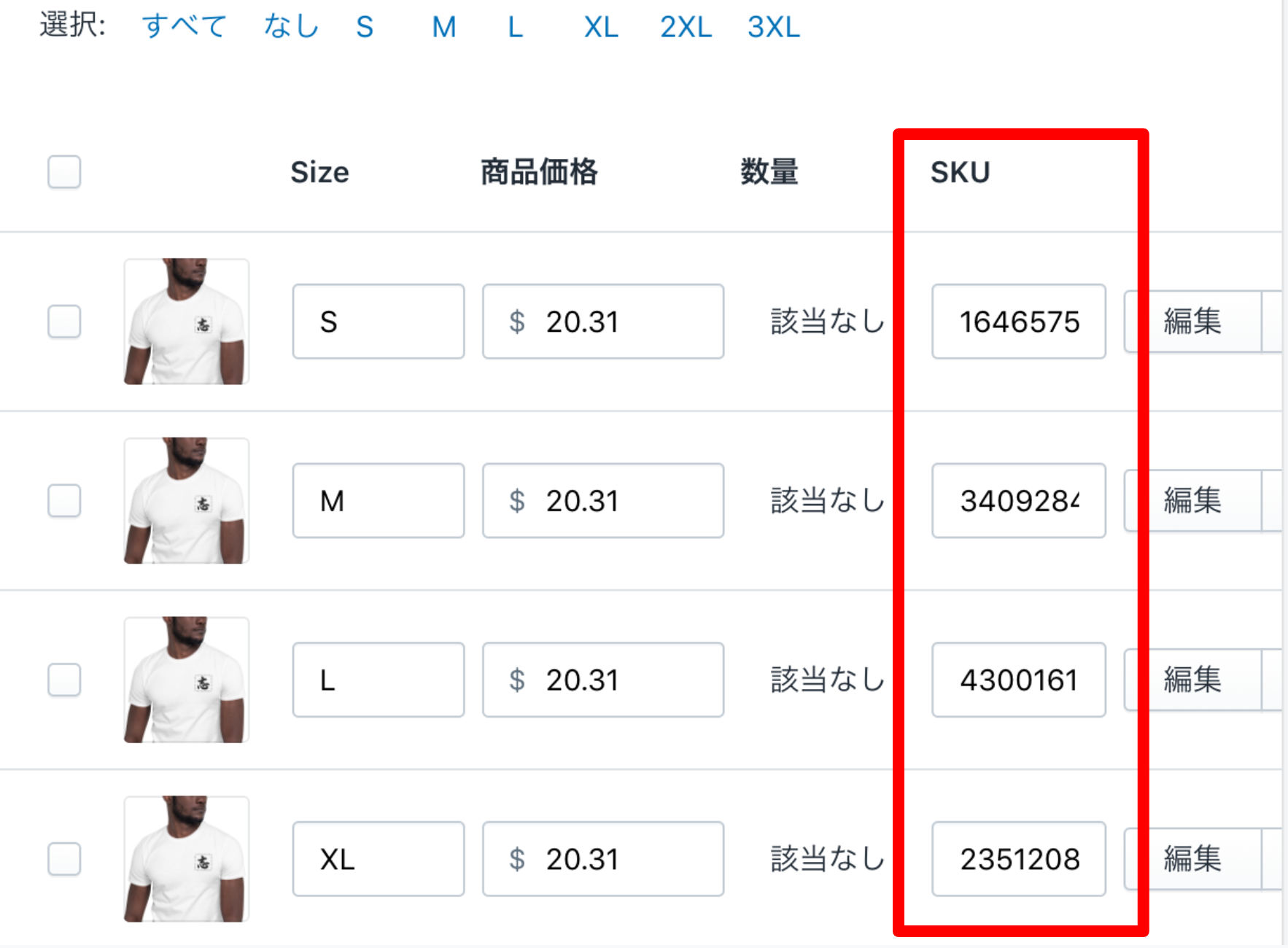
商品バリエーション
色やサイズの異なる商品をバリエーションとして登録する事ができます。バリエーションを登録しておくと、別の商品ではなく、同じ商品のバリエーション違いとして購入の際に探しやすくなります。

各バリエーションに対してSKUコードを割り当てて在庫管理することもできます。

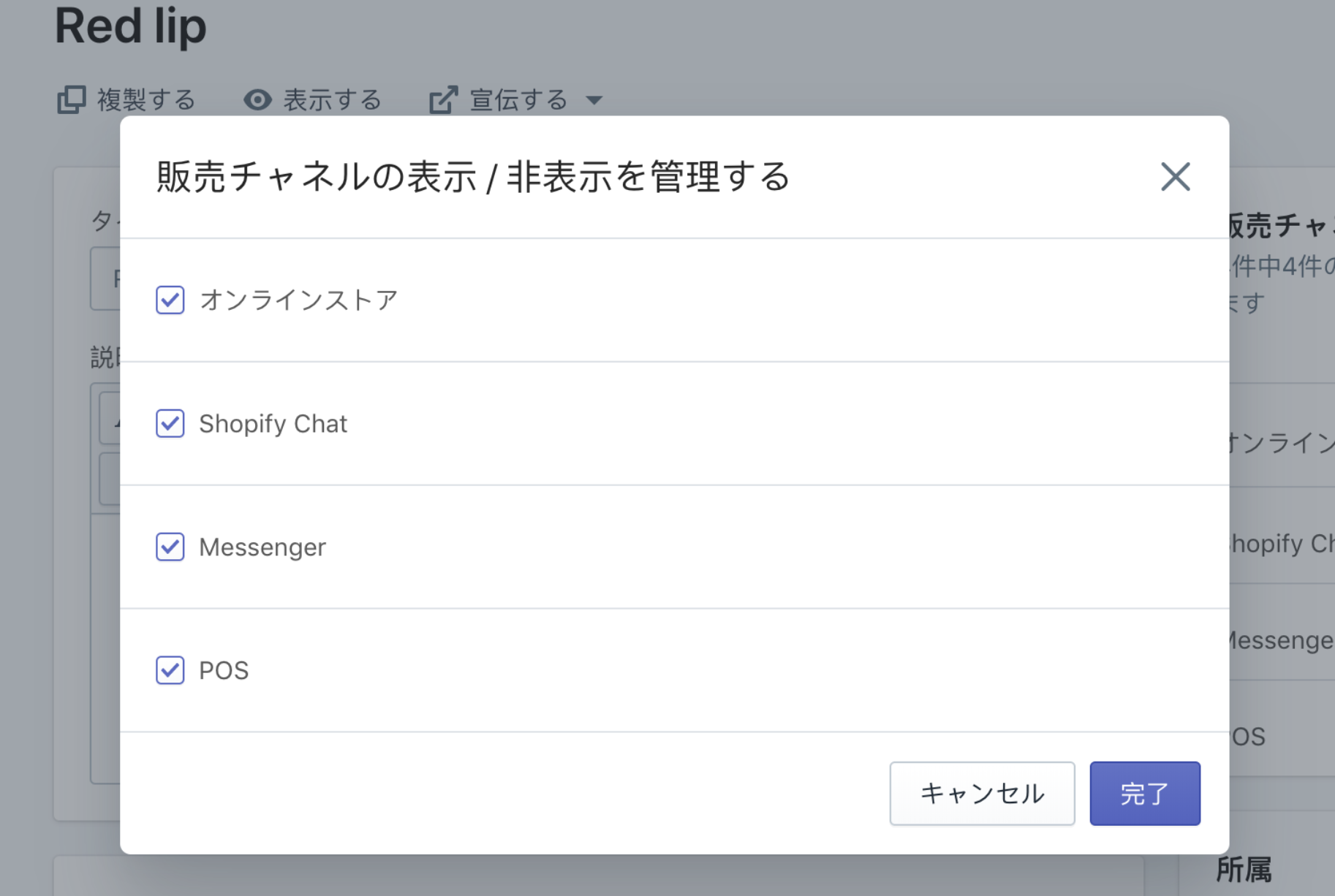
販売チャネル
どの販売チャネルで販売するかを管理することができます。あえてオンラインストアでは扱わず実店舗限定の商品にして、お客さんのエンゲージメントを高めるための商品に設定したりできます。

所属
商品にいくつかの属性を持たせる事ができます。
属性の中では、タグをうまく活用する事が重要です。タグは、後に説明しますが、お客さんが商品を探すときの検索軸になりますので、お客さんのニーズを反映させましょう。例えば、服の場合、丈、柄・デザイン、色などで商品を探せると便利です。
ただし、タグを後先考えずに設定すると、「白」と「white」など同じ意味なのに、違うタグを付けてしまい、検索性が悪くなります。タグのマスタは作っておきましょう。
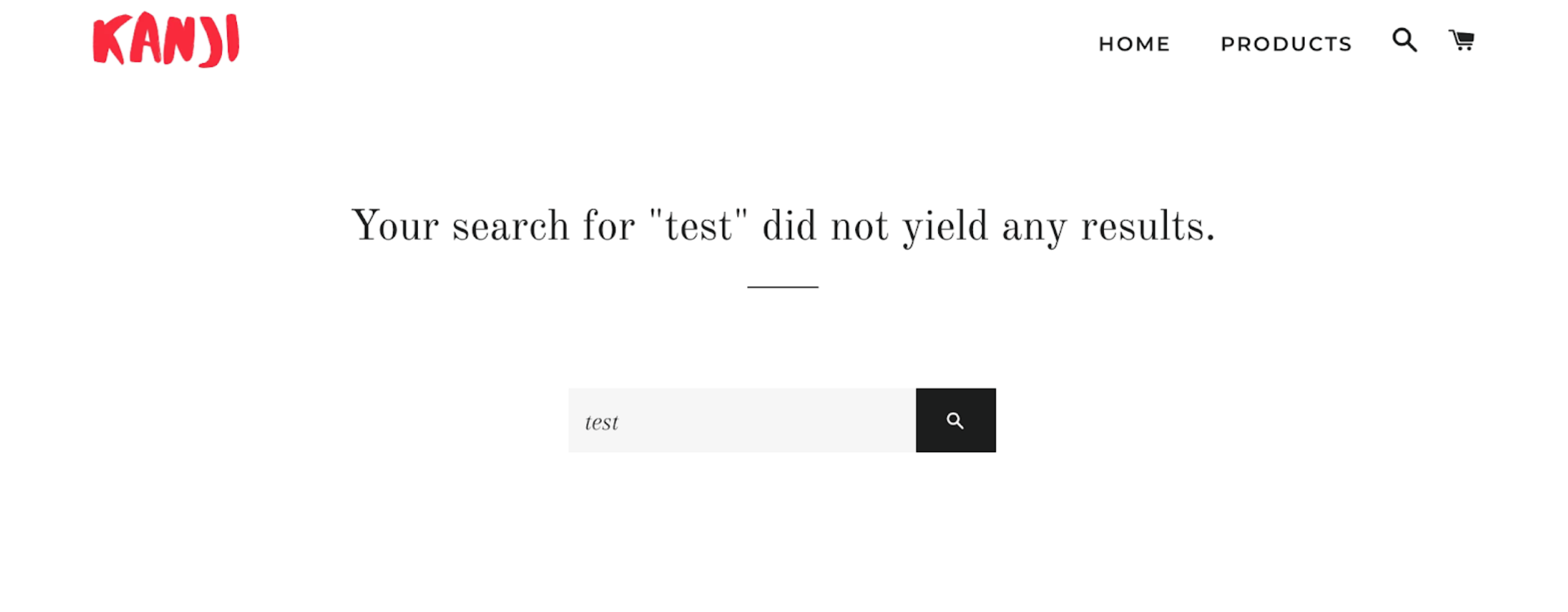
Google Analyticsでサイト内検索の結果が0件の検索キーワードを見つけて、タグとして設定するのも良いでしょう。検索結果が0件のときの離脱率は非常に高いため、コレクション(検索軸)を用意しておくと離脱を防げます。

サイト内検索が0件のときのキーワードは、GoogleタグマネージャーからJavaScriptを使ってGoogle Analyticsで集計することができます。
ページタイトルとディスクリプション
商品ページのタイトルは、検索エンジンの順位に影響しますので、長くなりすぎない程度に商品名に加えて機能や特徴が自然に含まれるようにしましょう。
ディスクリプションは、直接的に順位に影響を与えませんが、検索結果でのクリック率に影響しますので、お客さんのニーズを反映させましょう。

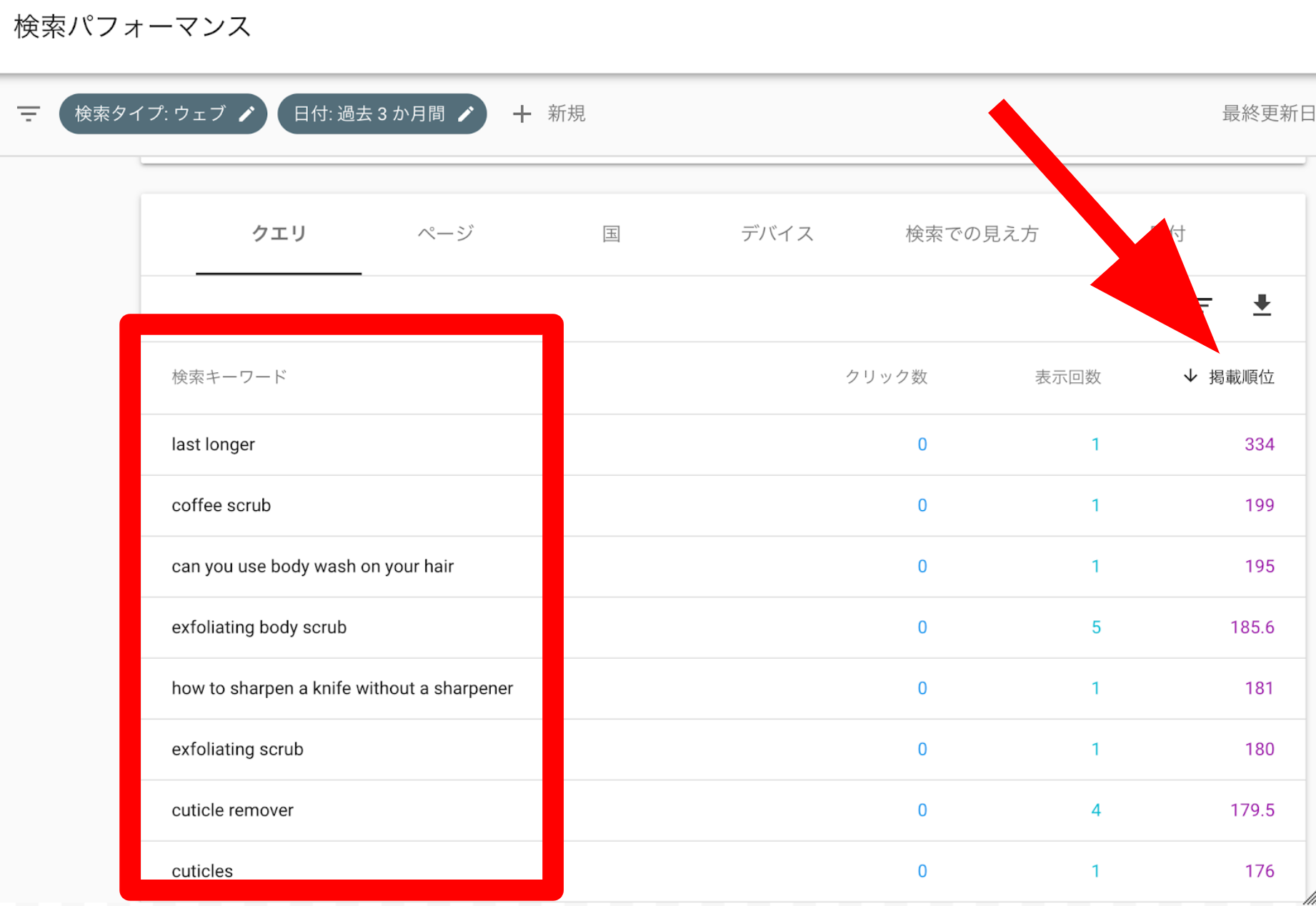
GoogleのSearch Consoleを使えば、検索結果でどんなキーワードでランクインや流入しているかが分かります。ディスクリプションや商品詳細説明は、それらのデータを見て改善しましょう。
Search Consoleで、検索順位が低いにも関わらず表示やクリックのあるキーワードや、表示回数が多いのにクリック率の低いキーワードを見つければ、商品説明やディスクリプションの改善がしやすいです。

商品情報を一通り入力したら保存します。
CSVファイルで一括登録
CSVファイルでたくさんの商品データを一括登録することもできます。

参考
商品データのCSVファイルのテンプレートはこちらにありますので、商品データを作成してアップロードしましょう。
CSVファイルの各項目の説明はこちらを参照してください。
Appを使った登録
現在、Magentoなど他のカートを使っている場合、アプリを使って他のカートから商品データをインポートすることもできます。
有名なアプリとしては下記などがあります。残念ながらEC Cubeからのインポートには対応していないようです。
コレクションを作成
コレクションとは、商品をグループ化したものです。
コレクションは、Shopifyストア上でメニューとして使えますので、お客さんが商品を探すときの切り口として使えるように設定します。
お客さんのニーズとマッチした切り口でコレクションを設計できれば、検索性が良いだけでなく、SEOにも有効です。
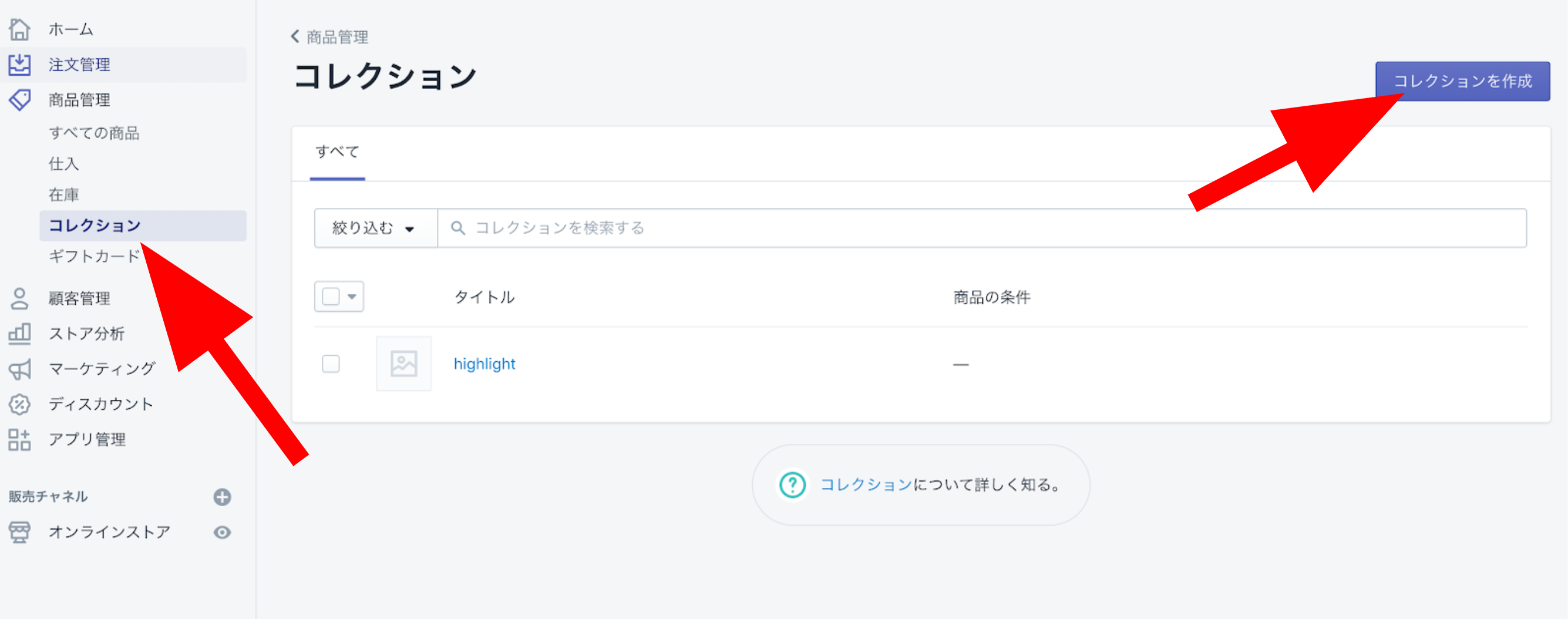
コレクションを作成するには、まず商品管理>コレクションの「コレクションを作成」を選択します。

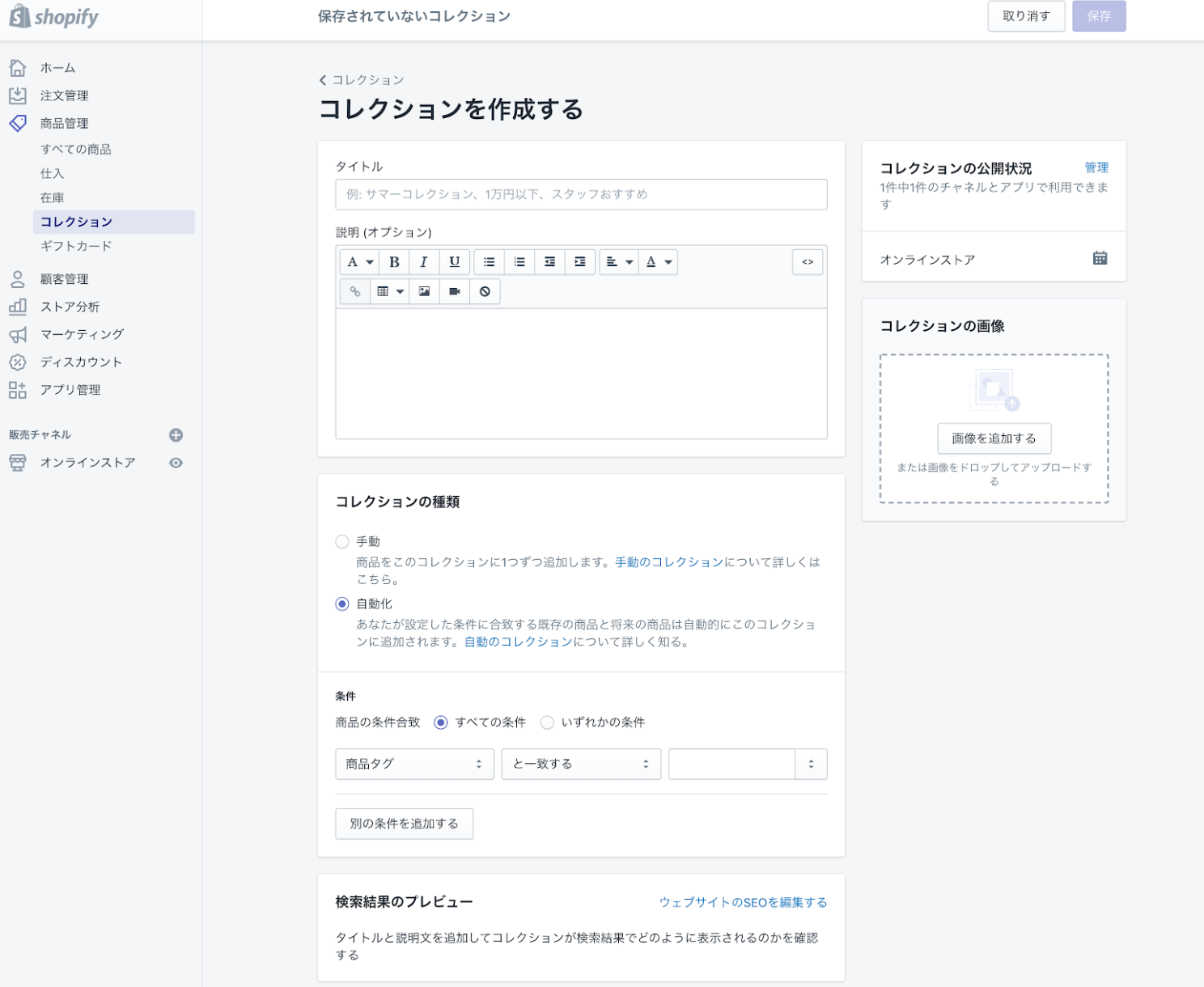
コレクションのタイトルと説明、コレクションの種類、検索結果のプレビューを設定します。
コレクションの種類には手動と自動があります。
- 手動:1商品ずつコレクションを紐付けます。
- 自動:商品の属性(価格、タグ、重量など)で自動でコレクションを分類します。

商品以外のページを作成
ブランドストーリー、サービス紹介、相談ページ、お問い合わせページなど、商品以外のページも重要です。
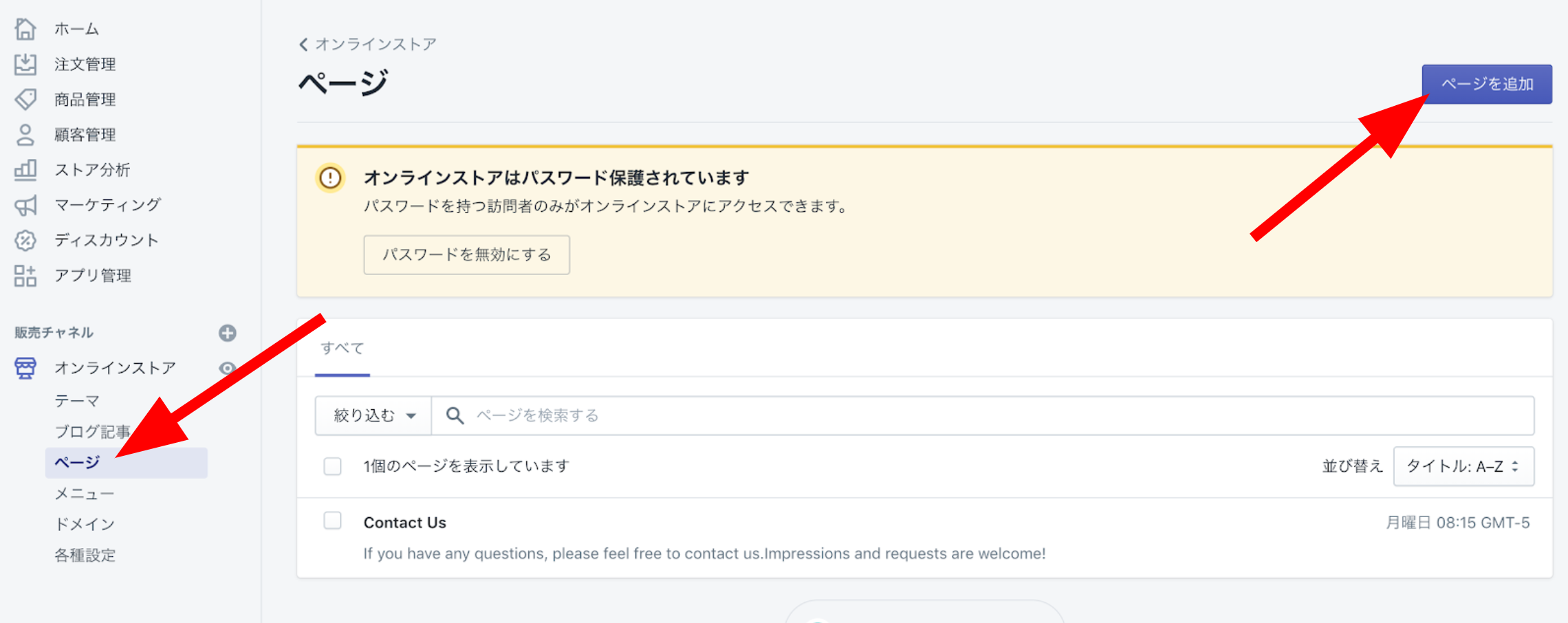
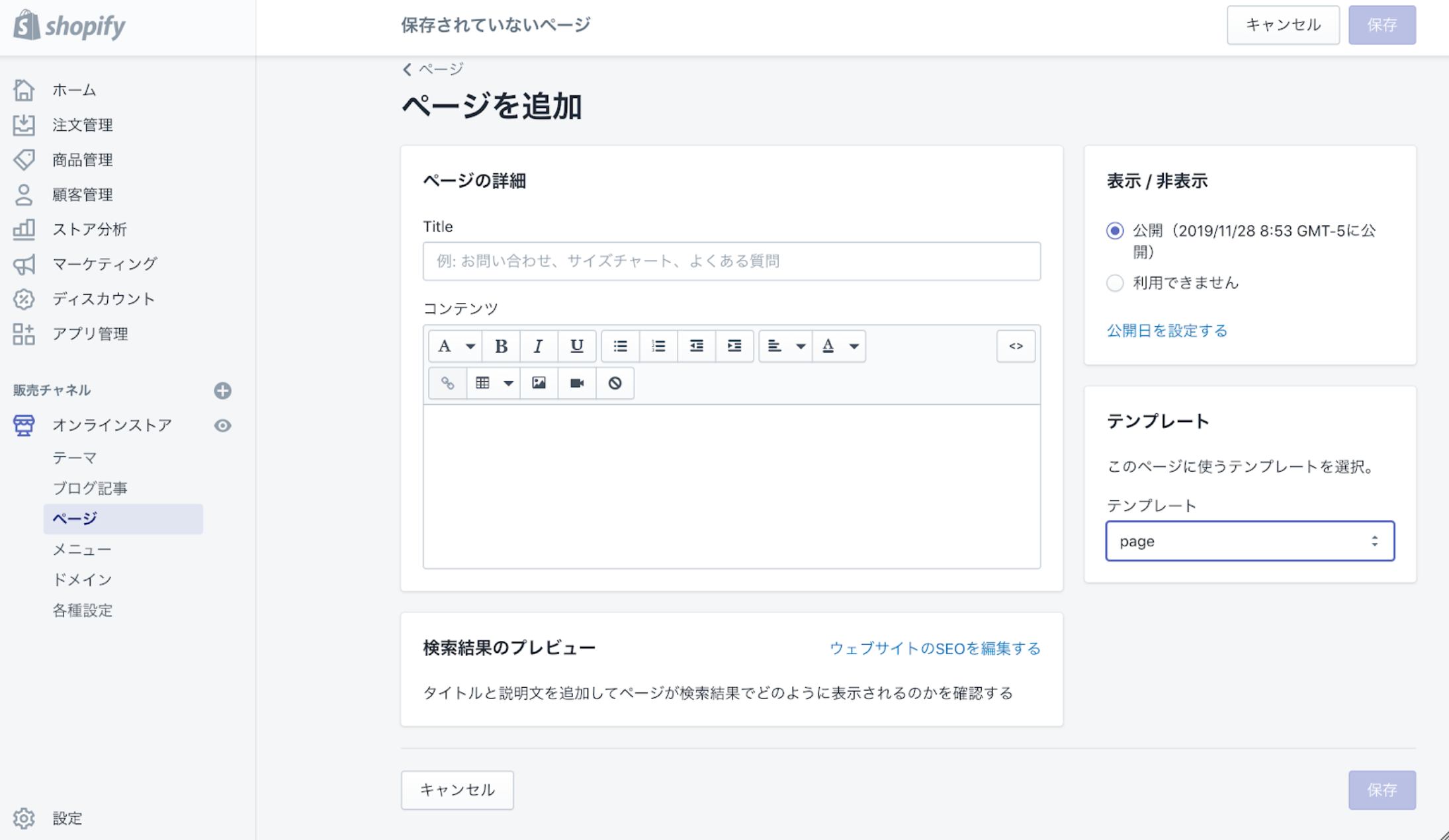
オンラインストア>ページで「ページを追加」を選択するとページが作成できます。

タイトル、コンテンツ、検索結果のプレビューを登録して保存します。

顧客との関係を深めLTVを最大化するために、フォームやチャットなど、顧客とインタラクティブにコミュニケーションを行う仕組みは重要です。
お問い合わせページは、テンプレートで「page.contact」を選べば簡単にできあがりますが、より複雑なフォームやデザイン性のあるフォームを簡単に実装したいときは、Shopifyアプリを使う方法があります。
参考
Contact Us Form with Captchaは、デザインに凝ったコンタクトフォームが簡単に作れるShopifyアプリです。
また、顧客データのカスタムフィールド項目を登録・編集できるShopifyアプリもあります。
Customer fieldsは、顧客データのカスタムフィールド項目を編集できるフォームが簡単に実装できるShopifyアプリです。
KlaviyoやHubspotなどのマーケティングオートメーションのフォームやチャット機能を導入することもできます。
更に、Shopifyアプリではない外部のSaaSを活用する方法もあります。SurveyMonkey、Typeformのような人気のSaaSや独自開発システムをShopifyと組み合わせて活用しているサイトもあります。
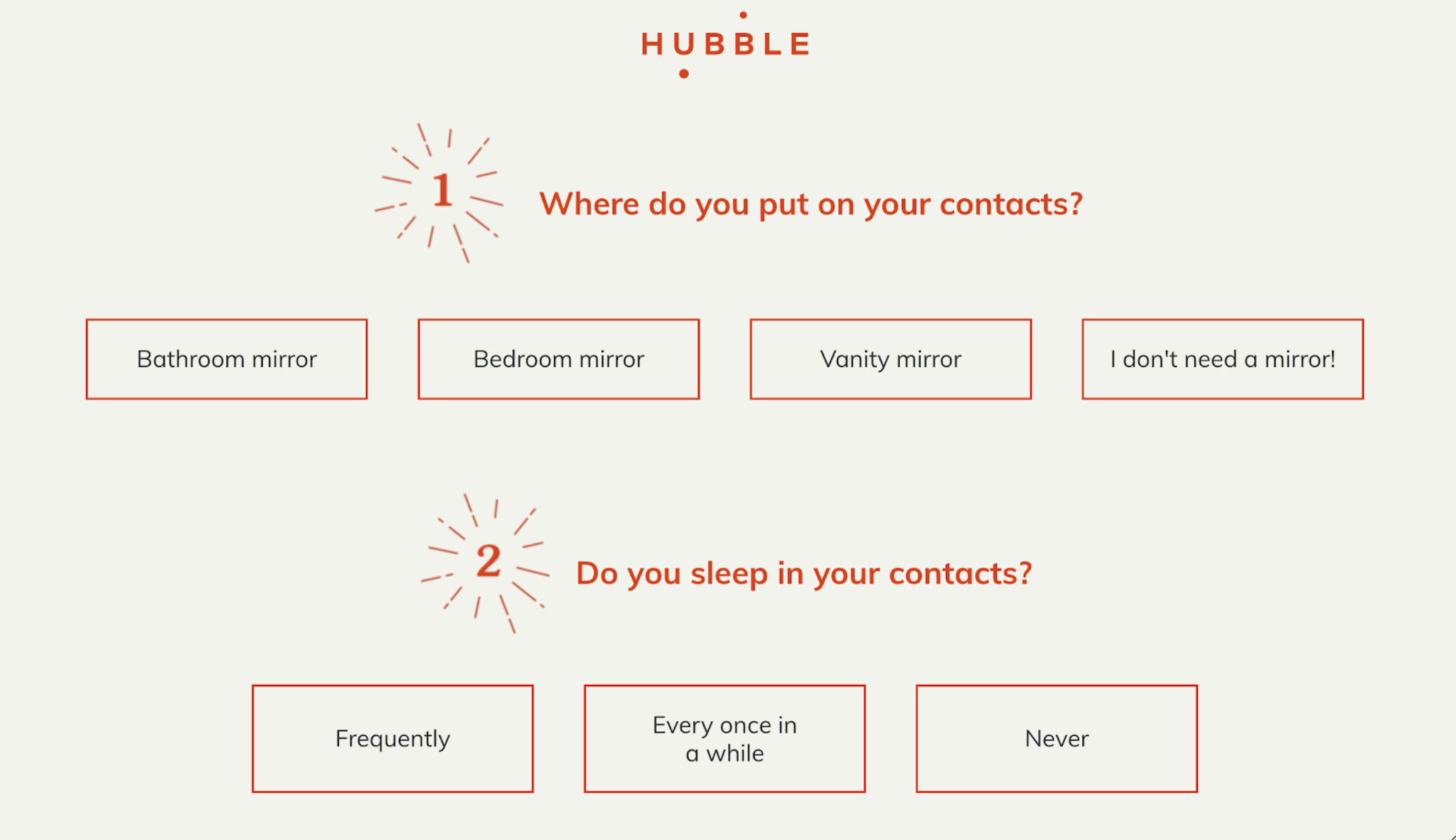
例えば、HUBBLEというコンタクトレンズのストアは、Shopifyストアですが、診断ページだけを独自システムで構築しているようです。

色々な方法がありますが、とにかく継続購入をしてもらうには、自然なUXで顧客情報を取得することが非常に大事です。
テーマの編集
テーマ(見た目)をブランドに合わせたものに編集してみましょう。
テーマを選択する
Shopifyに登録するとデフォルトでDebutというテーマが設定されていますが、Shopifyストアは、無料・有料の様々なテーマをインストールすることができます。
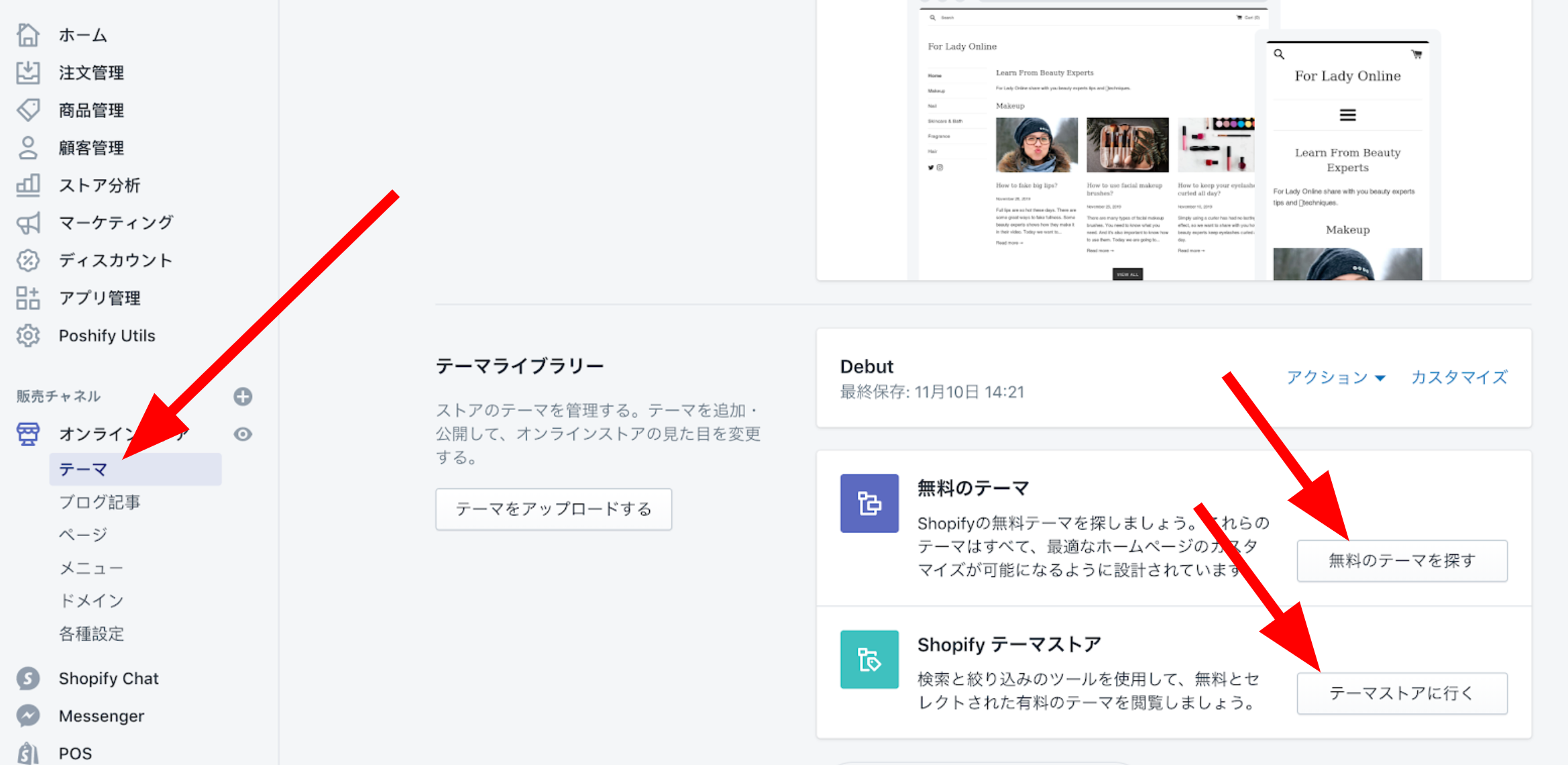
無料・有料のテーマは、オンラインストア>テーマで「無料のテーマ」か「Shopifyテーマストアに行く」を選択して探します。

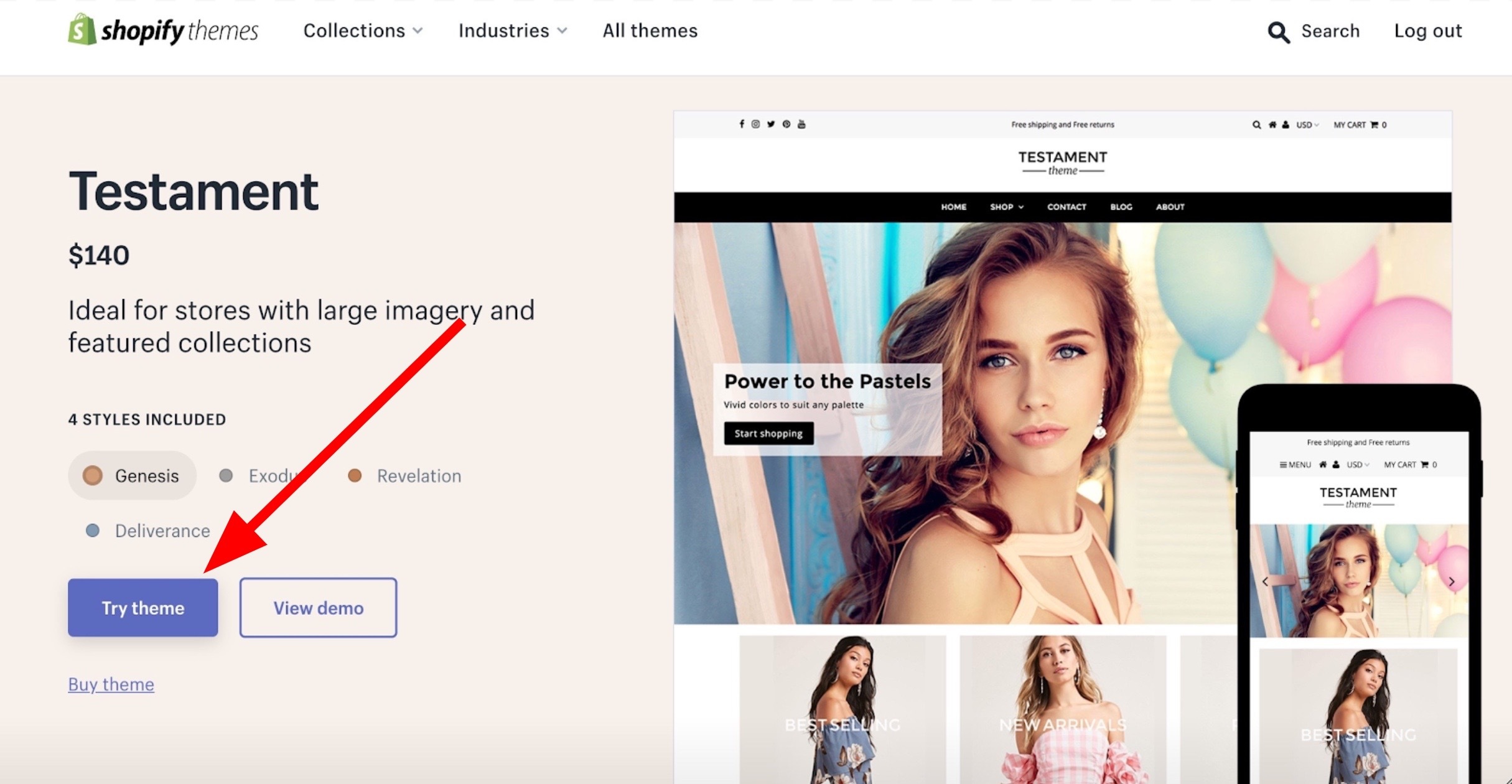
有料のテーマも「Try Theme」で自分のストアに合っているかを確認することができます。

テーマのカスタマイズ
自分のブランドにマッチするように、テーマを独自カスタマイズすることもできます。
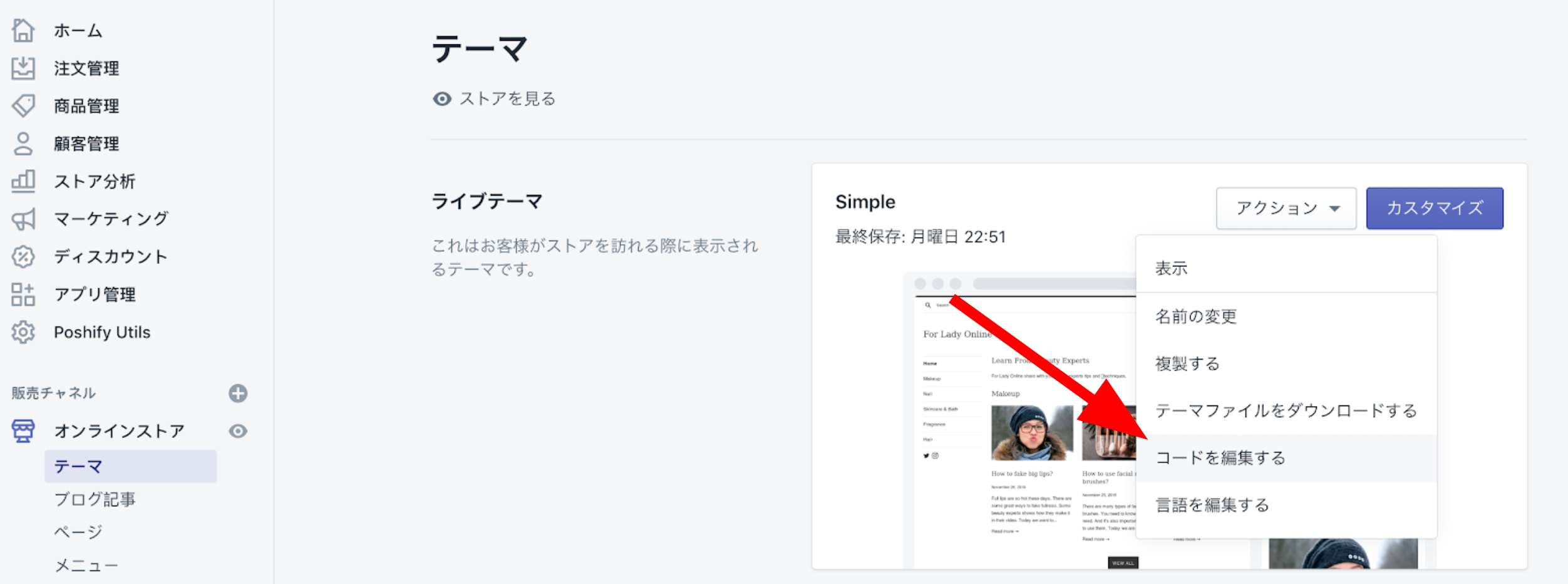
オンラインストア>テーマ>アクションの「コードを編集する」からテーマのソースコードの編集ができます。カスタマイズする際は、事前に複製してバックアップを取っておきましょう。
Google Tag Managerなどトラッキングツールや各種SaaSツールのJavaScriptタグを埋め込む場合も、同じ方法で実装できます。

テーマのカスタマイズは、カスタマイズ内容によって受けられるサポートが異なります。Shopify本体では基本的に大幅なテーマのカスタマイズはサポート対象外ですので、大幅にカスタマイズする際は、事前に調べてから行うか、Shopifyエキスパートに相談しましょう。
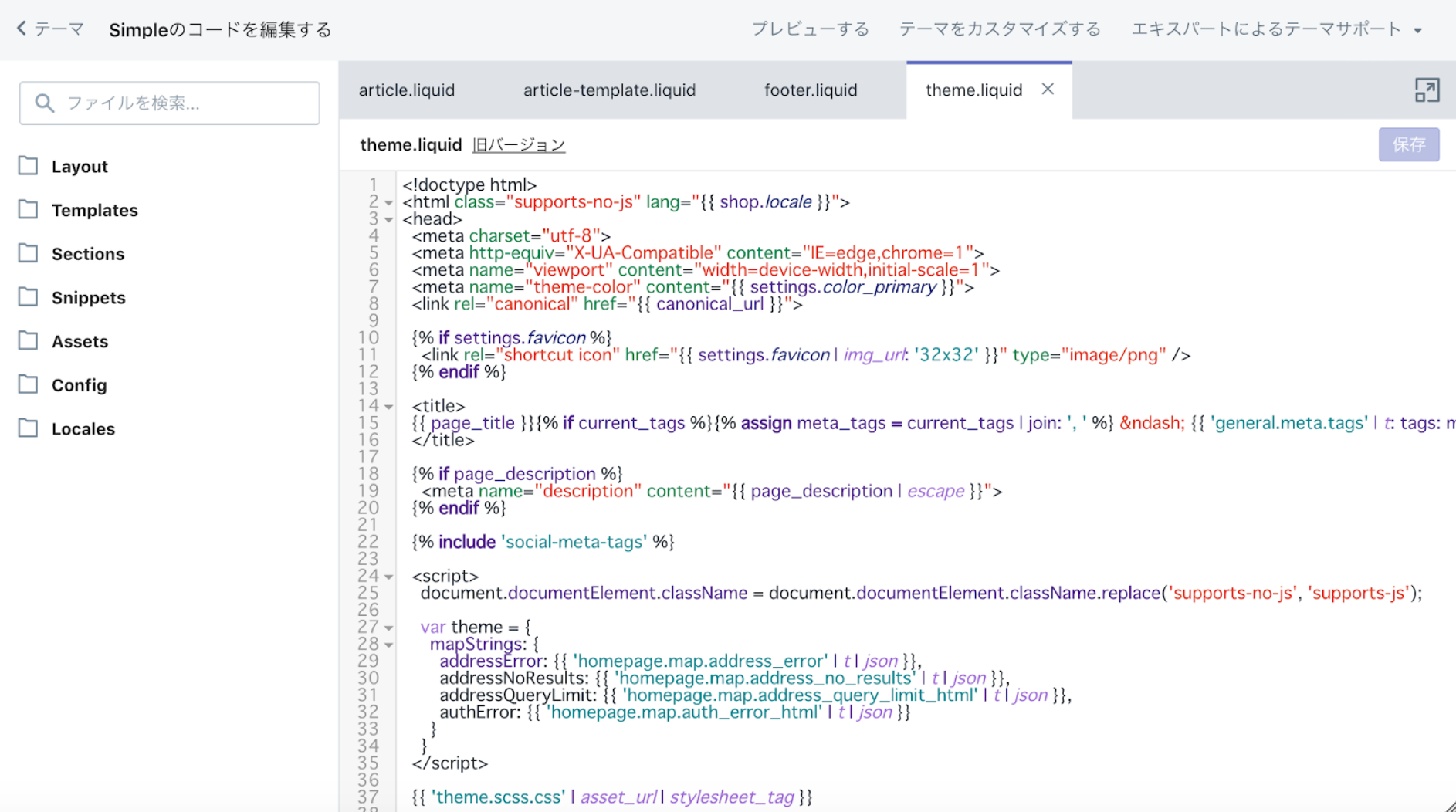
下記がテーマコードの編集画面です。Shopifyのテーマは、liquidというテンプレート言語で構成されています。

また、ディレクトリの役割は下記のとおりです。
- Layout:テーマレイアウトの基礎設計
- Templates:各ページのレイアウトの定義
- Sections:Templates内のファイルから呼び出し可能な部分テンプレートの定義
- Snippets:パンくずなどTemplatesより小さな部品の定義
- Assets:各liquidファイルから呼び出すCSSやJavascriptの定義と画像・フォント素材
- Config:テーマエディタで変更可能な内容の定義と設定値
- Locales:翻訳の定義(各言語でどう表現するか)
メニューの設計
メニューの設計は、商品が探しやすくなるだけでなくSEOでも重要です。
商品数が多い場合は、サイト全体のメインメニューだけでなく、コレクションページ、ブログページなど、ページ別に最適なメニューを設定したほうが良いです。目当ての商品・ページにすぐにたどり着けるメニュー構造が理想です。
メニューの作成方法
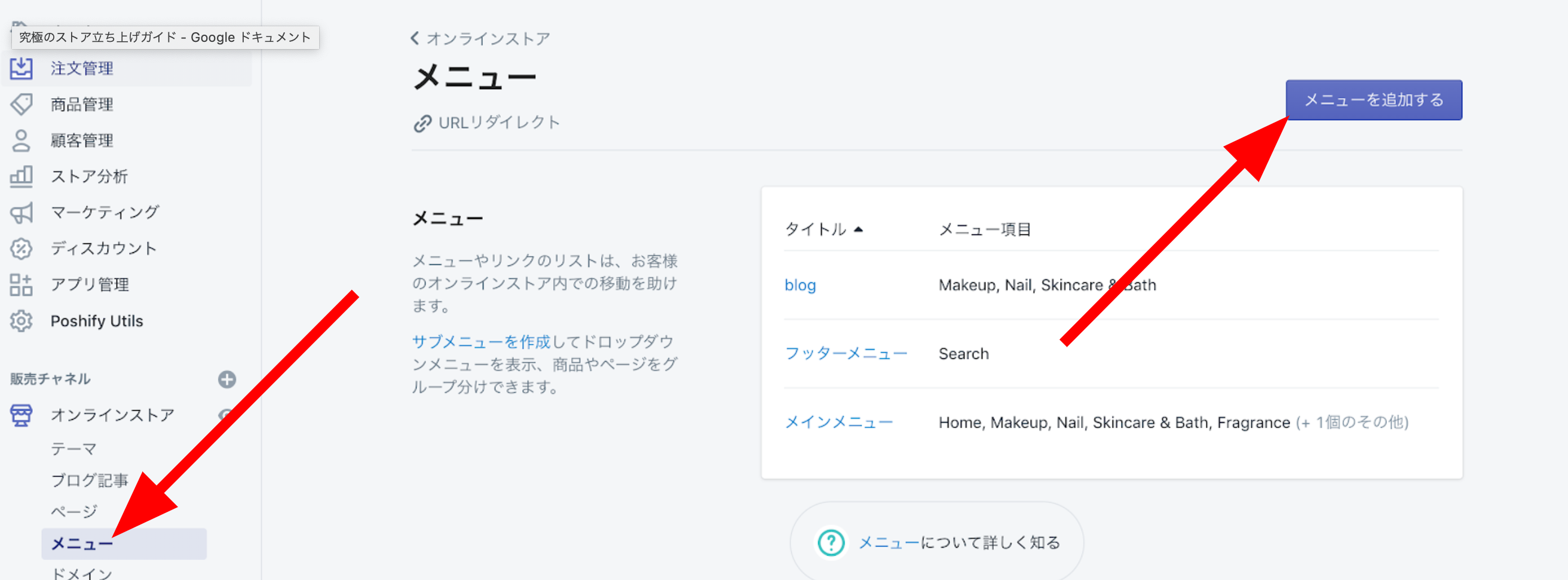
オンラインストア>メニューで「メニューを追加する」を選択します。

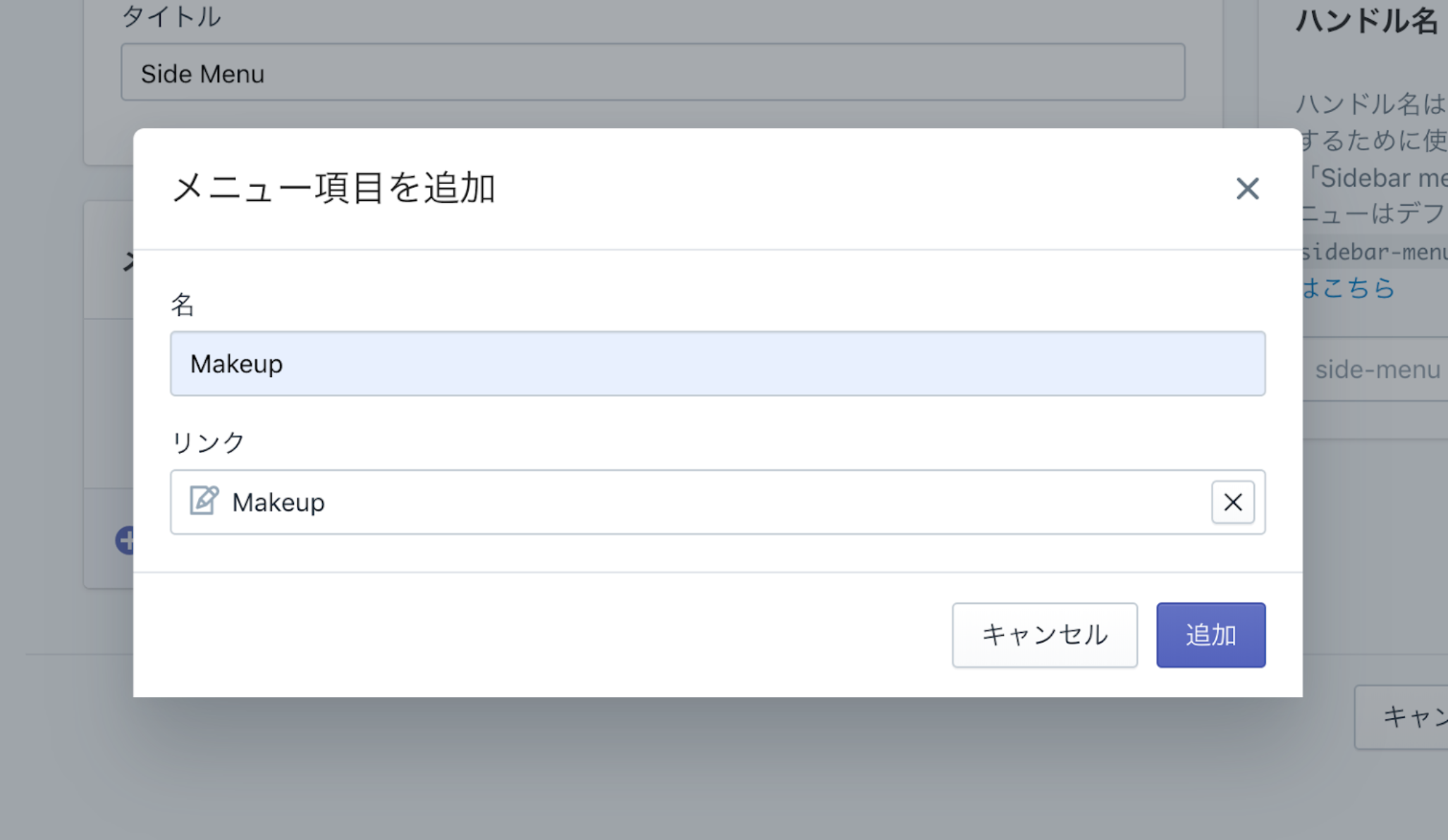
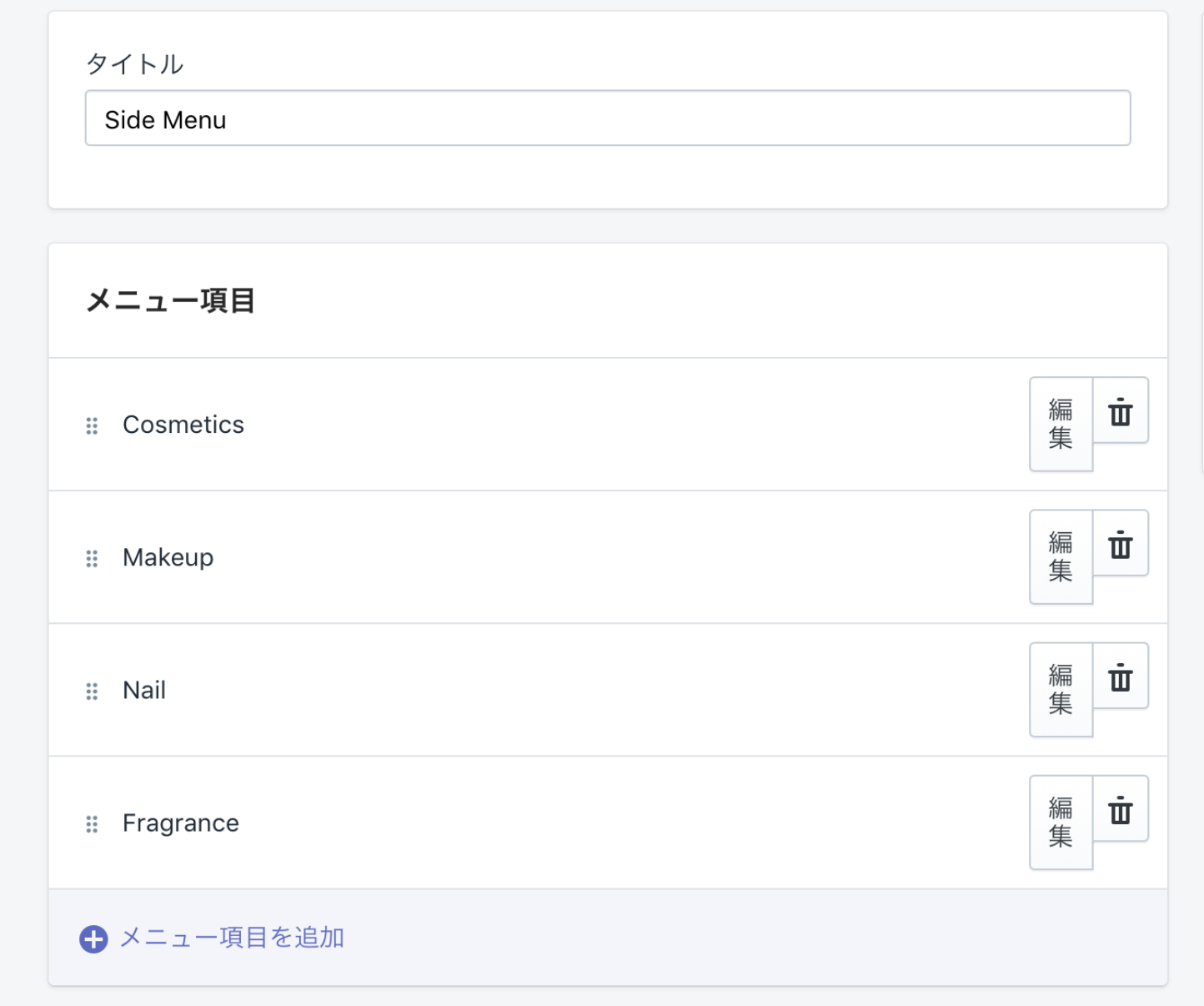
メニューのタイトルを入力し、メニュー項目とリンク(対象ページ)を登録してメニューを作成します。

複数のメニュー項目が選べるメニューが下記のようにできました。

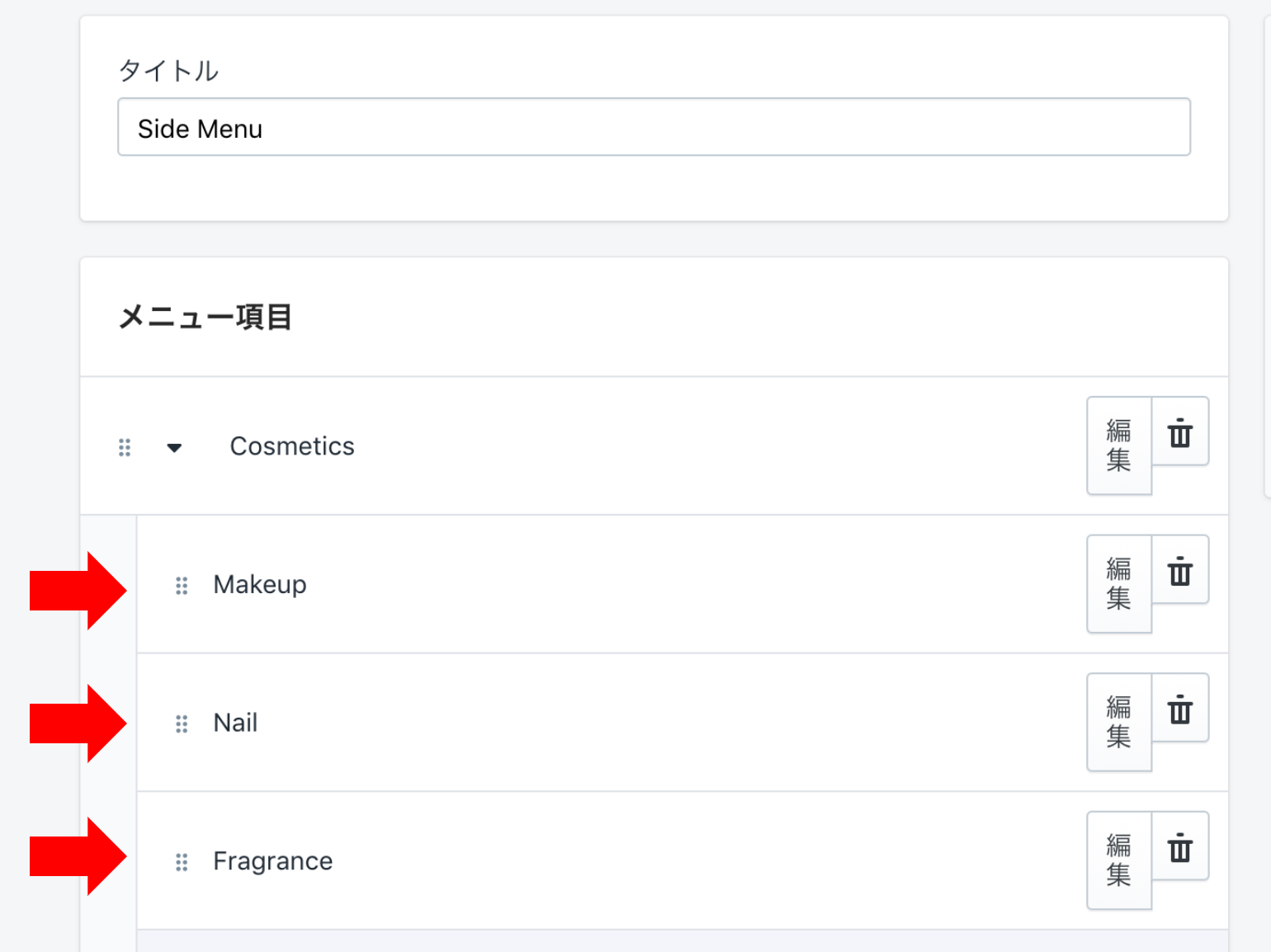
親子関係のあるドロップダウンメニューを作成することもできます。子メニューを親メニューの下までドラッグして少し右にずらします。

セクションを編集する
各ページに必要な要素(セクション)として追加することができます。先ほど作成したメニューをセクションとして追加してみましょう。
セクションの追加
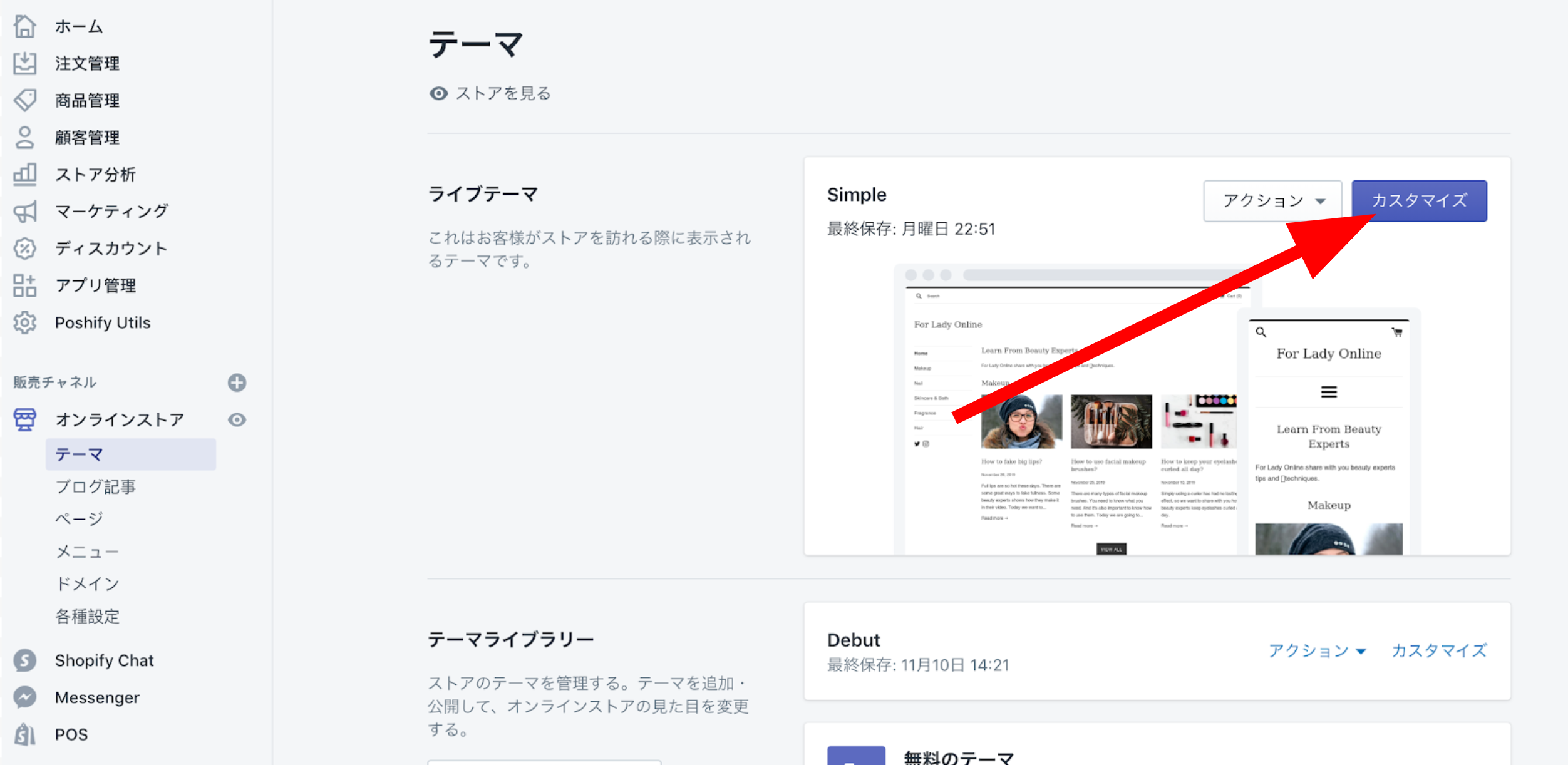
オンラインストア>テーマでカスタマイズを選択します。

編集対象のページを選択します。

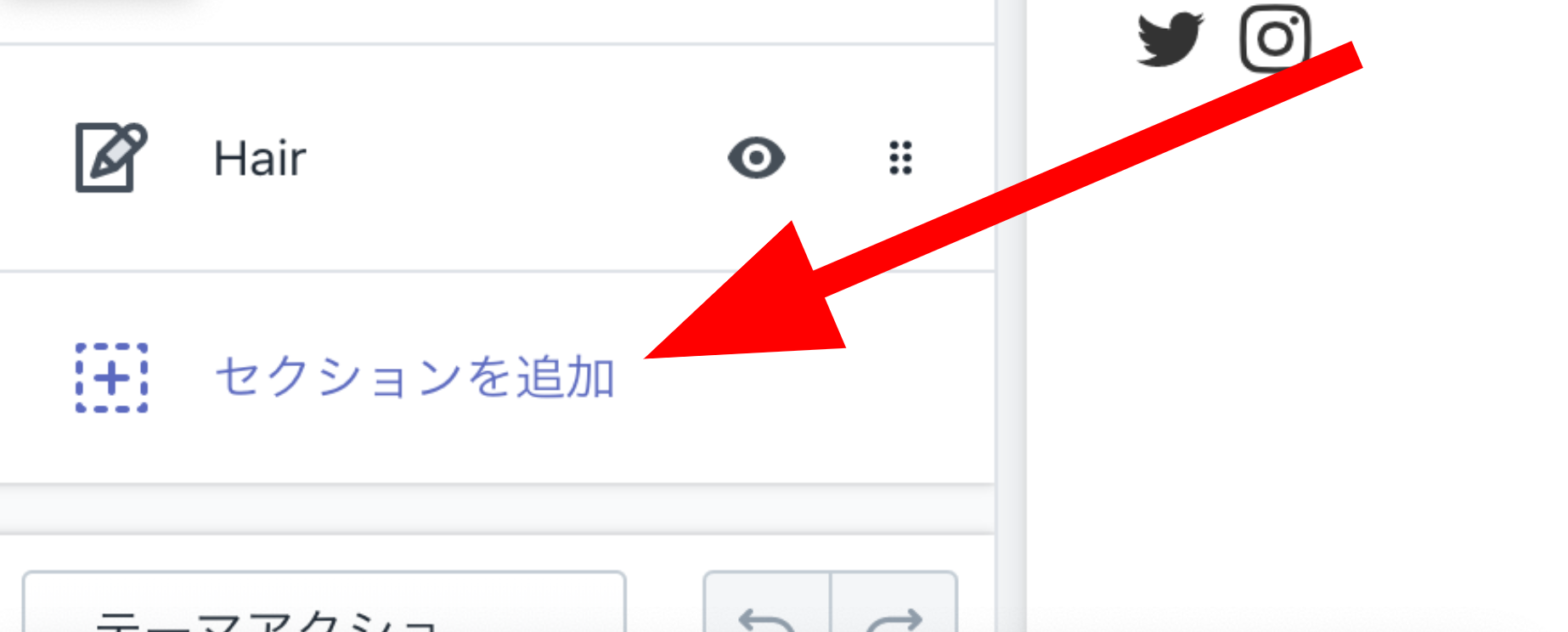
セクションが追加できるページでは、下記のように「セクションを追加」ボタンが表示されますので、選択します。

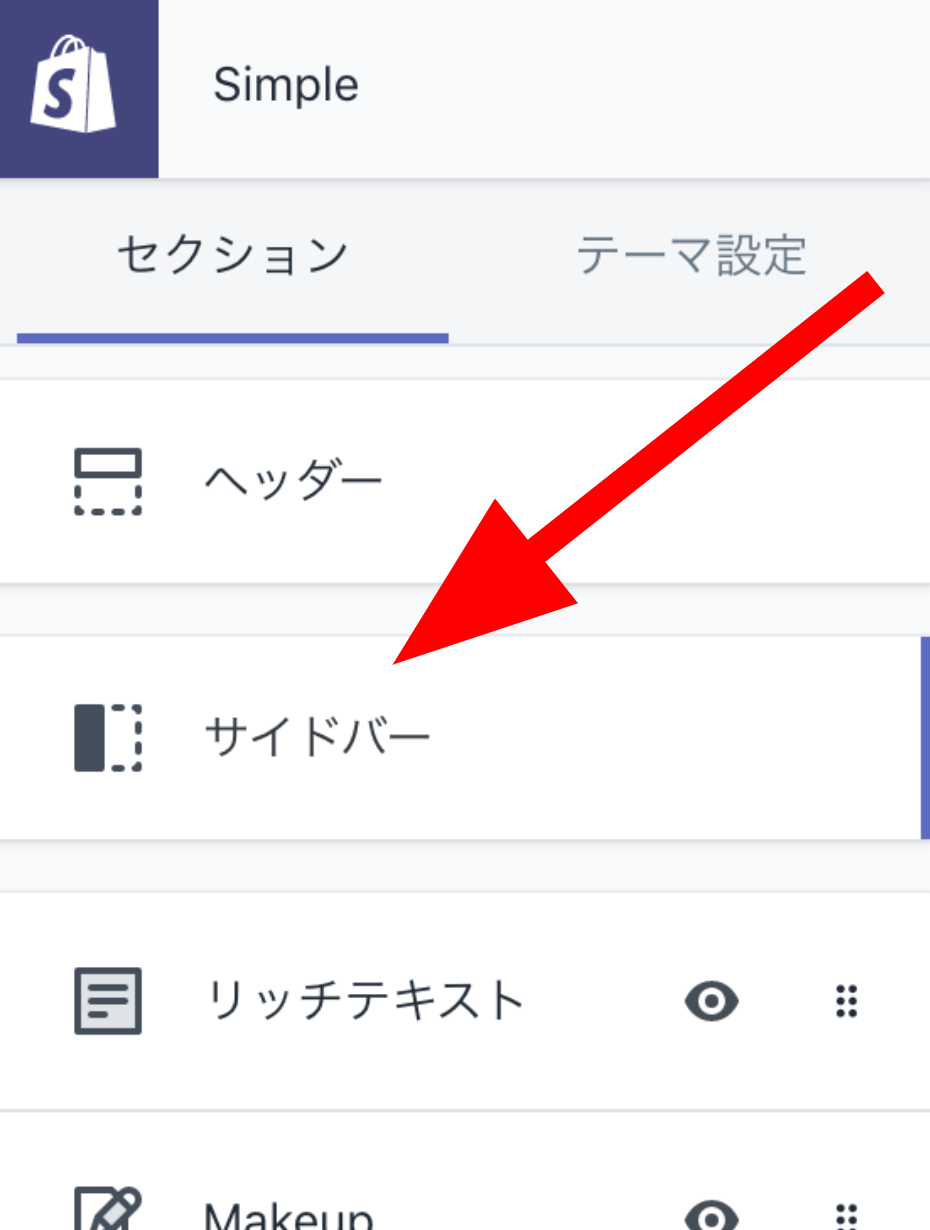
選択できるセクションには、コレクション、マップ、テキスト、画像、動画、ブログ記事など様々な種類があります。
セクションにメニューを設定する
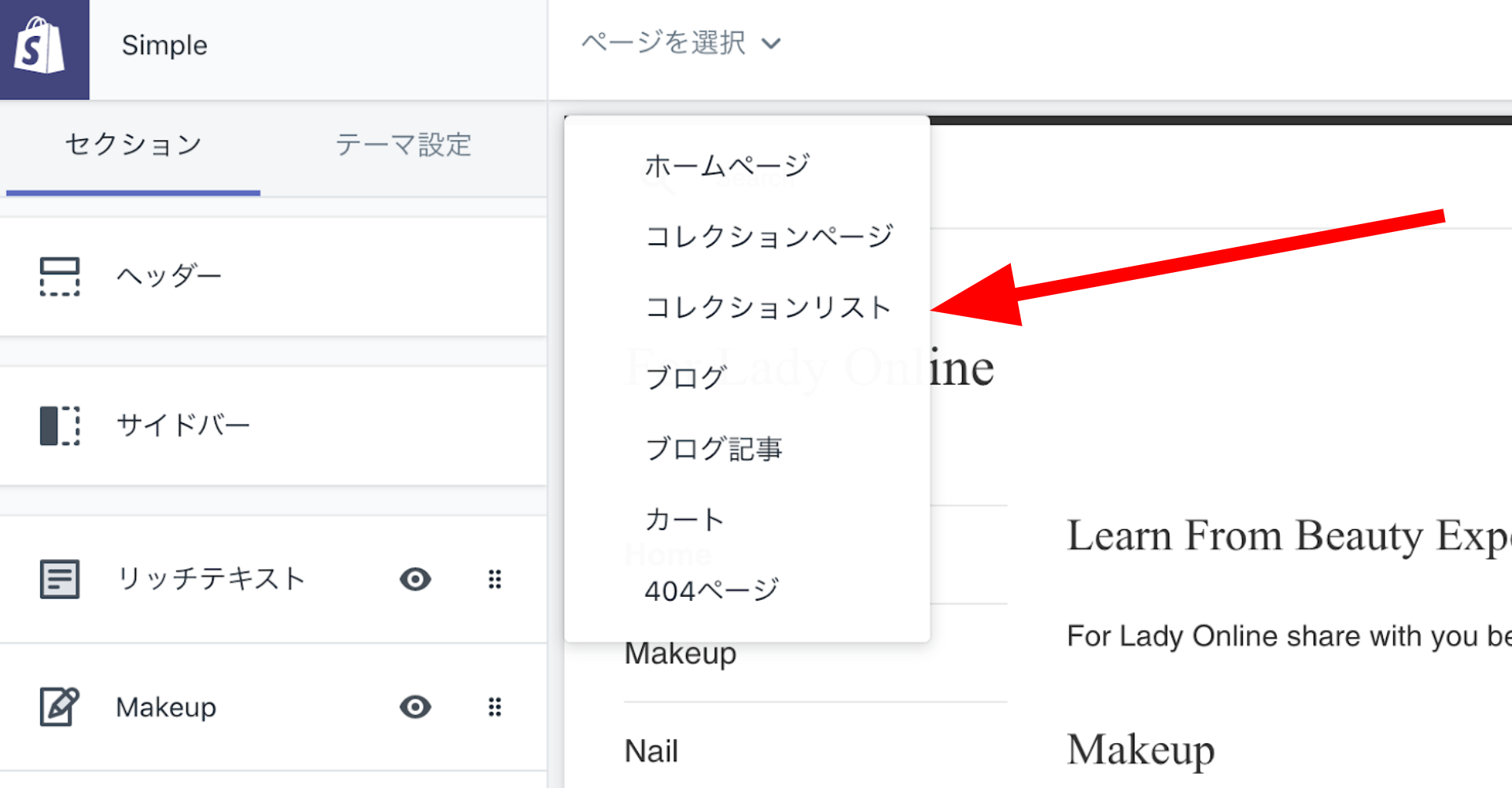
セクションに先ほど作成したメニューを追加してみます。まず、メニューを設定できるセクションを選択します。メニューを追加できるセクションは、テーマやページによって異なります。今回の場合は、サイドバーのメニューに設定します。

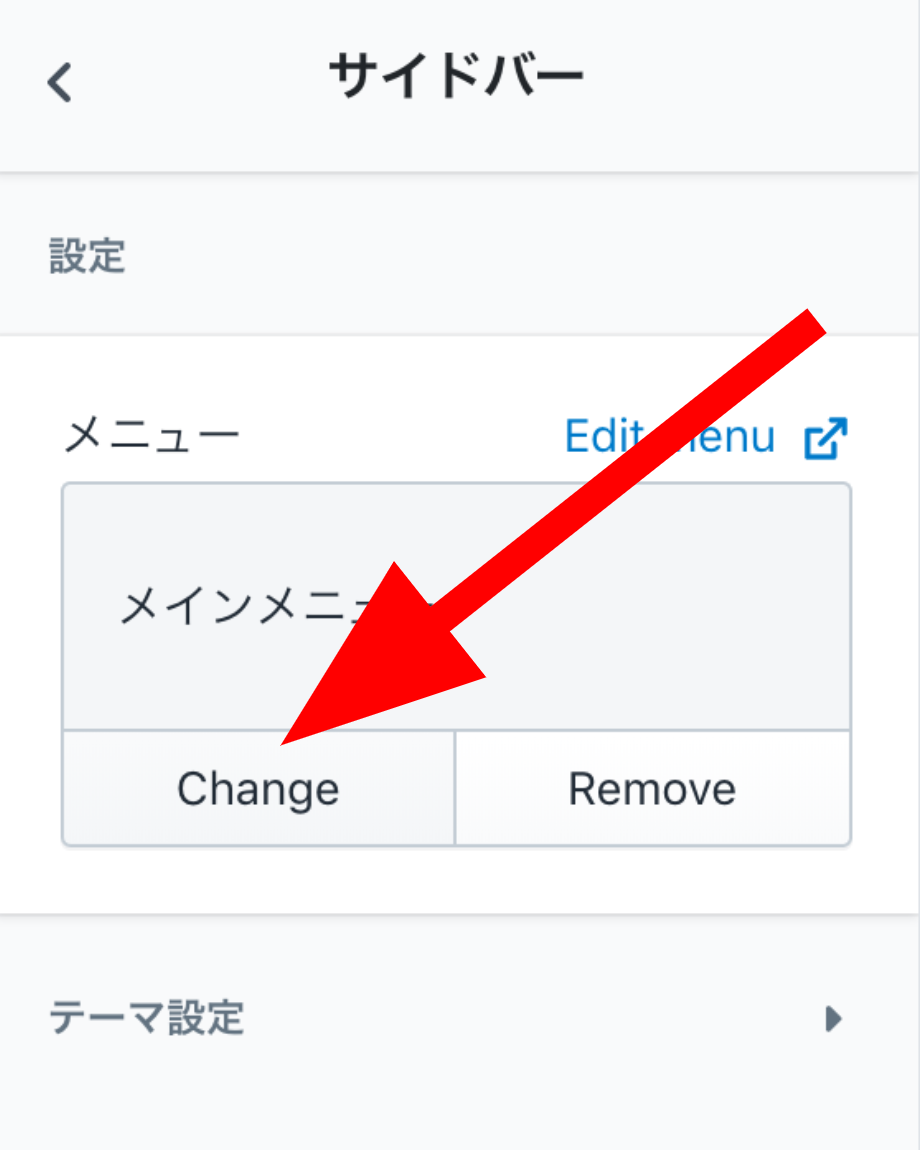
下記のような画面が出てきますので、Changeを選択します。

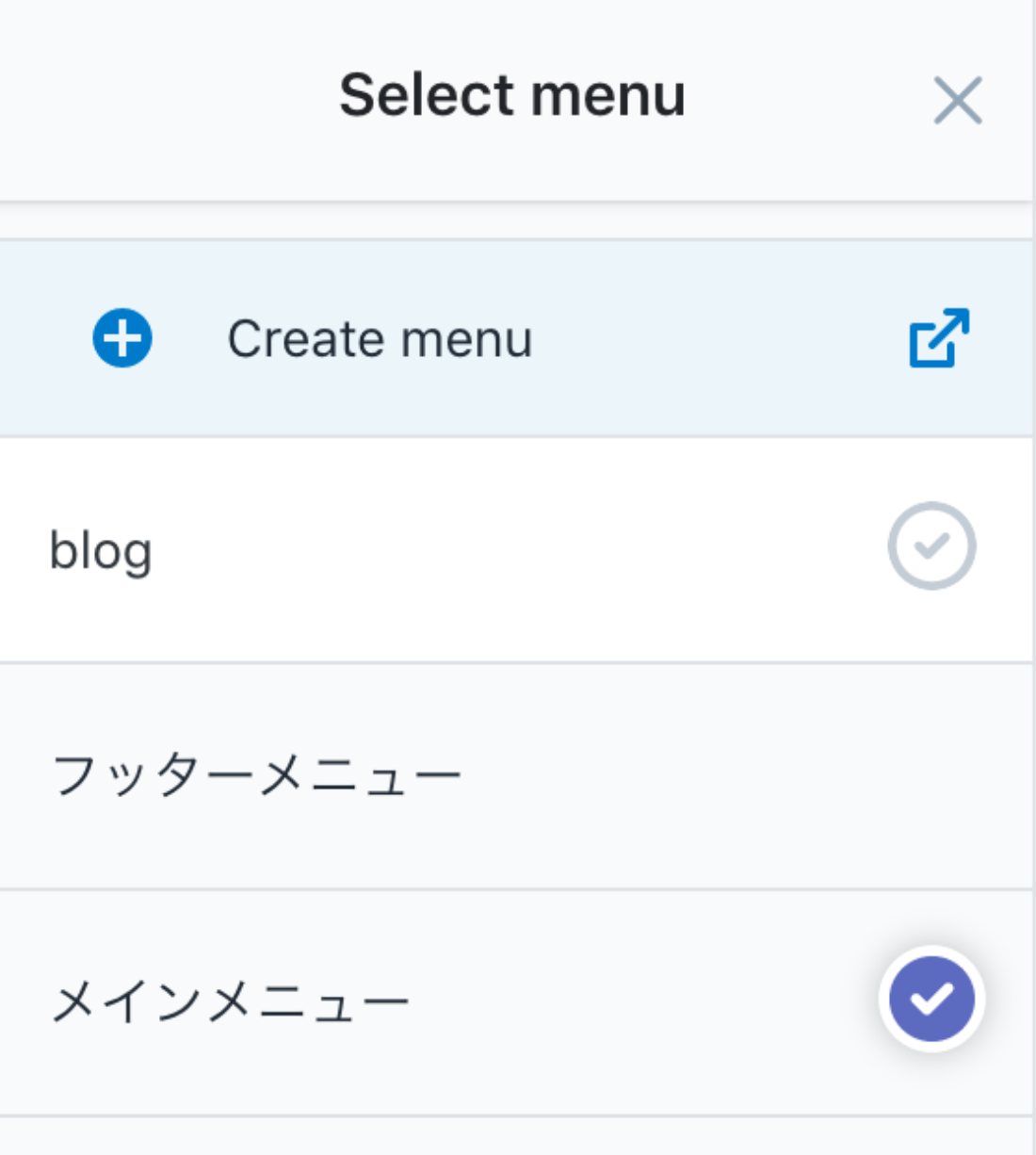
すると先ほど作成したメニューも含めて全メニューが出てきますので、追加したいメニューを選択します。

テーマによってメニューの形式も色々ありますので、どんなメニューや検索機能があるかは、テーマ選択のときによく見てみてください。
決済方法、配送方法、チェックアウト、ロケーションの設定
見た目の設定だけでなく、決済方法、配送方法、チェックアウトなどのコマースのコアな機能は、「設定」メニューから編集ができます。

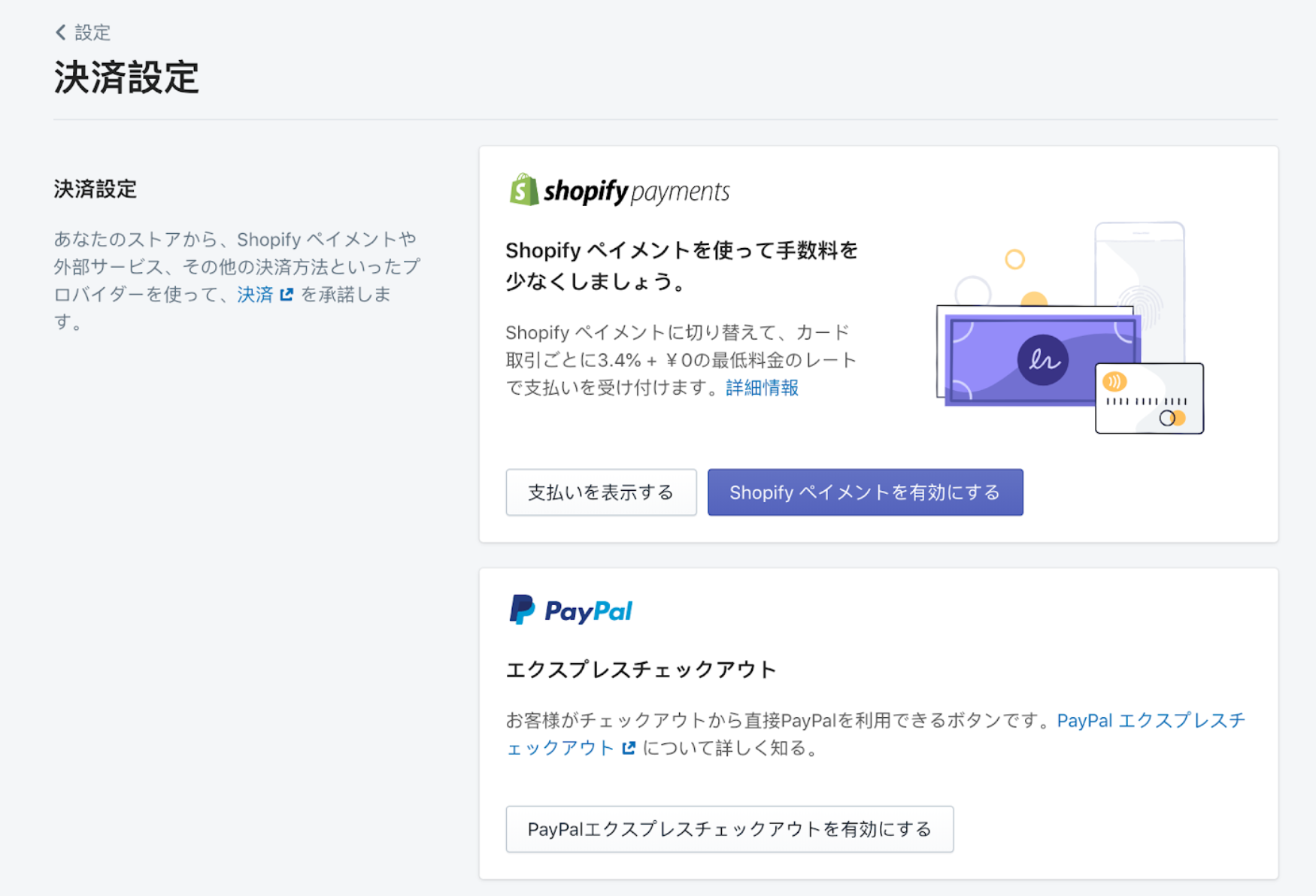
決済設定
Shopifyの決済手段は、年々増えています。クレジットカード決済に加え、コンビニ決済、銀行振込、Paypal、Alipayなど様々な支払い方法に対応しています。

決済設定画面で対象の決済手段を選択します。Shopifyペイメント、PayPal、Amazon pay以外も外部サービス、代替決済方法、手動の決済方法から設定可能です。
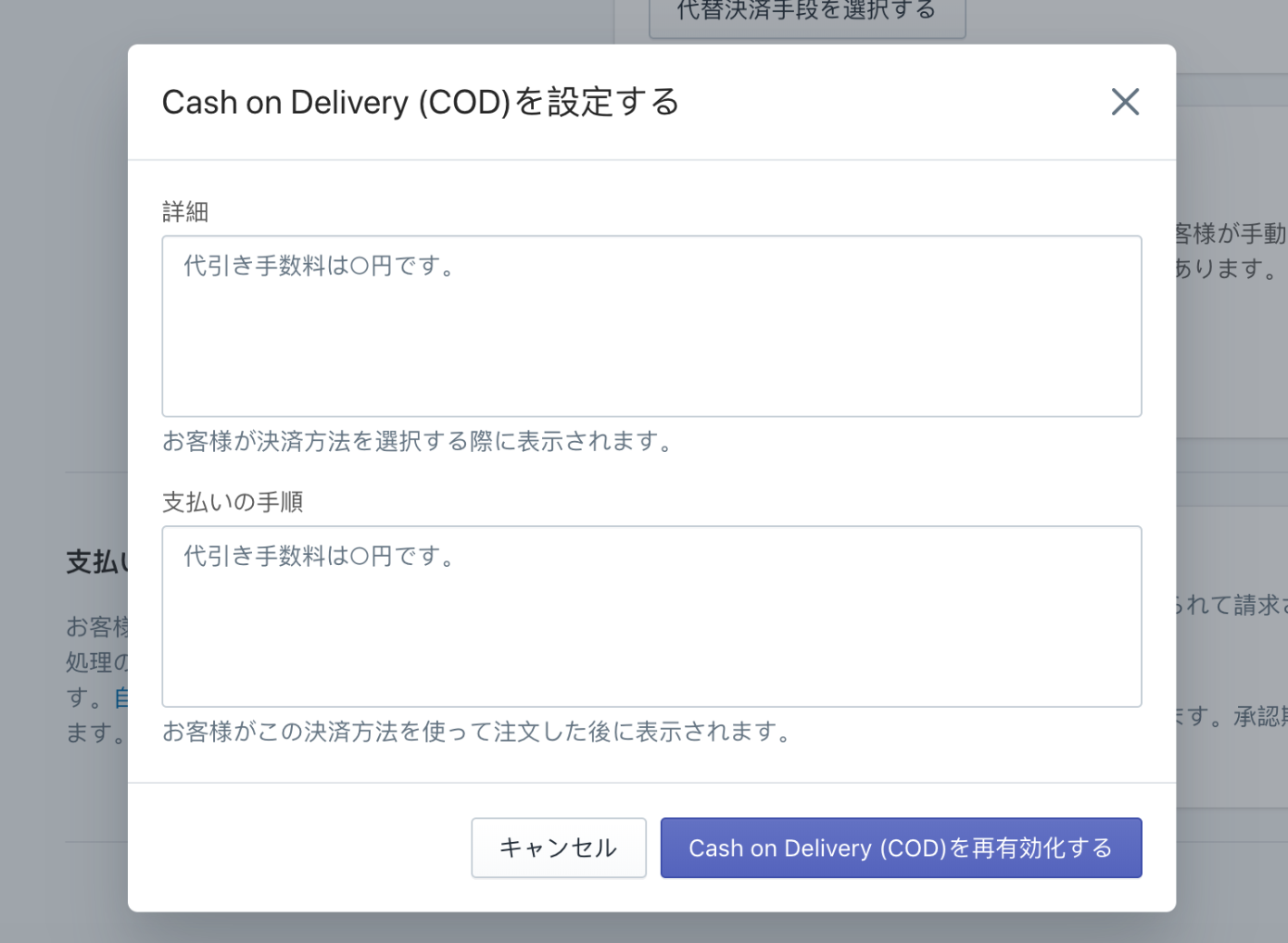
代替決済方法と手動の決済方法
代替決済方法とは、Shopifyペイメント、PayPal、Amazon pay、外部サービスに加えて設定可能な決済方法が選択できます。

コンビニ決済や銀行振込、携帯電話と合わせて支払いなど、日本的な決済方法も選べます。

手動の決済方法では、代引きや銀行振込などオンラインストア外での決済のために使います。代引き手数料や振り込み手数料の説明などを記入しておき、注文時にお客さんに表示させることができます。

配送設定
送料は、下記の方法で設定することができます。
- 地域にもとづく送料
- 重量にもとづく送料
- 価格にもとづく送料
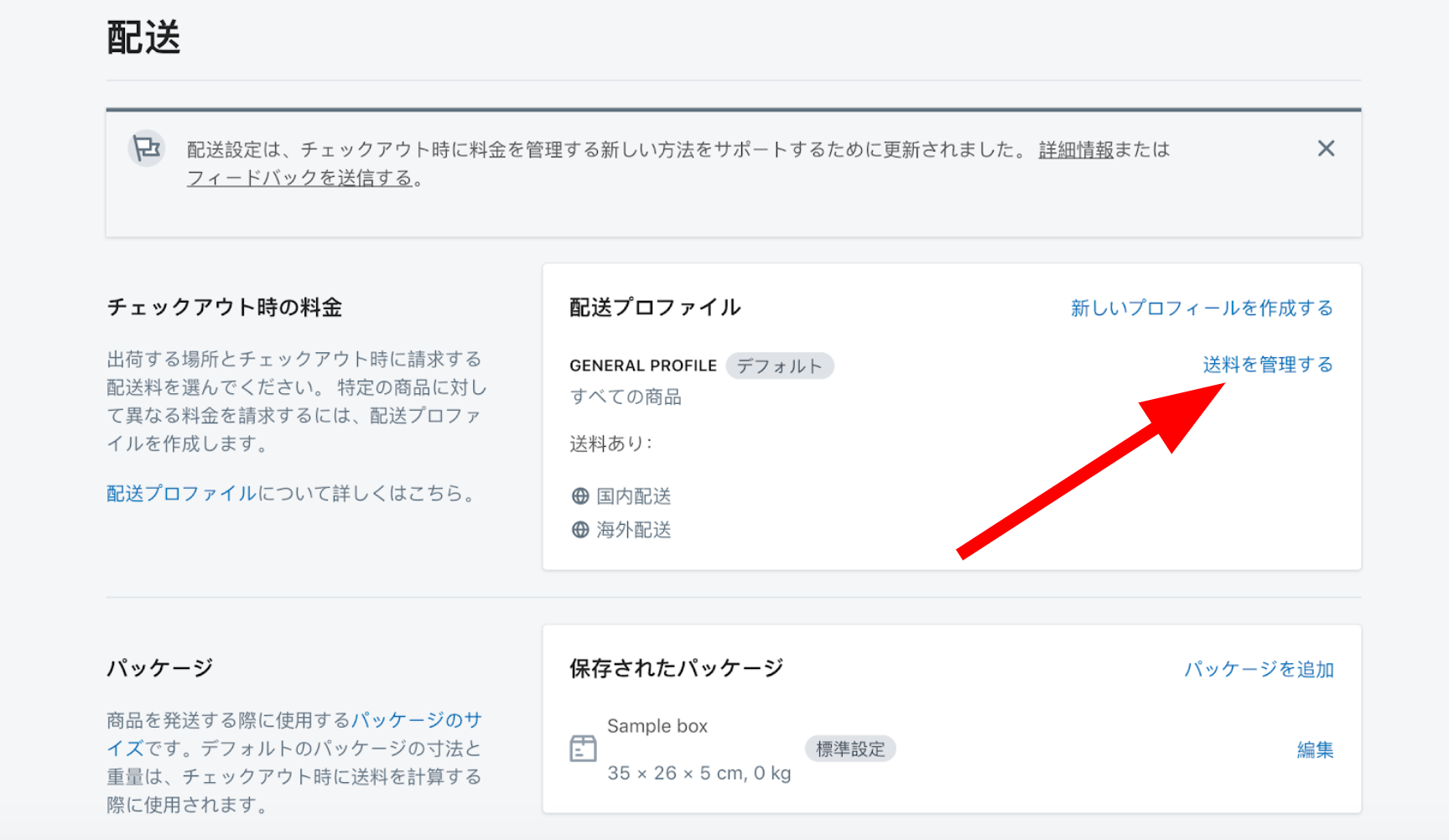
地域にもとづく送料
配送プロファイルの「送料を管理する」を選択します。

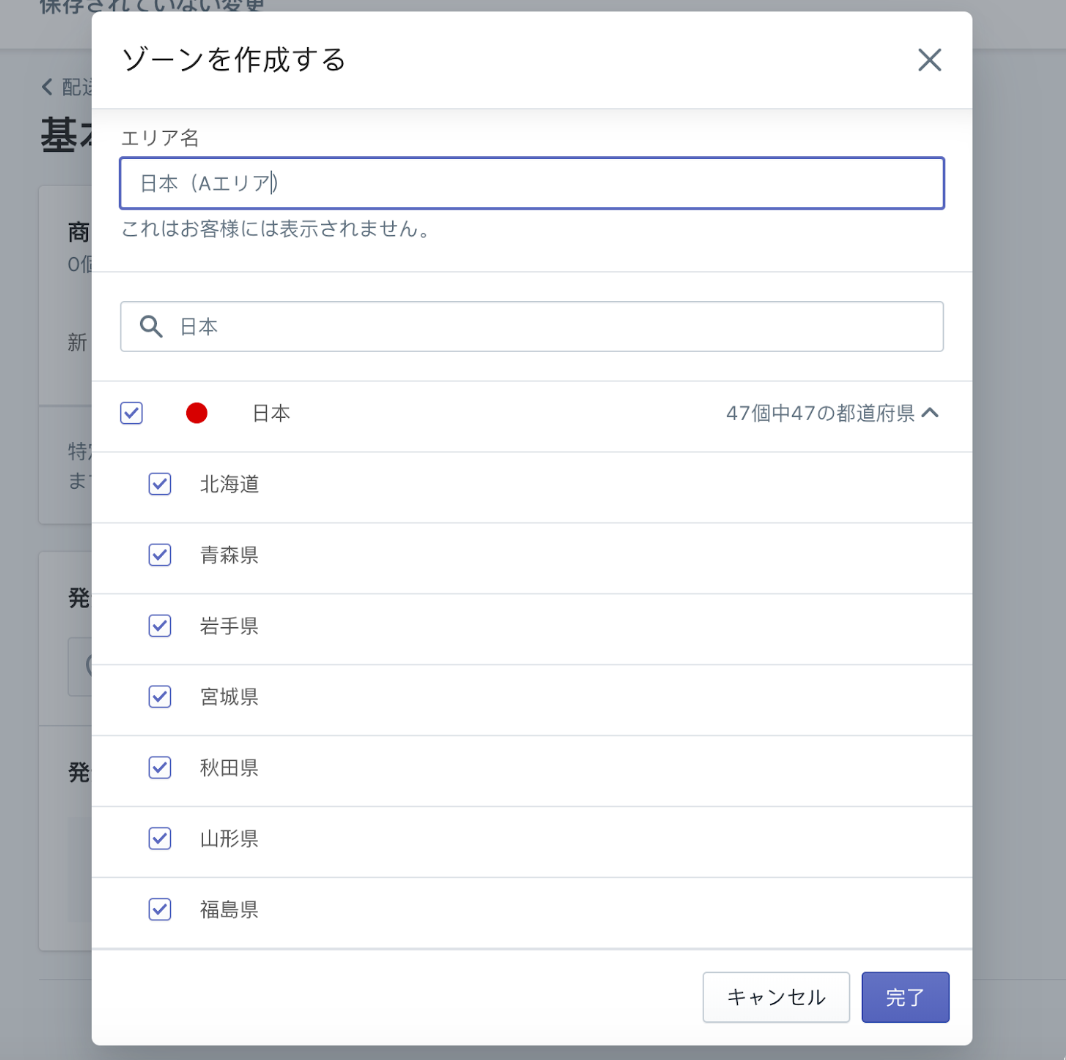
エリア名を入力して、対象国で検索をします。

今回は、日本を選択しましたので、そのまま対象の都道府県を選択します。

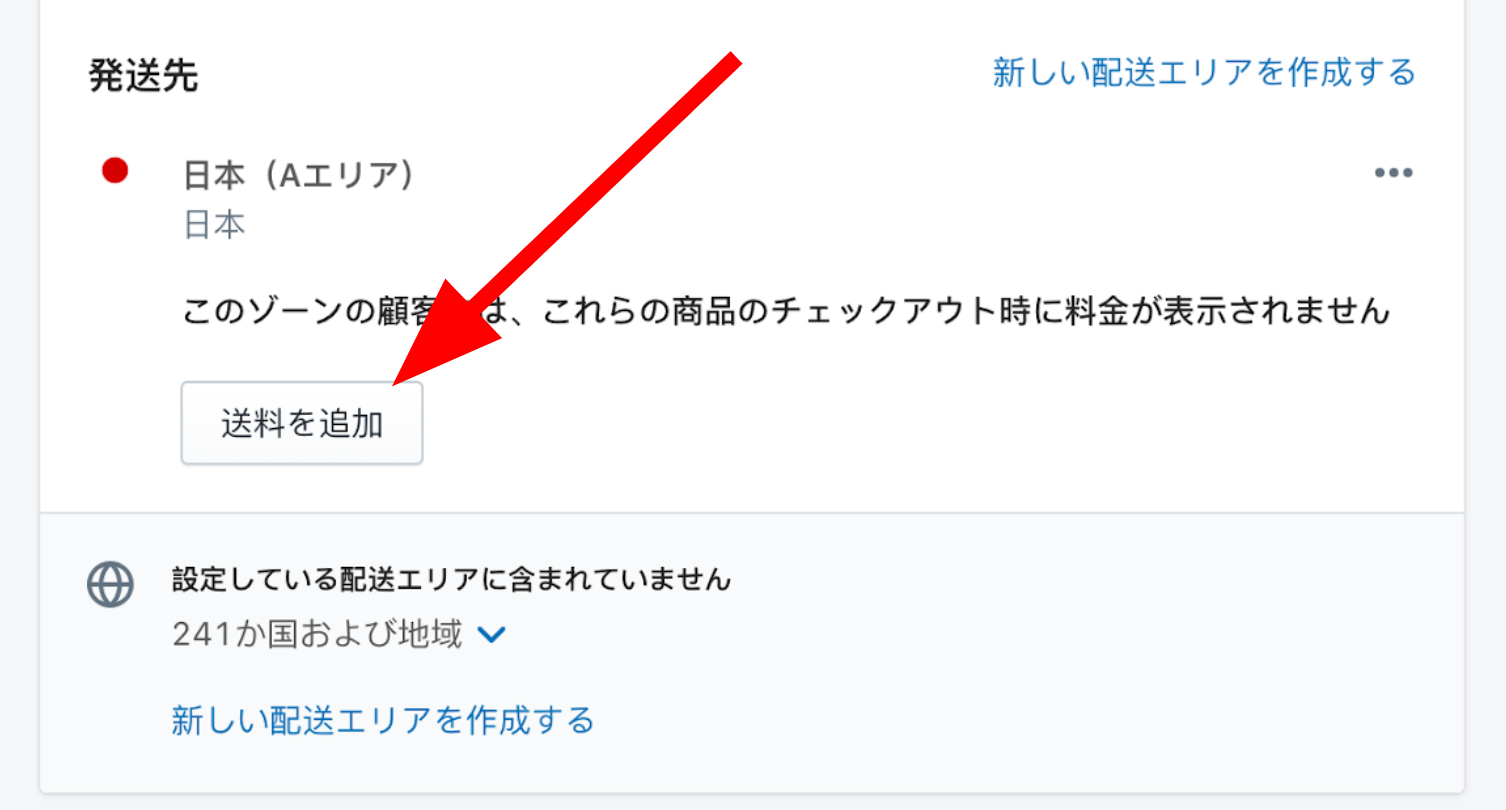
「送料を追加」を選択します。

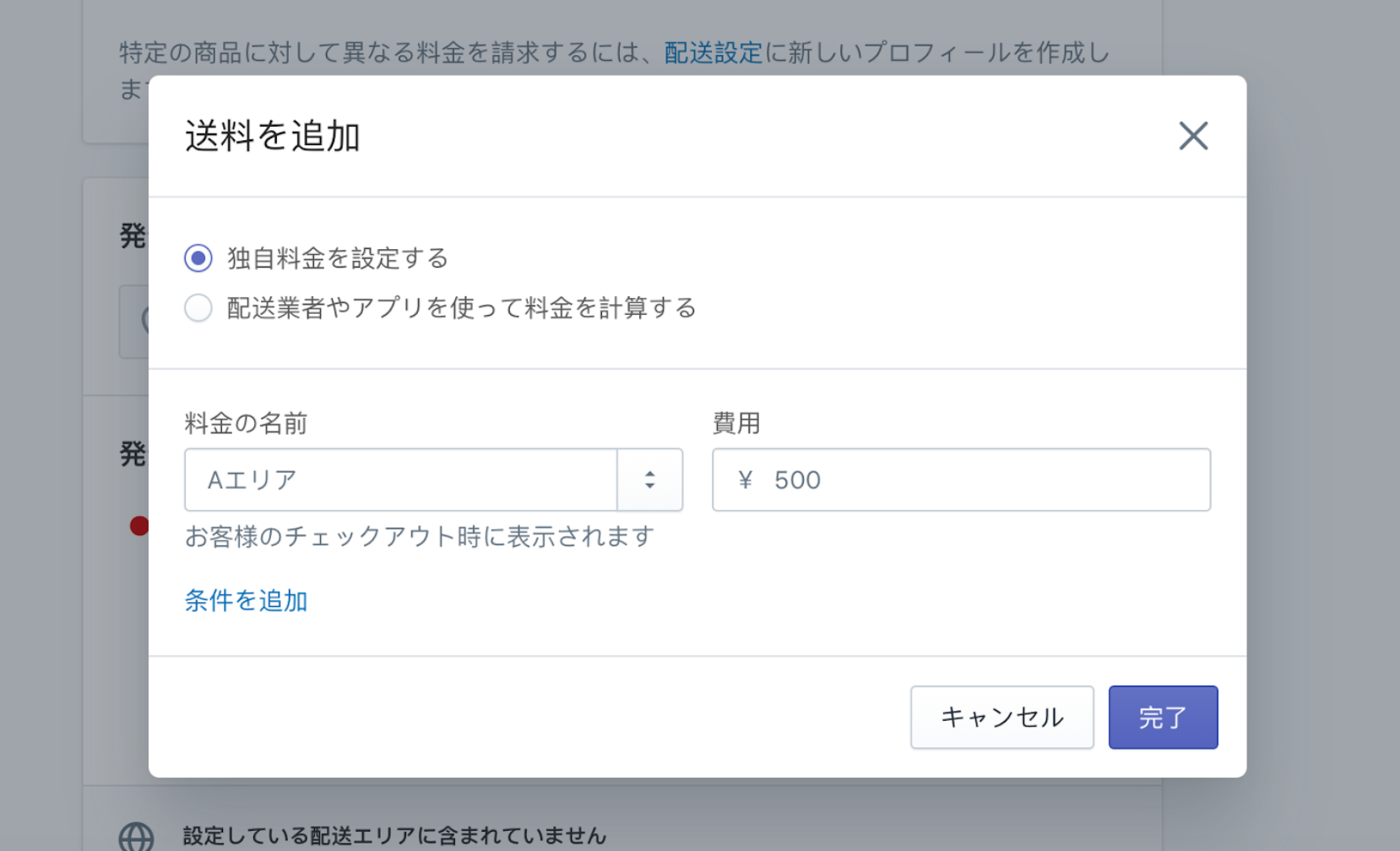
対象エリアに対して設定する料金の名前と配送料を登録します。

重量にもとづく送料
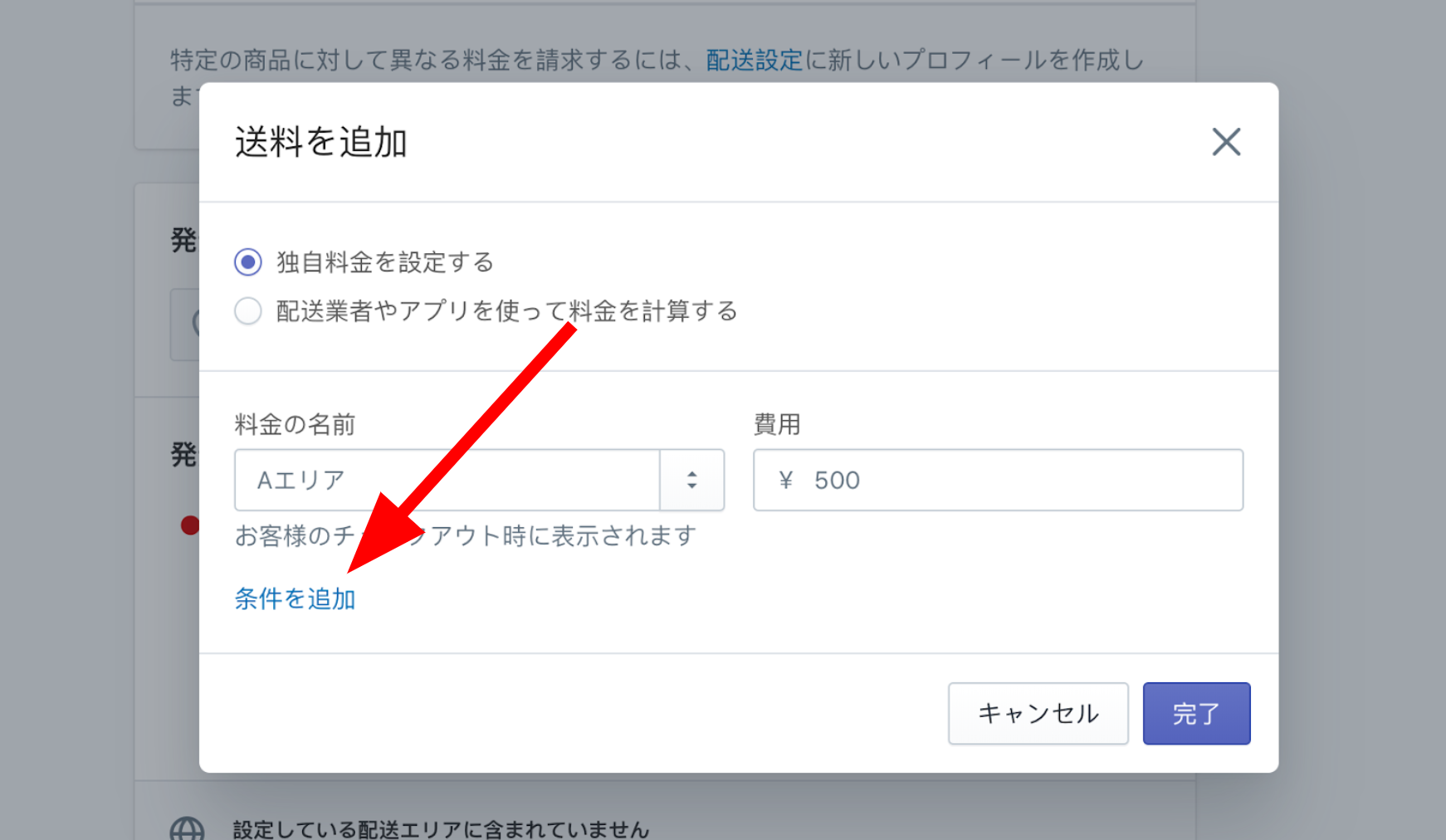
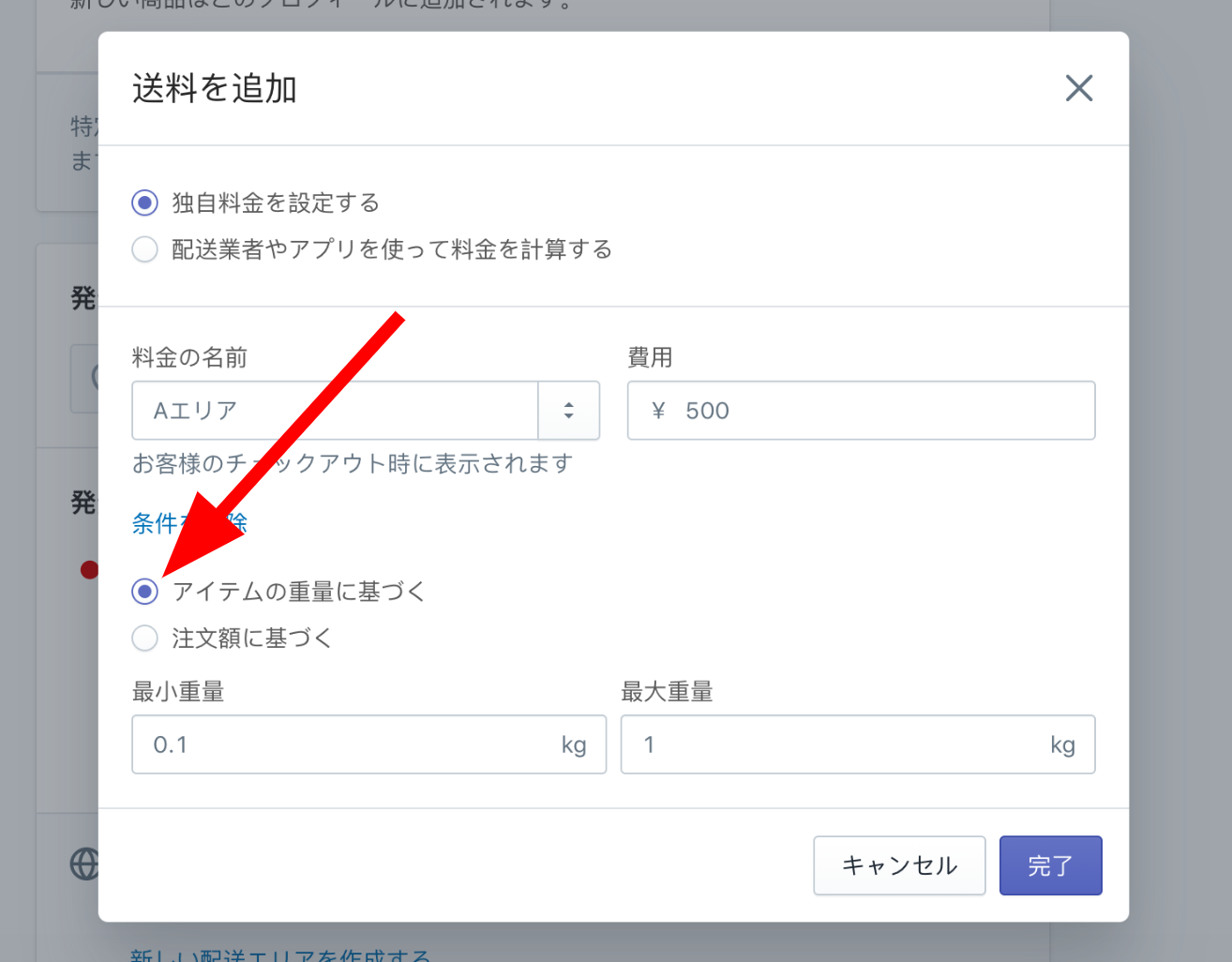
先ほどの送料の登録画面の「条件を追加」から重量の条件を設定することもできます。


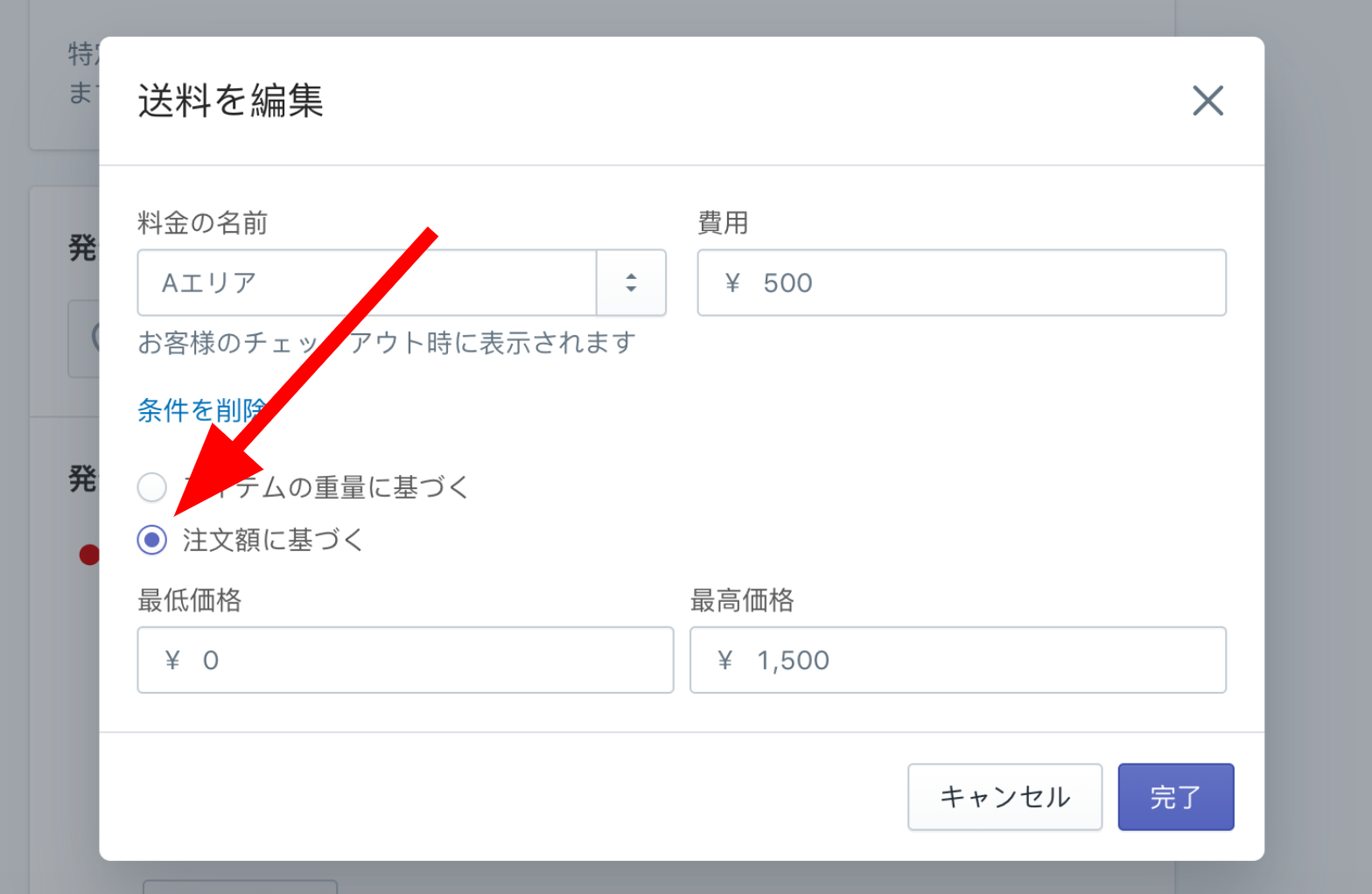
注文額にもとづく送料
同様に「条件を追加」から「注文額にもとづく」を選択し注文額で配送料を変更することもできます。

チェックアウトの設定
チェックアウト画面に関する設定もできます。下記の項目を設定することができます。
- チェックアウト時にアカウントが必要か
- チェックアウト時にお客さんが使用できる連絡先
- 入力フォームのオプション
- 注文処理のフロー
- Eメールマーケティングのオプトイン
- カゴ落ち
- チェックアウト言語
いくつかピックアップして説明します。
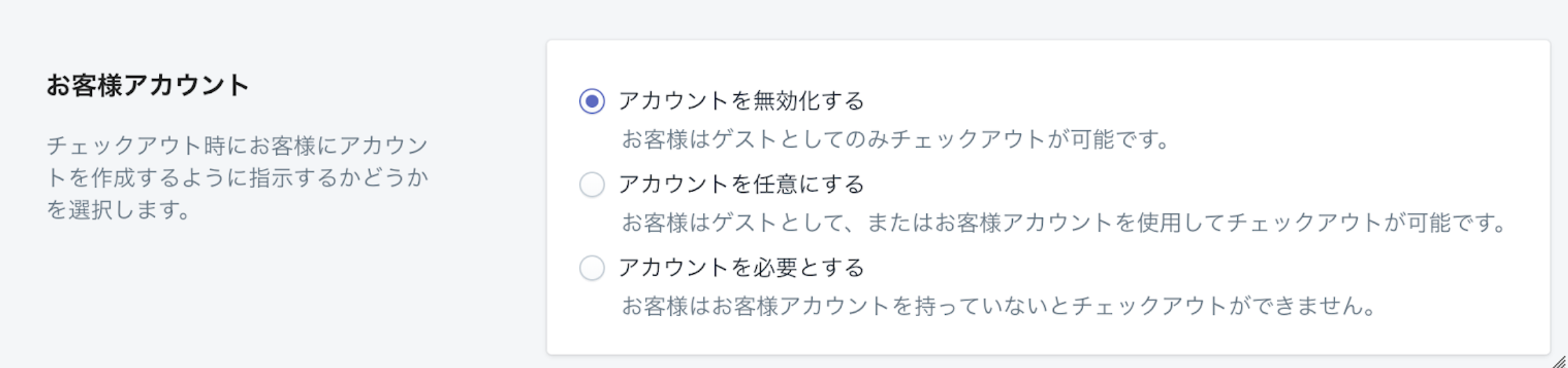
チェックアウト時にアカウントが必要か
リピート購入を重視する商材ほど「アカウントを必要とする」を選択する ことになるでしょう。

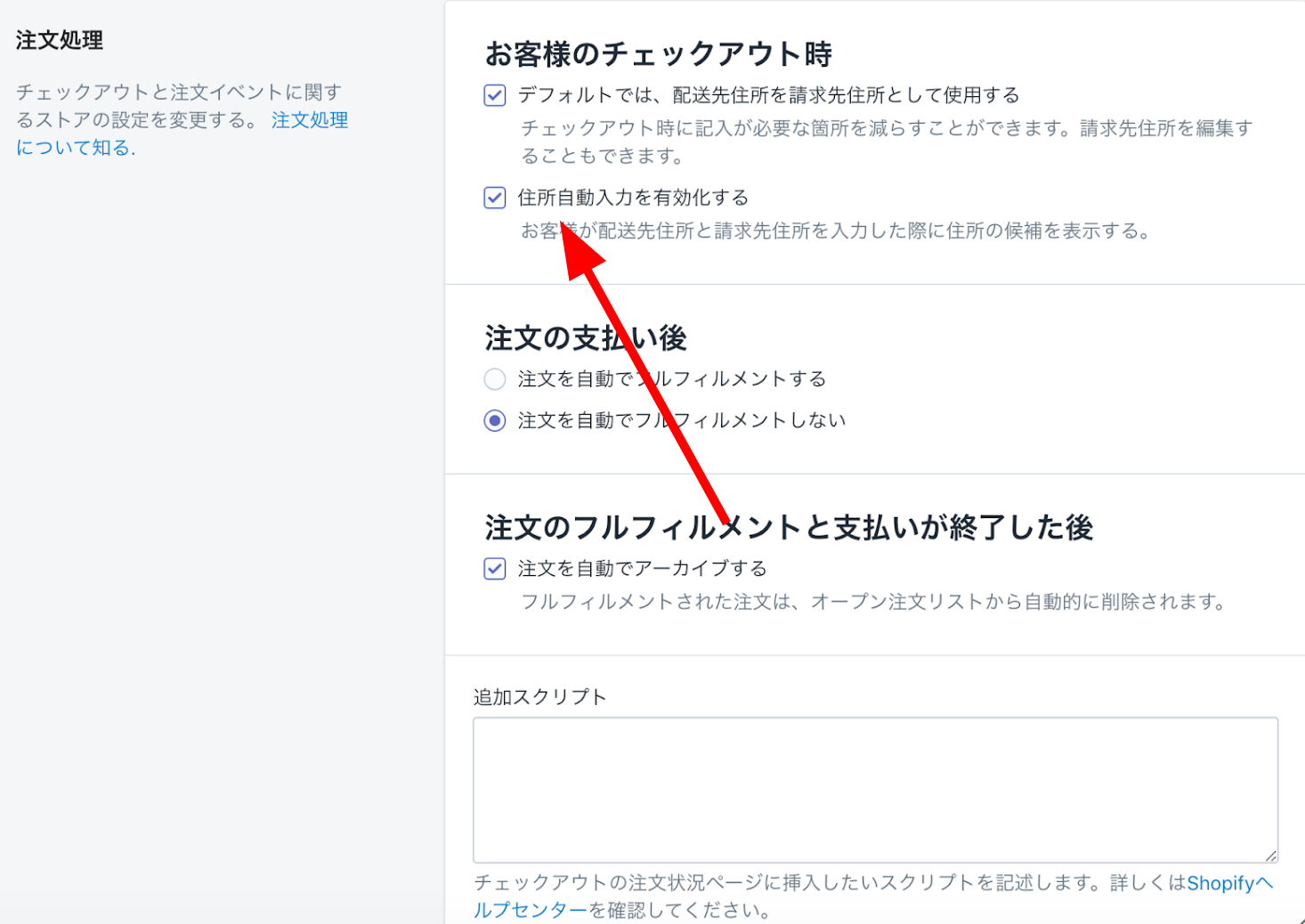
注文処理
注文処理前後の設定ができます。「お客様のチェックアウト時」という項目で、「住所自動入力を有効化する」にチェックを入れておくと、

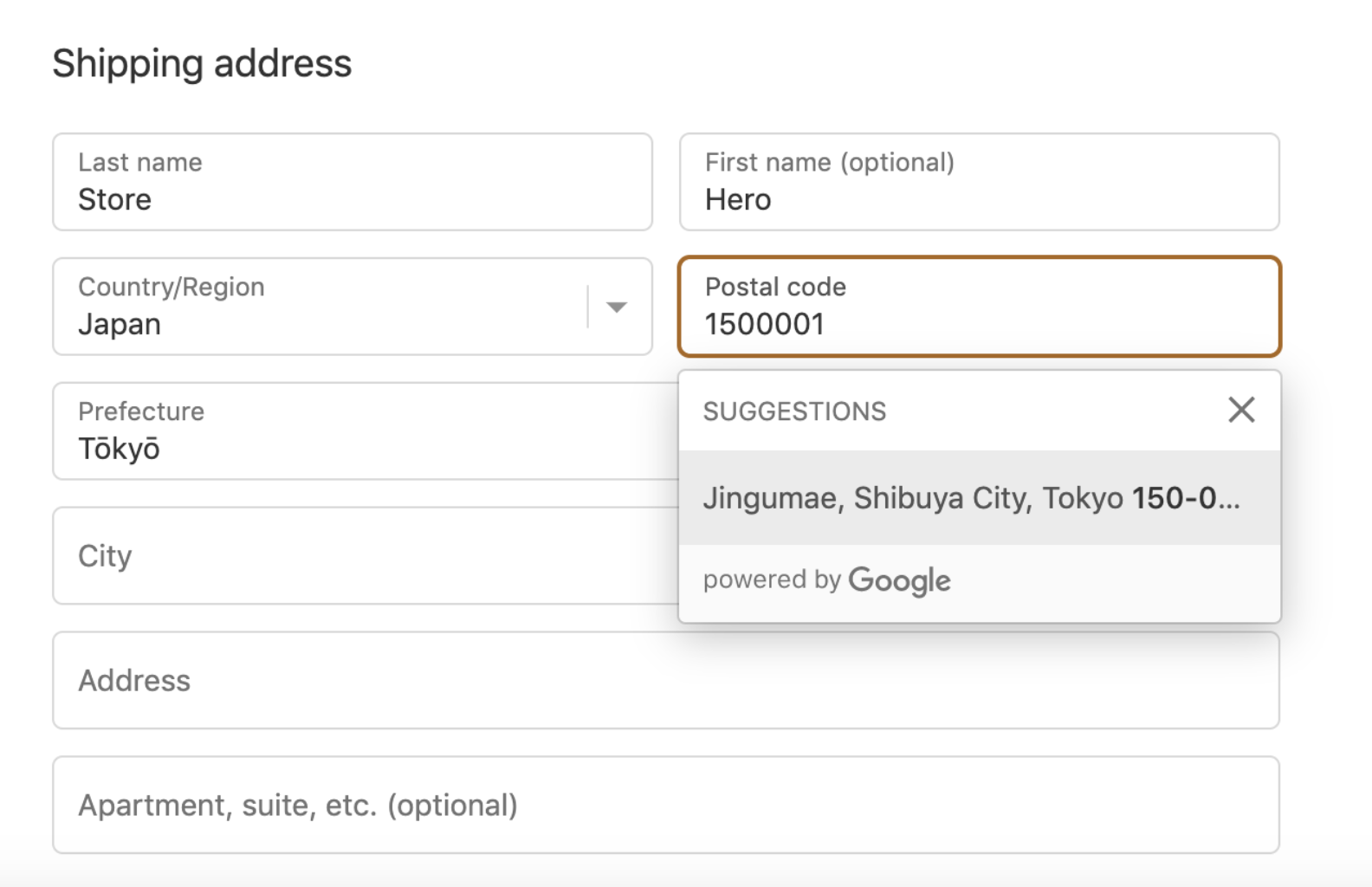
下記のように住所入力補完機能が実装されるため、入力が便利になり、打ち間違いも減ります。

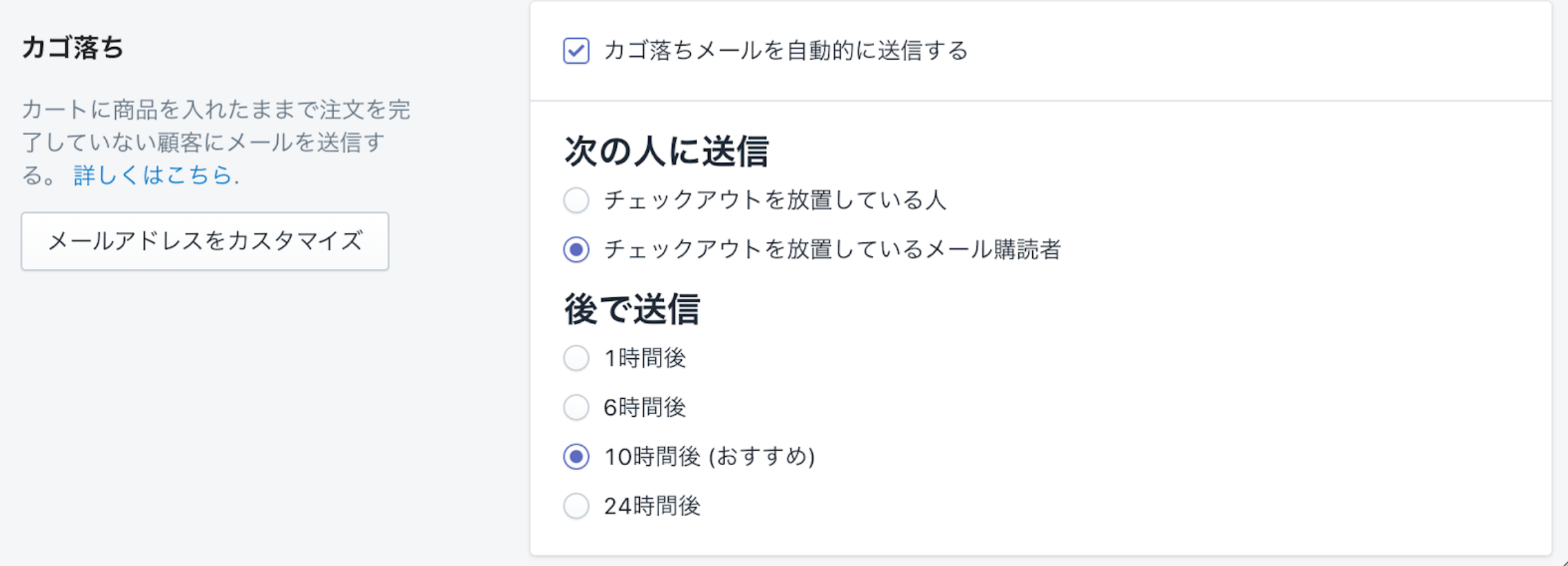
カゴ落ち
Shopifyにはカゴ落ちメールが標準で実装されています。チェックアウトを放置しているお客さんに対してカゴ落ちメールを送付することができます。

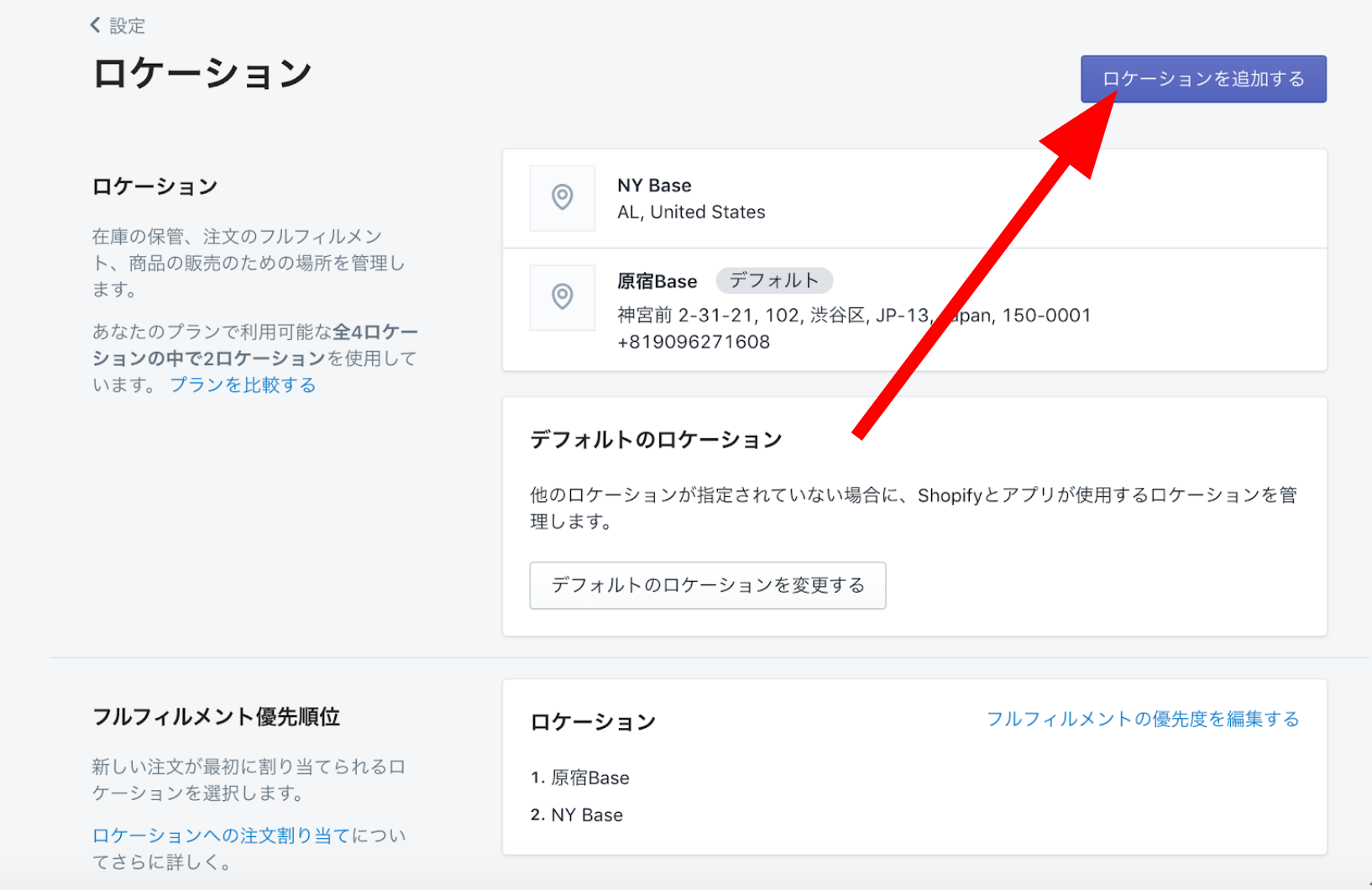
ロケーション
在庫の保管場所を登録することができます。ロケーションを使えば、在庫管理の際に、保管場所別に在庫の状況を管理することができます。
「ロケーションを追加する」から保管場所を登録します。

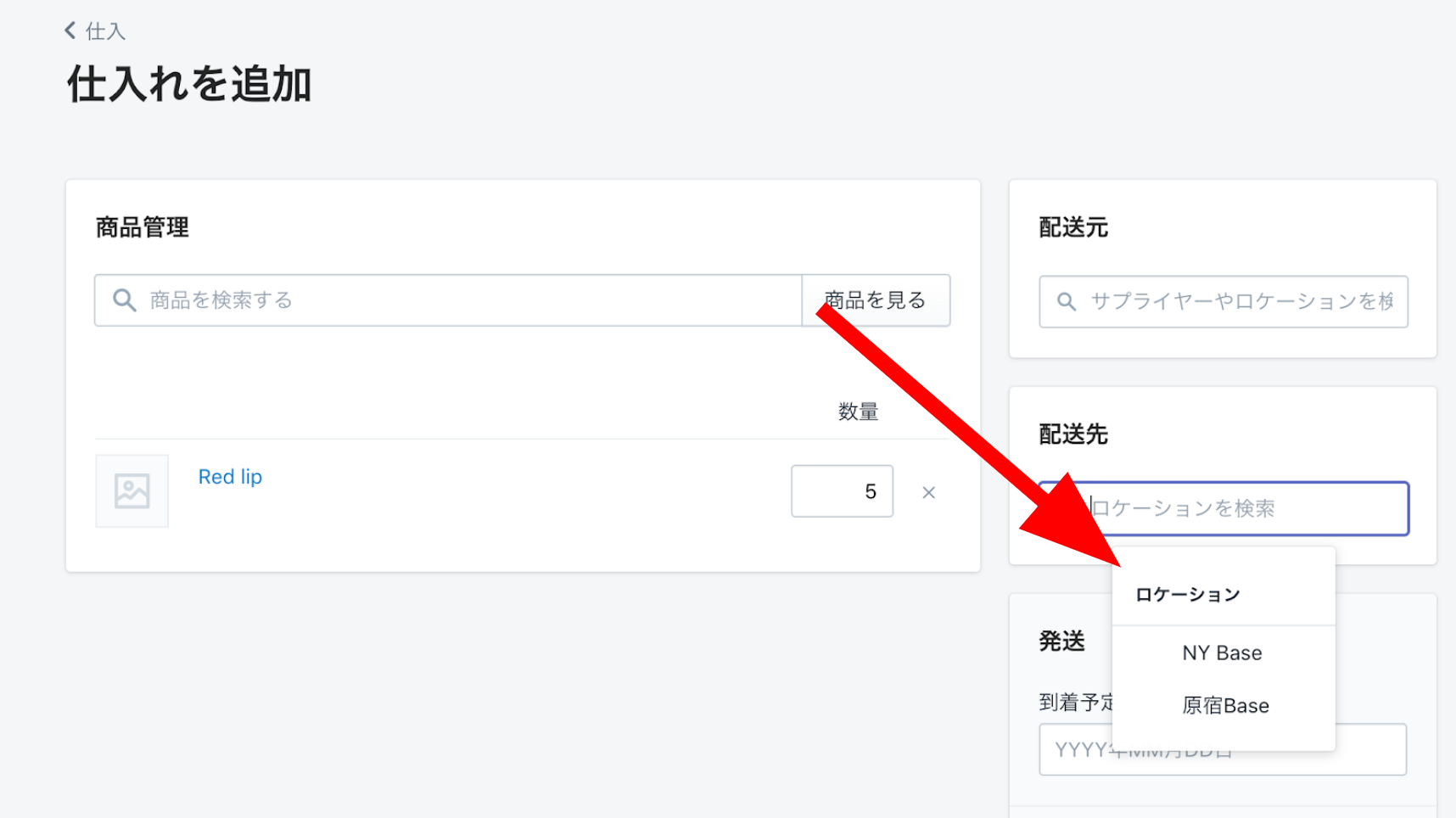
ロケーションを登録しておくと、仕入れの際に、どこに配送するかを選択することができるようになります。

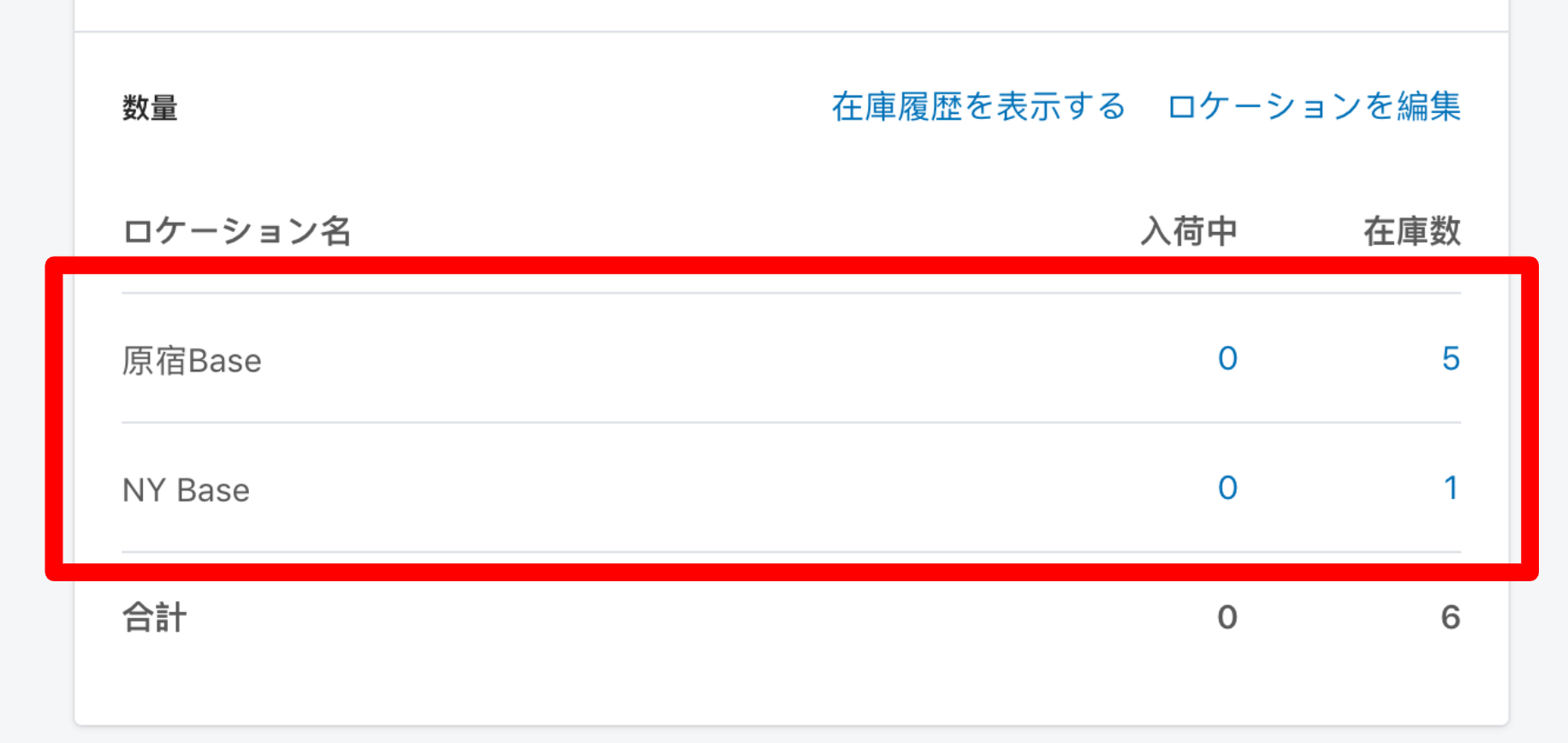
各商品がどのロケーションに何個あるかは、商品ページで確認することができます。在庫はロケーション間で移動させ、その履歴の管理をすることもできます。

テスト注文
決済や配送の設定も完了したら、いよいよリリースの準備です。テスト注文をして実際の注文処理を確認しましょう。
テスト注文用の「Bogus Gateway」という決済方法を使えば手数料が掛からずにテスト注文を実行できます。
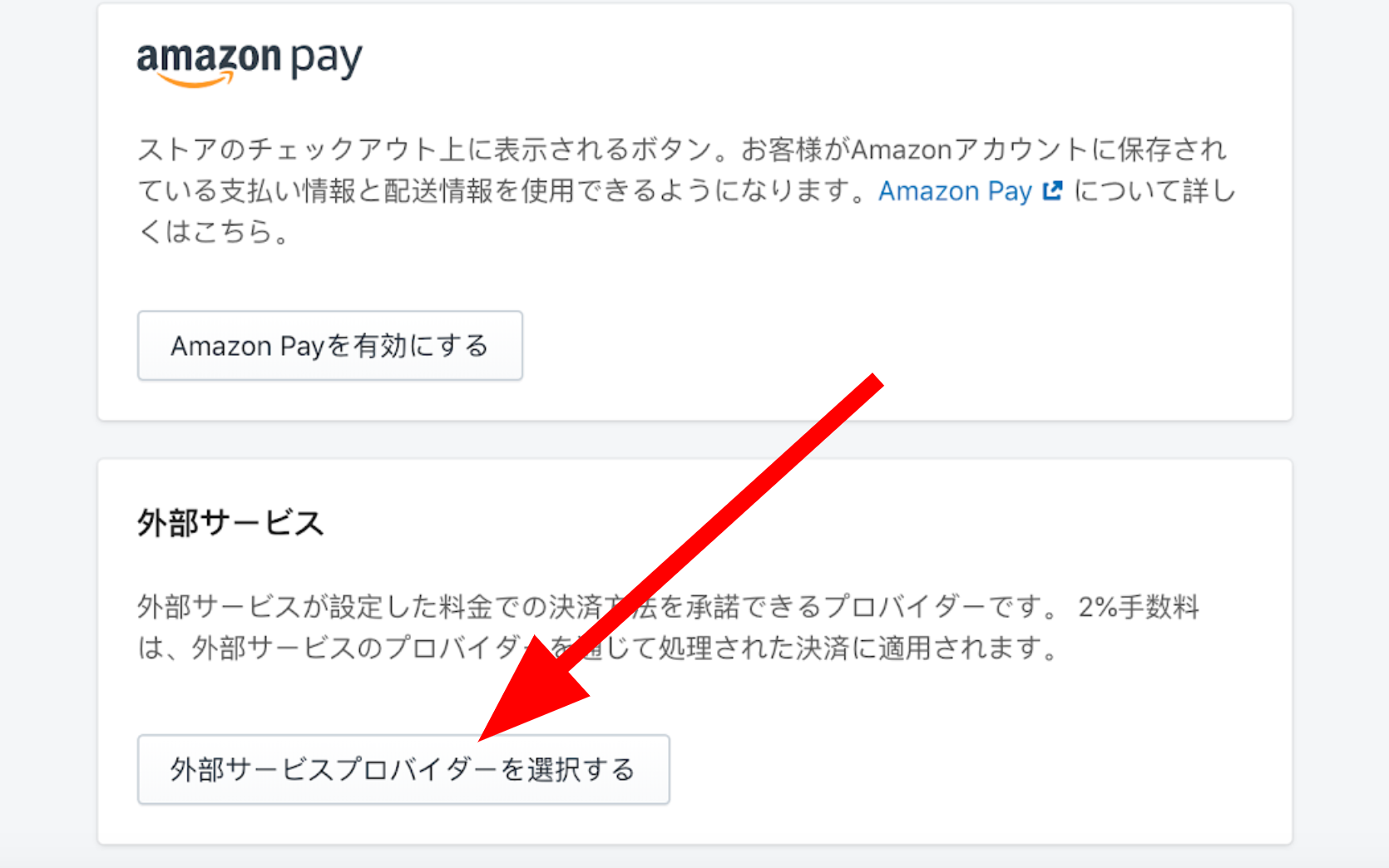
まず、決済設定画面で、「外部サービスプロバイダを選択する」を押します。

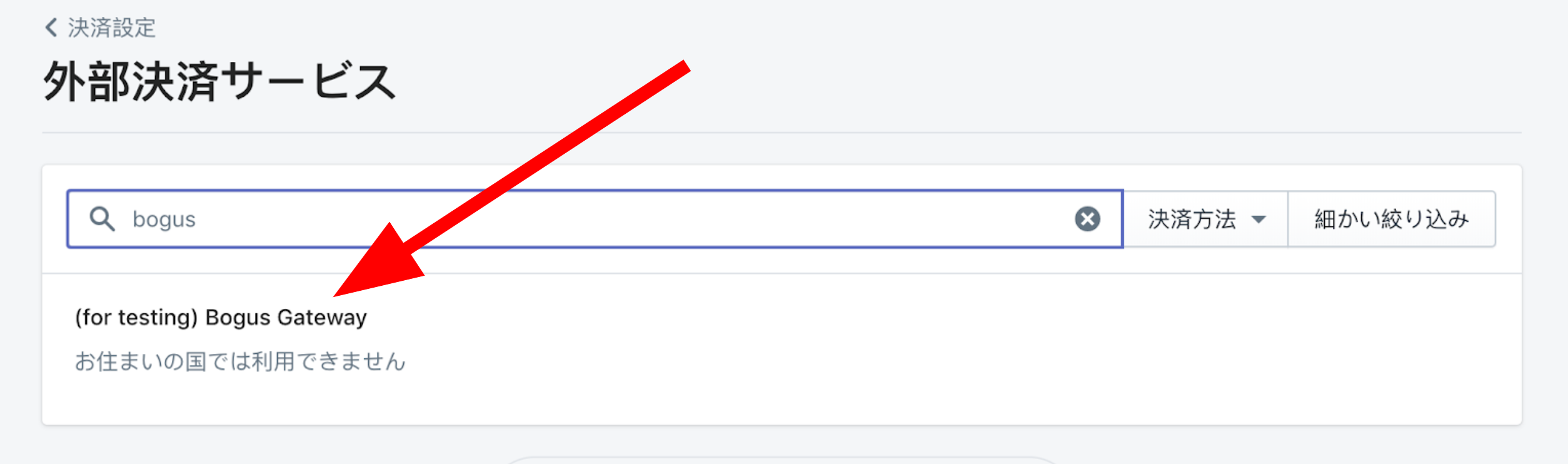
決済方法の中から、Bogus Gatewayを検索し選択します。「お住まいの国では利用できません」と表示されましたが、使えるようです。

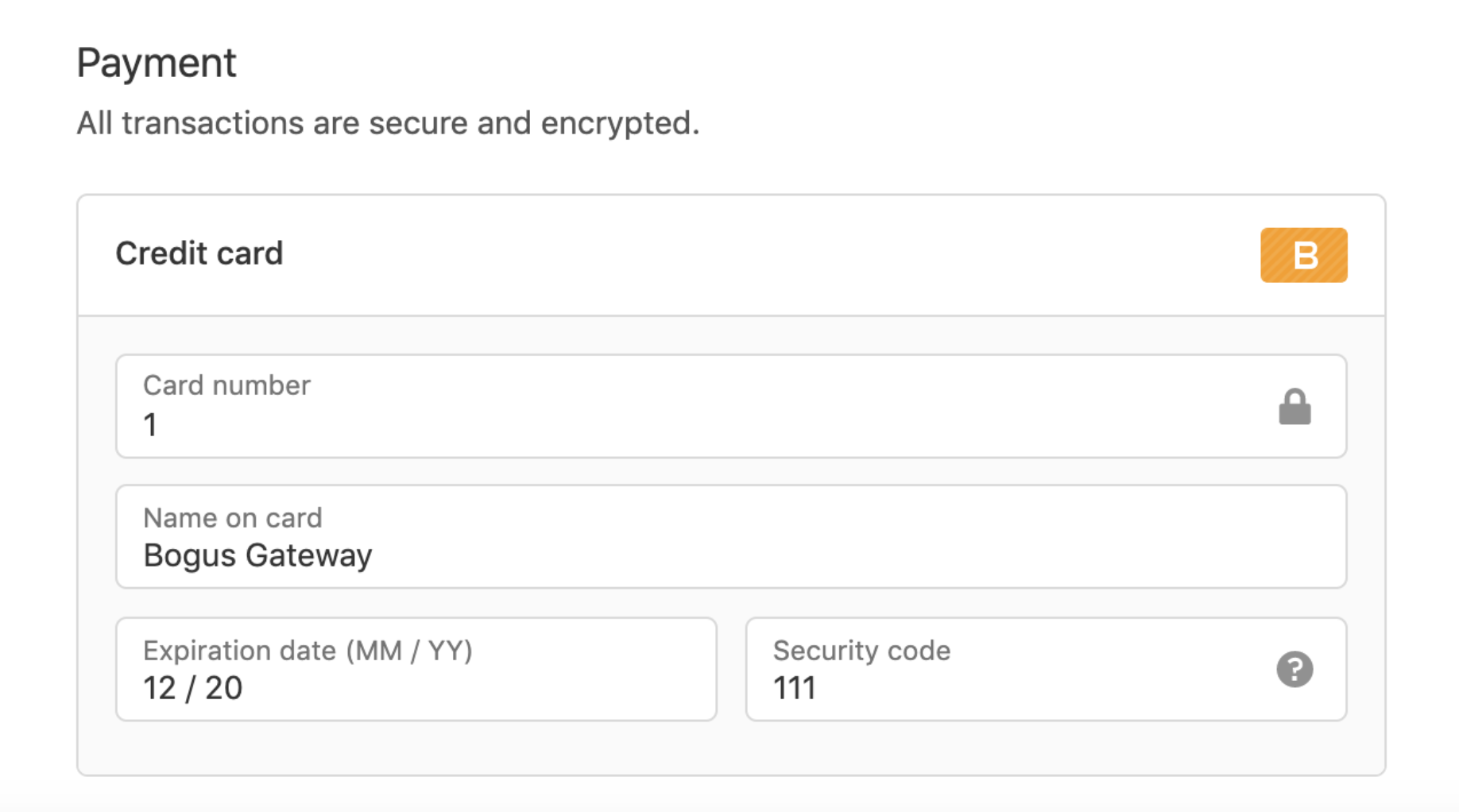
その後、ストアで商品購入を行います。その際、チェックアウト画面でカード番号は1、名前はBogus Gateway、カード期限は未来の日付、セキュリティコードは適当な3桁の数値を入力します。

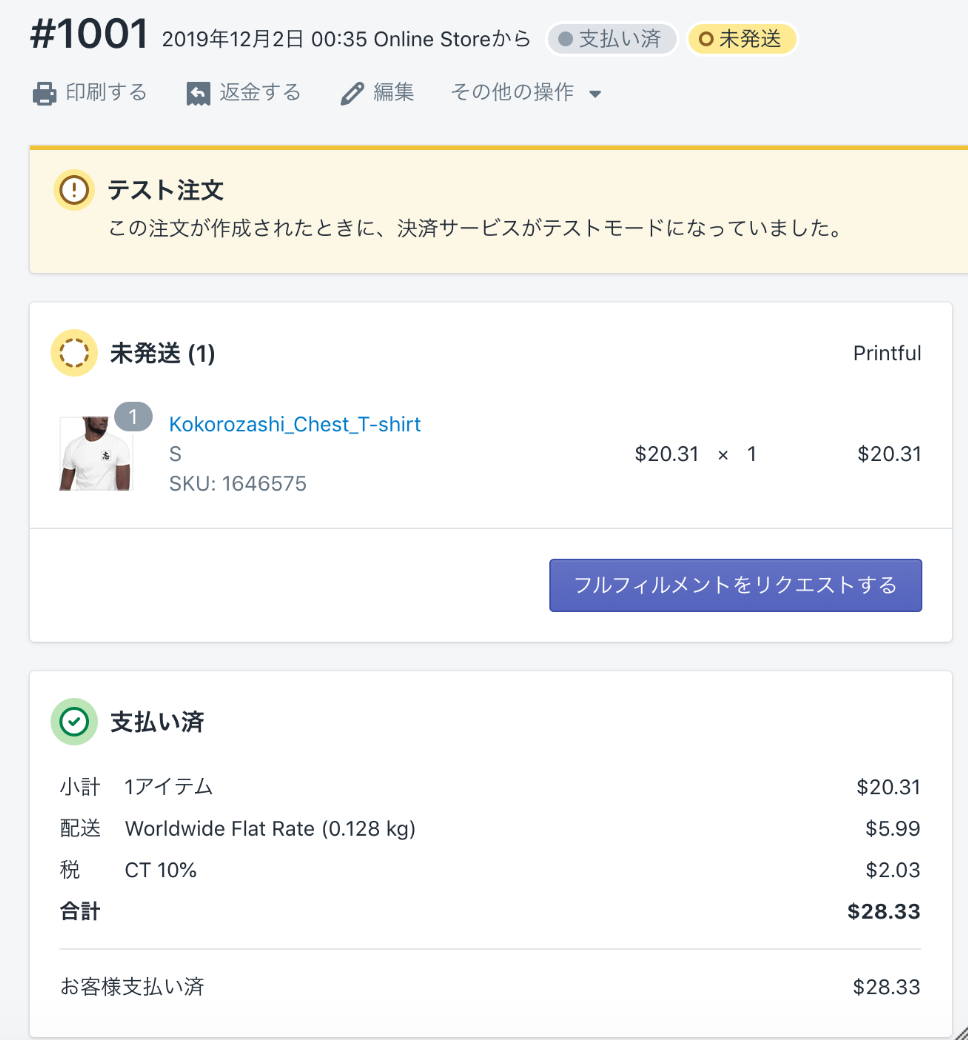
注文完了したら、注文画面を確認します。対象の注文を選択すると

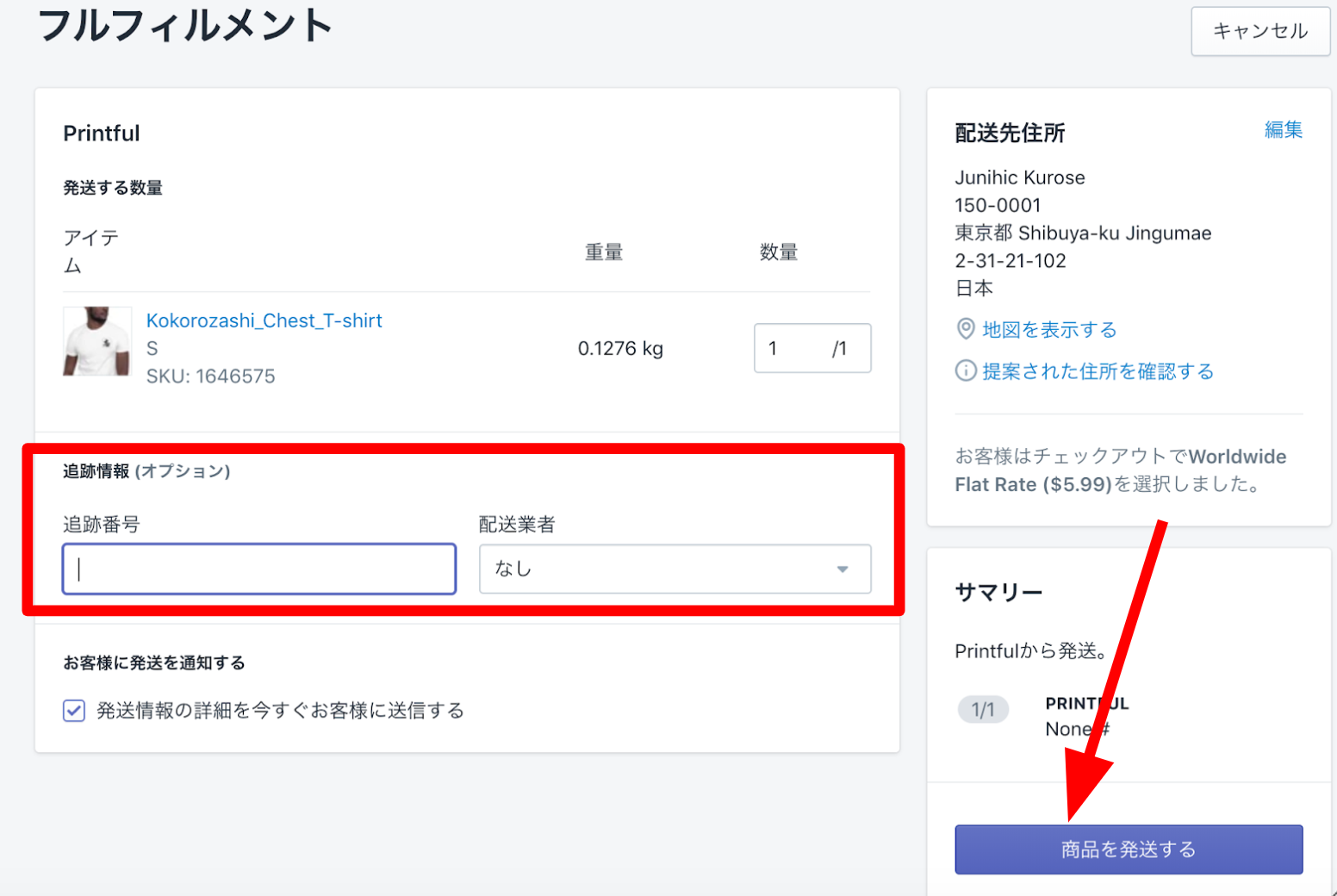
下記のように未発送の注文ができます。当社のストアはフルフィルメントを使っていますので、「フルフィルメントをリクエストする」というボタンが表示されていますが、自社で配送するときは、「配送済みとしてマークする」と表示されます。

配送業者や追跡番号を入力して、「商品を配送する」をクリックします。

これで注文から配送までの処理は完了です。
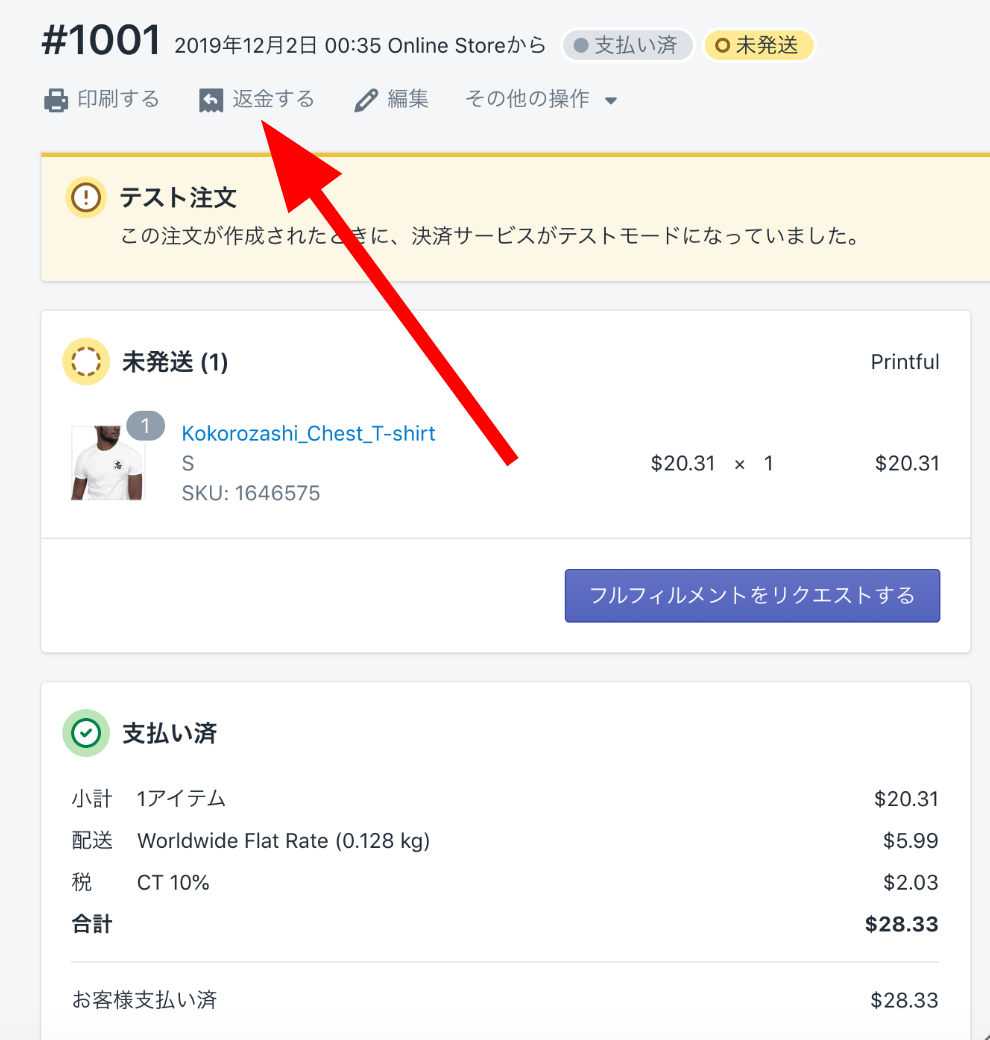
商品に不備があるなどの理由で、返金したい場合もあります。その場合は、注文詳細画面の「返金する」をクリックします。

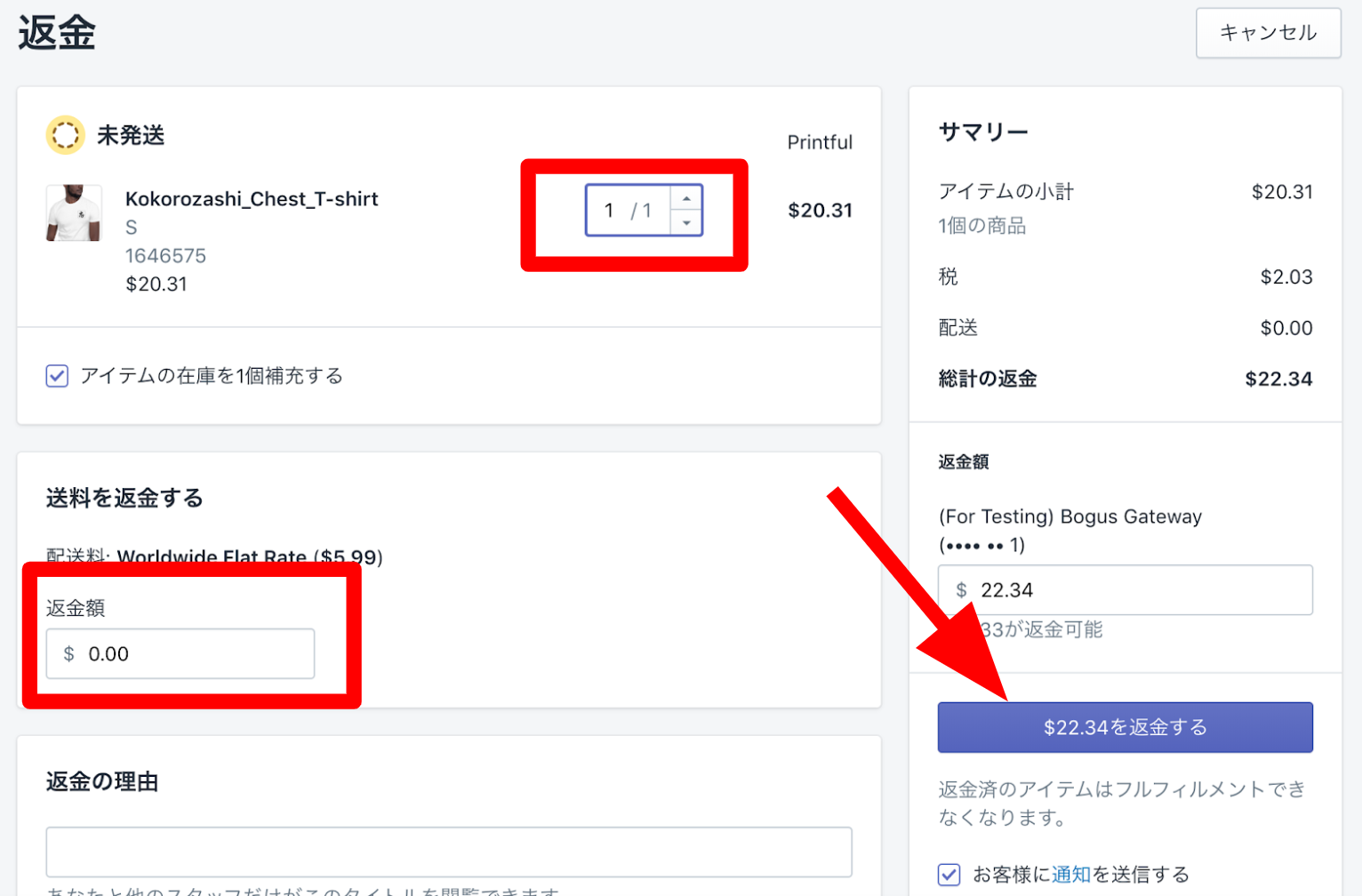
返品個数、送料の返金額を登録し、返金処理を実行します。

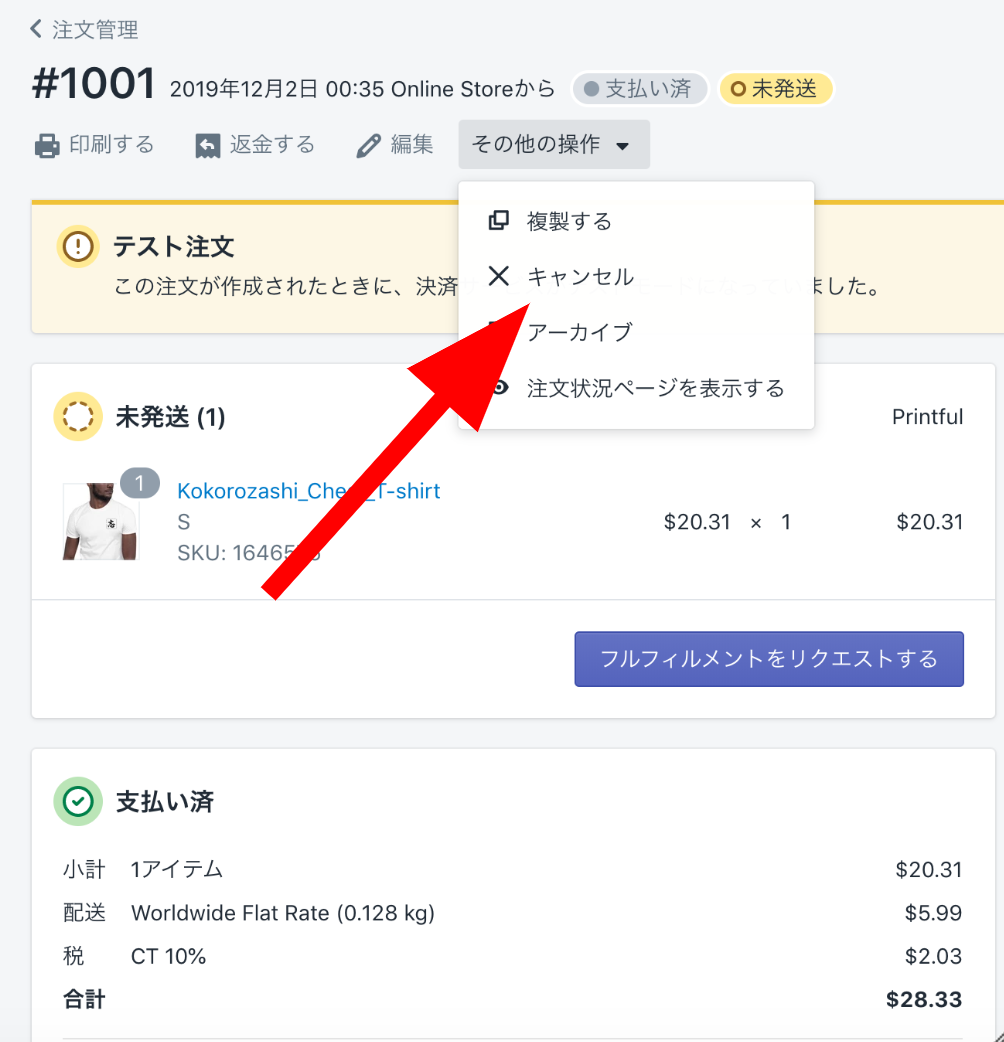
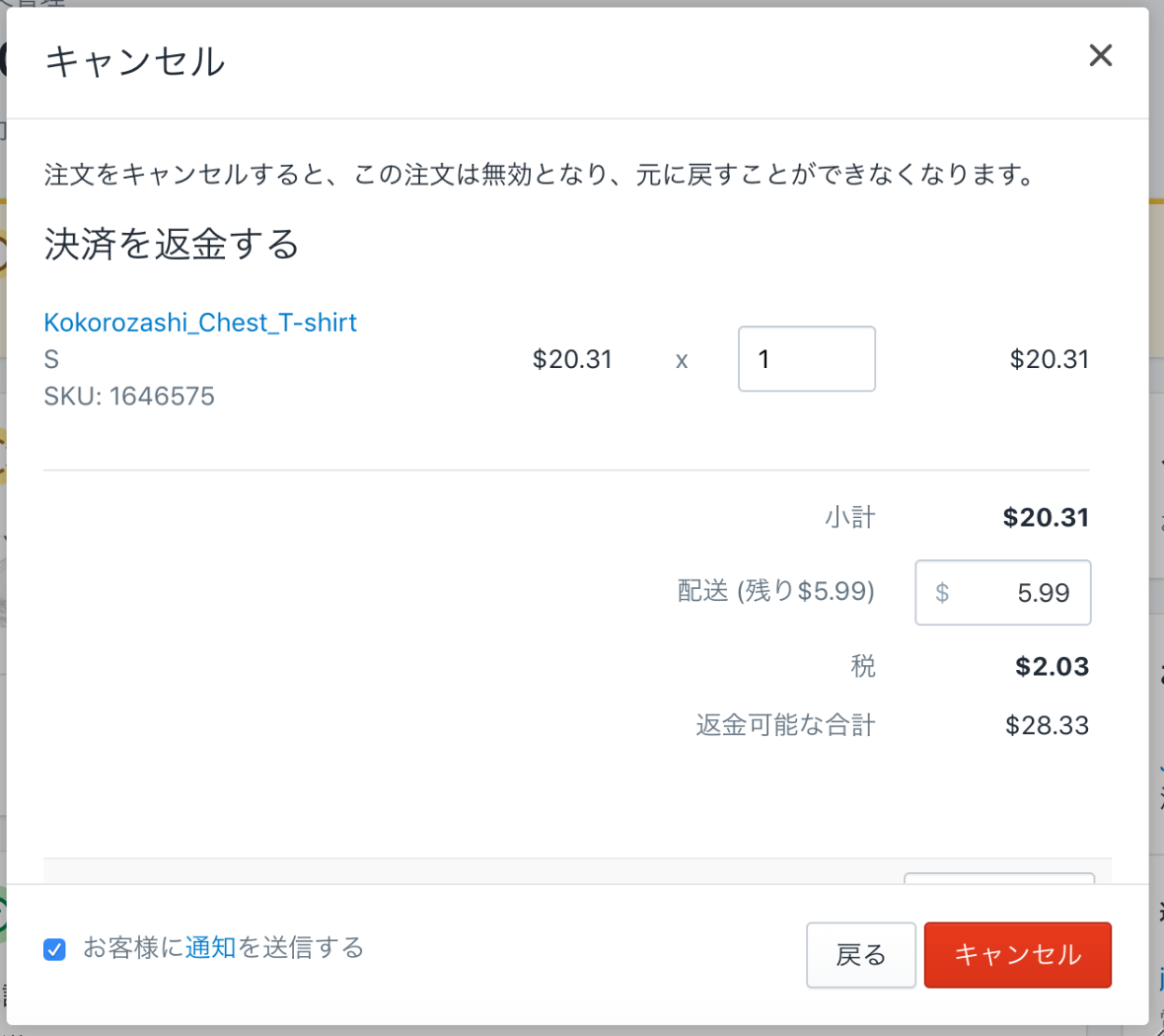
また、お客さんからの注文自体を取り消すこともできます。注文の取り消しは、注文詳細画面でその他の操作>キャンセルを選択し、

対象の注文を確認の上、注文キャンセル処理を実行します。注文のキャンセルは取り消せませんので、実際に行う際は、注意してください。

トラッキングコードの挿入
Shopifyの画面上から、GoogleやFacebookなどのトラッキングコードを設定することもできます。
オンラインストア>各種設定でGoogle AnalyticsのトラッキングコードとFacebookピクセルIDを登録します。
![]()
拡張eコマースの設定は、通常、テクニカルな知識が必要になりますが、Shopifyの場合、管理画面から設定できてしまいます。
![]()
クーポンを使った人とそうでない人のLTVを比べるなど、高度な分析がしたい場合は、Googleタグマネージャーをゴリゴリ活用する必要がありますので、別途Googleタグマネージャーのタグも設置しておきましょう。
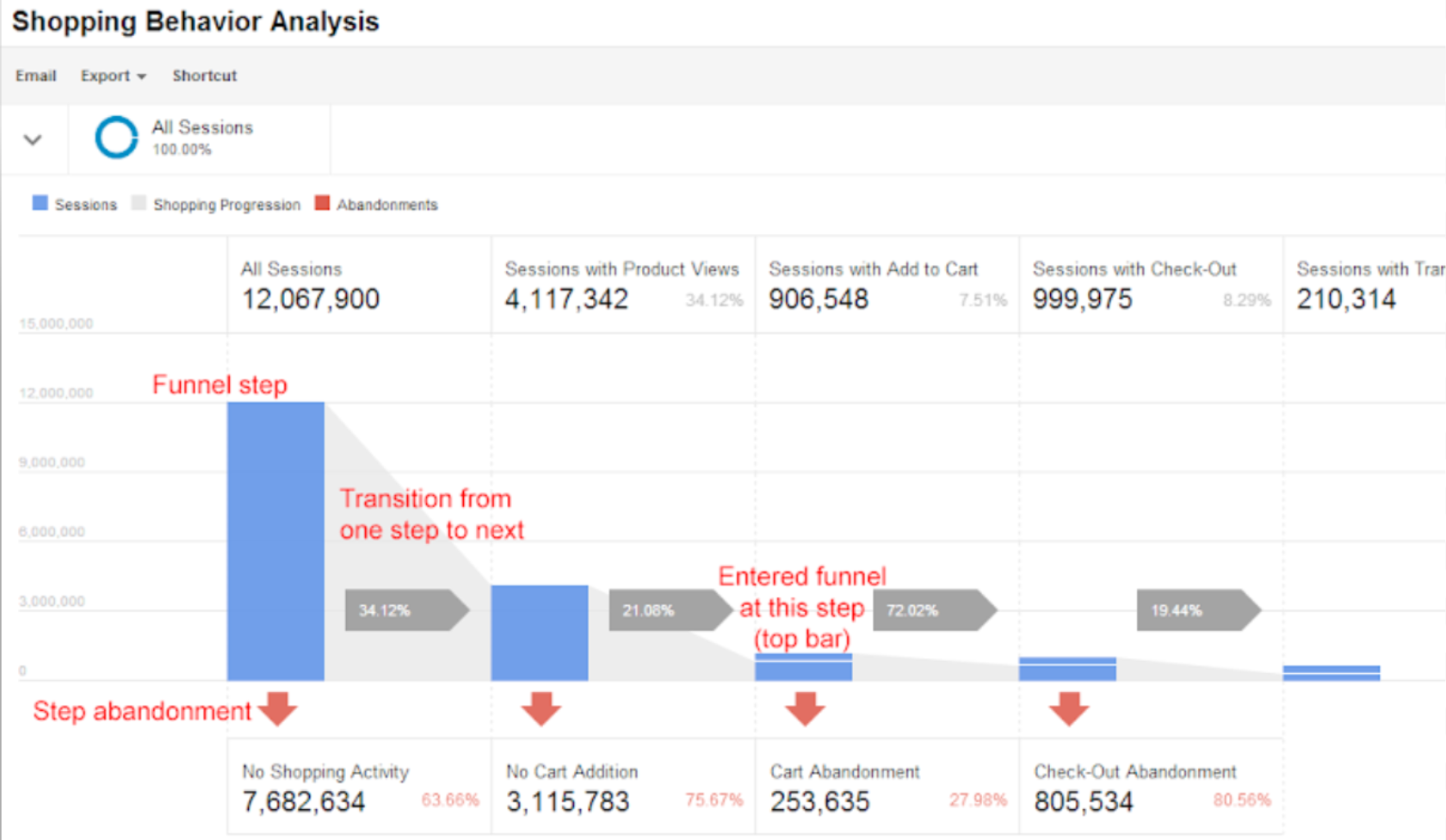
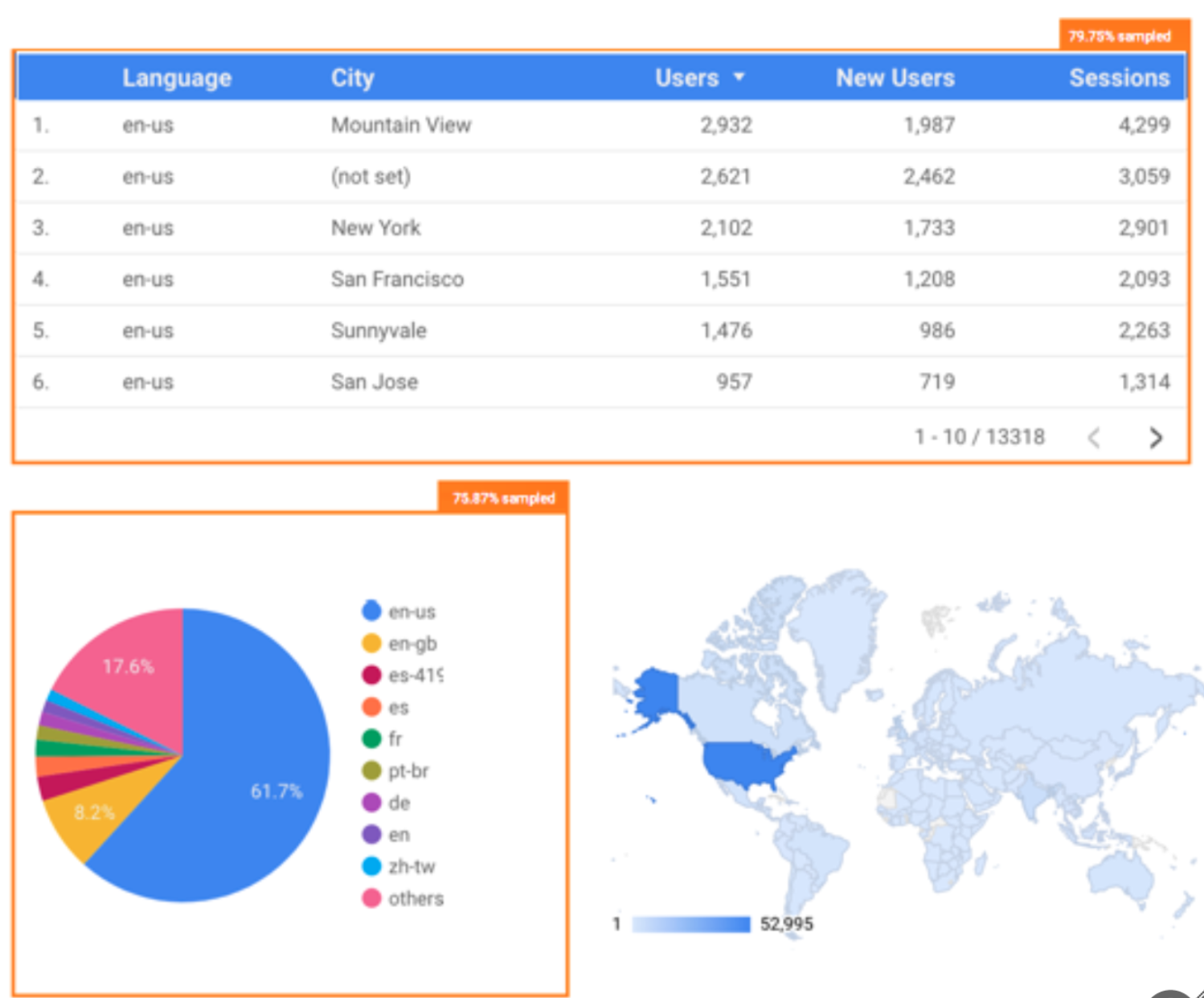
Google Analyticsの拡張eコマース
Google Analyticsの拡張eコマースを活用すれば、ショッピング行動が具体的に可視化されます。

商品別の販売実績、カート追加・削除数などのショッピング行動、クーポンの成果など、オンラインコマースで必要なデータを集計してくれます。
その他のトラッキングツール
MixpanelやHotjarなどのGoogle Analytics以外のトラッキングツールも無料でもかなり有用な分析ができます。
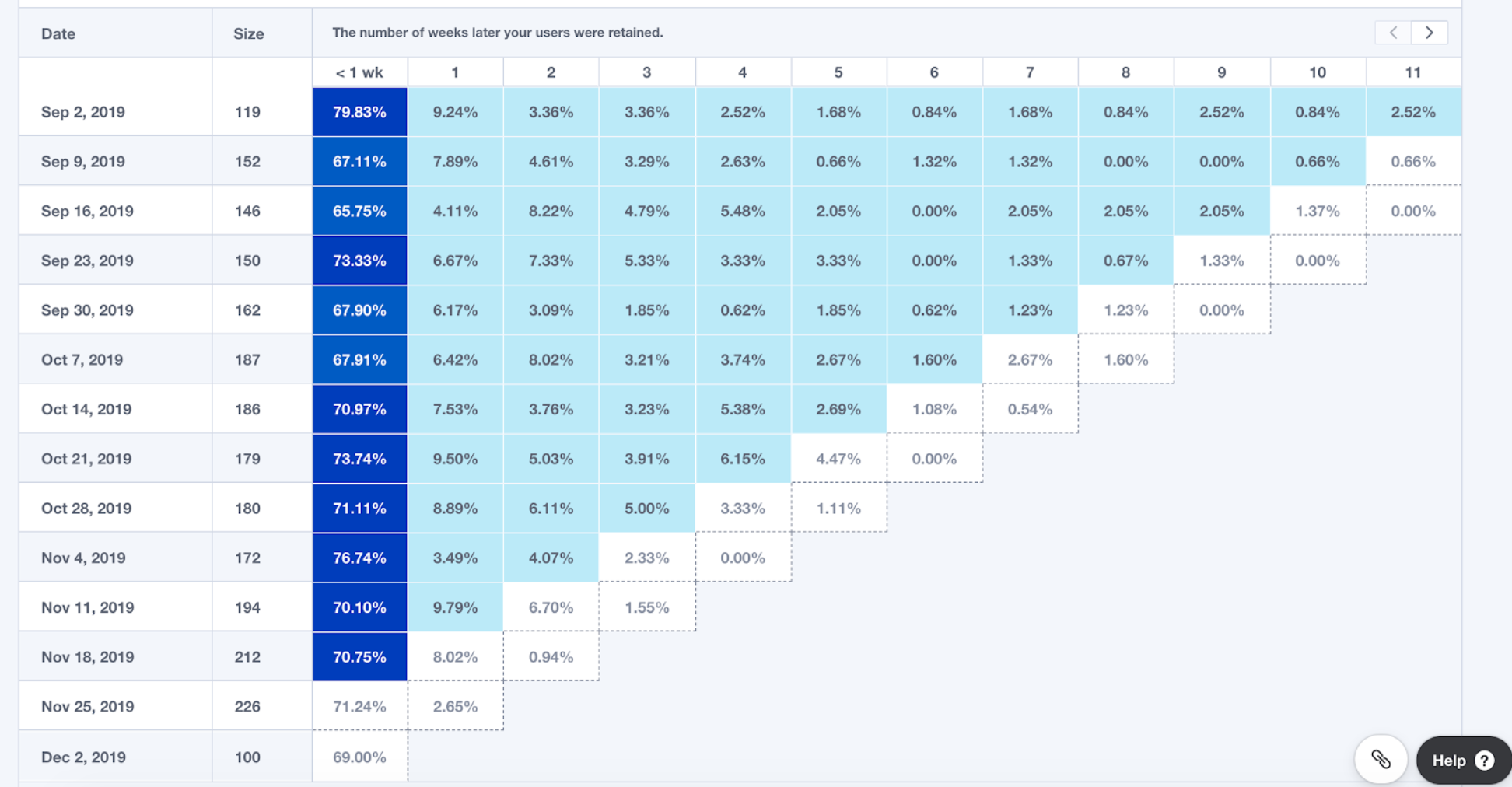
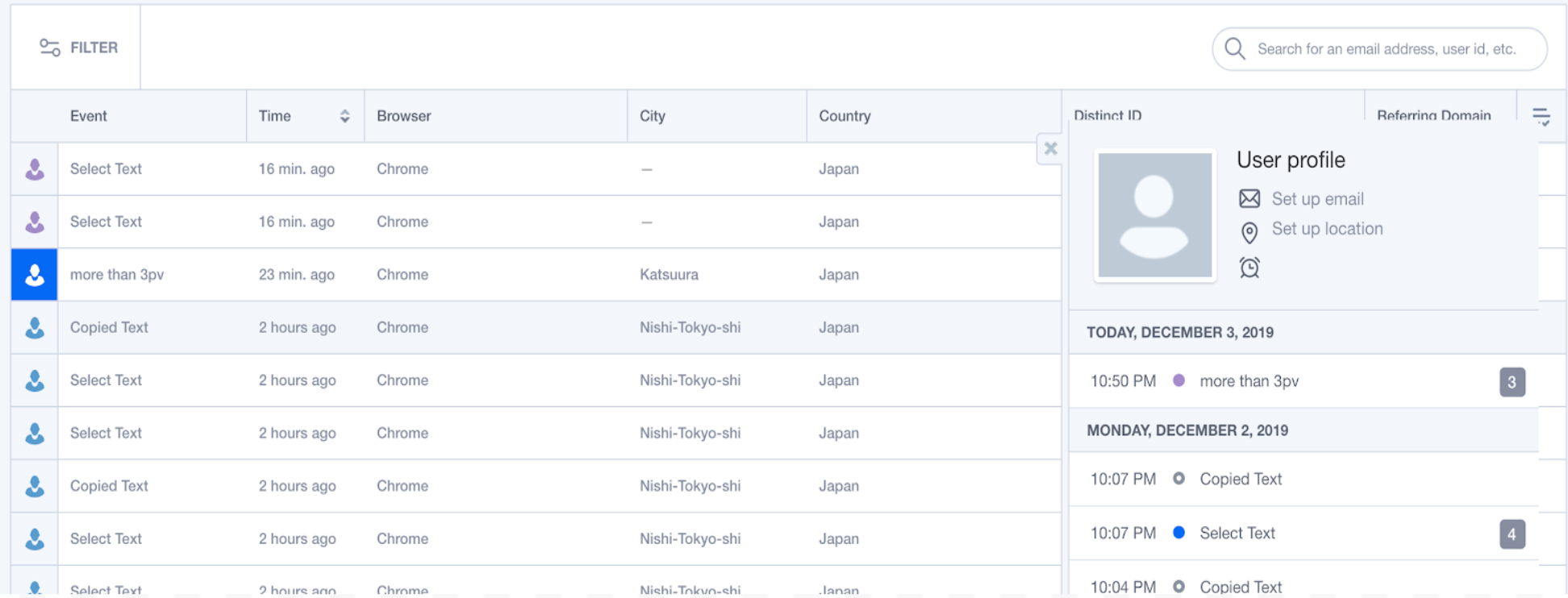
Mixpanel
Mixpanelはお客さんのショッピング行動を深く分析するときに便利です。嬉しいことに無料でもかなり高機能です。
例えば、AキャンペーンとBキャンペーンを経由した人のどちらがリピート購入しているかなどが簡単に分析できます。

個別のお客さんがどんなショッピング行動をしているかも調査できますし、そのお客さんにメールやメッセージを送ったりすることもできます。

Hotjar
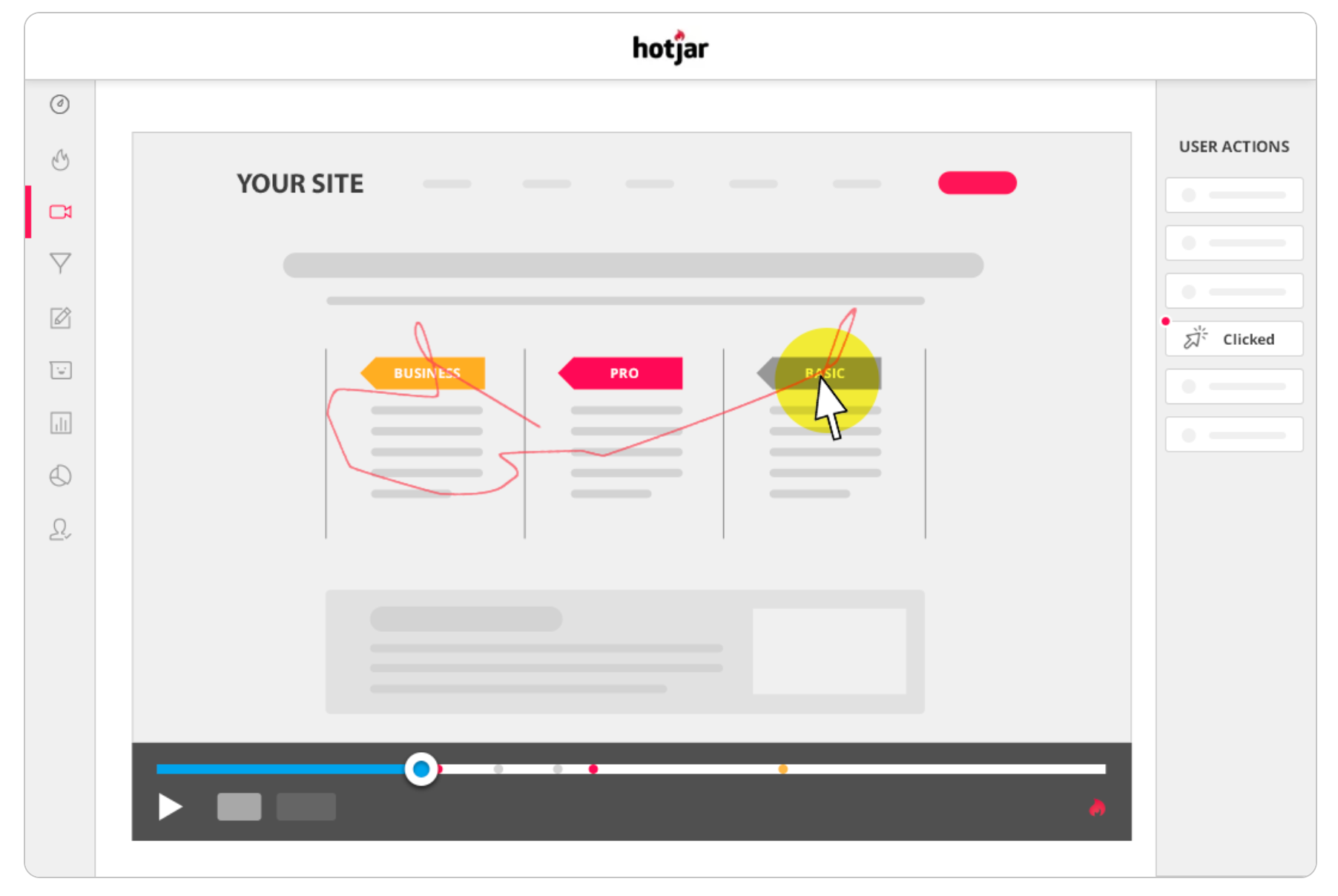
Hotjarは各ページをお客さんがどうやって見ているかを分析することができます。
ヒートマップだけでなく、閲覧状況を動画で撮影してくれるので、商品説明がうまく伝わっていないなど、数値では分かりづらいことも、一目瞭然で分かります。

参考
公開する
いよいよ公開です。Shopifyのサイトは、デフォルトでは、外からアクセスするとパスワードが掛かっていて、ストア準備中は見られないようになっています。
準備ができたら、パスワードを解除しましょう。
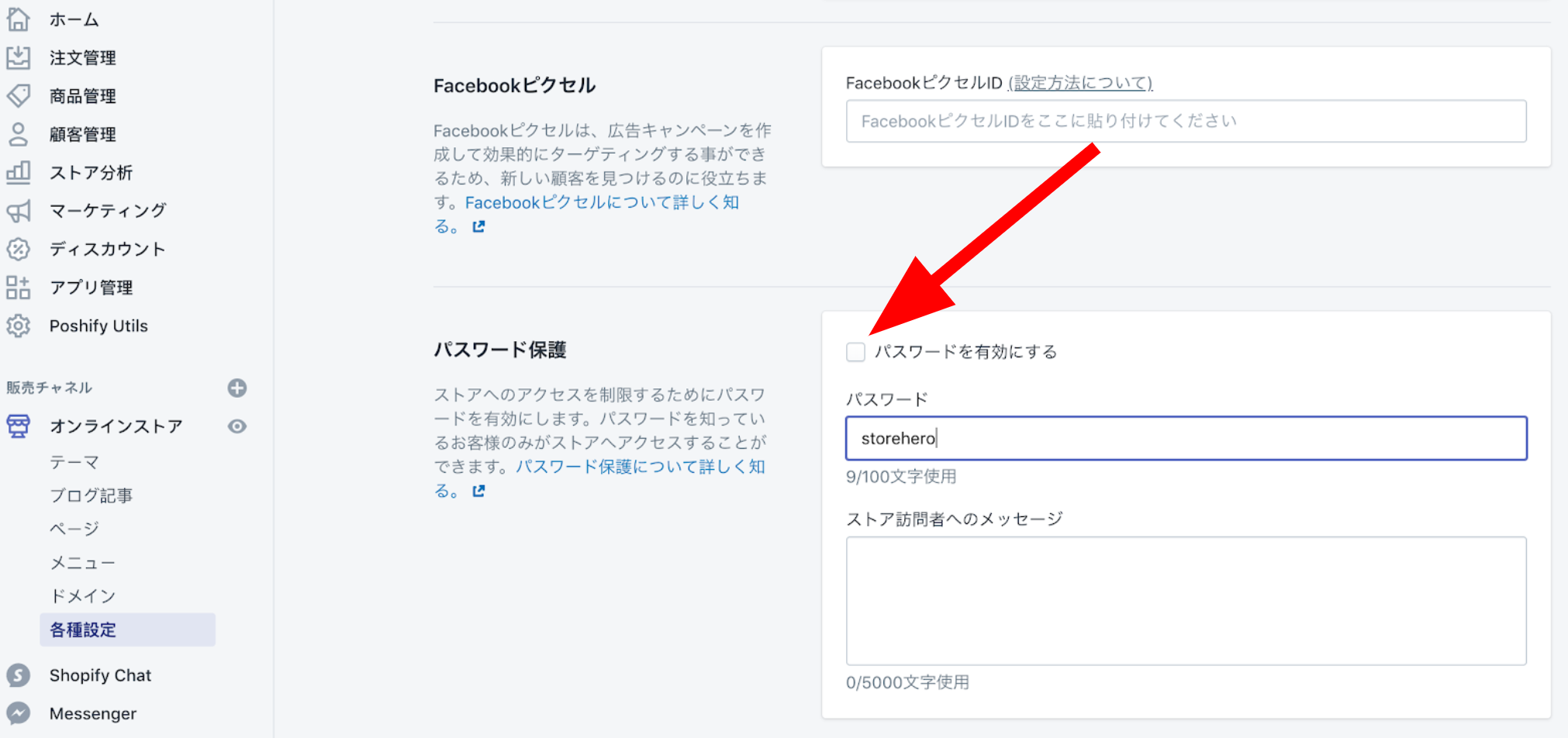
オンラインストア>各種設定のパスワード保護の項目で、「パスワードを有効にする」のチェックを外して保存すれば、パスワードが解除されます。

応用編
Shopifyには、他にもストア運営を支援する機能や活用方法があります。一部を紹介します。
ディスカウント
Shopifyではクーポンを使ってディスカウントをすることができます。クーポンには、手動でコードを発行する方法と自動でクーポンコードを発行する方法があります。
ディスカウントのタイプは下記の4つです。
- 割合
- 定額
- 送料無料
- Xを購入してYを
いずれのタイプを使う場合も、ディスカウント発行対象のお客さんが、ディスカウント後も、継続的に購入してくれているかが大事です。ただの値引きで終わっては、もったいないです。
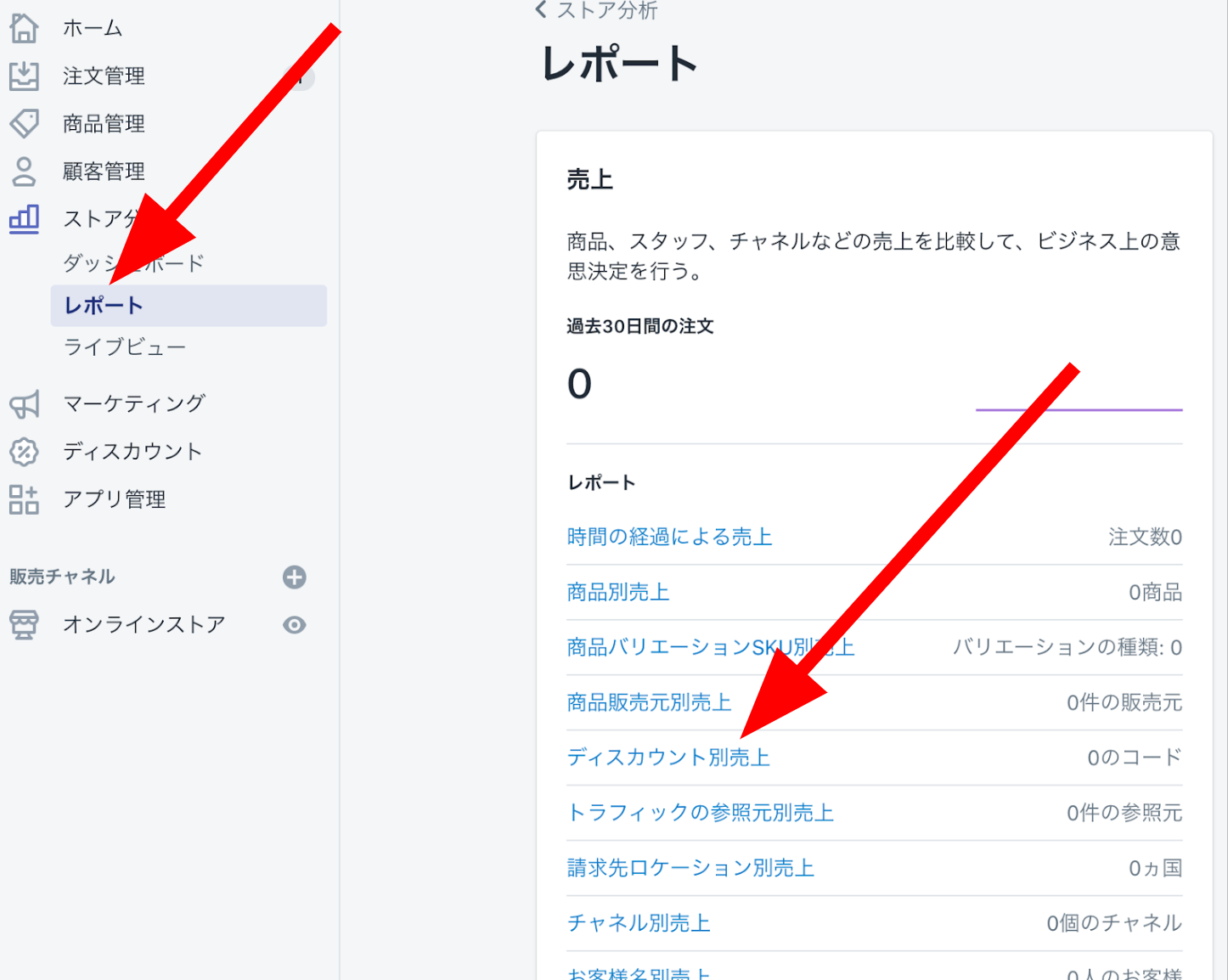
どのディスカウントがどれだけ使われたかは、Shopifyの標準レポートで確認できますが、

ディスカウントを使った人が、その後、どれだけ購入してくれたかは、Shopifyのレポートでは見れません。Google Analyticsのイベントでセグメントを区切って収益を確認する方法が一番手っ取り早いでしょう。
マーケティングオートメーション
マーケティングオートメーションを活用して、適切なタイミングで適切な内容のメールを送ることは売上促進や継続購入率の向上に有効です。
Klaviyo
Klaviyoは、Shopifyアプリの中でも人気のマーケティングオートメーションツールです。
ショッピング行動(カゴ落ちなど)、購入回数、顧客タグなどにもとづくセグメント化や高機能なメールビルダーが非常に安価に使えます。小規模であれば無料で使えてしまいます。
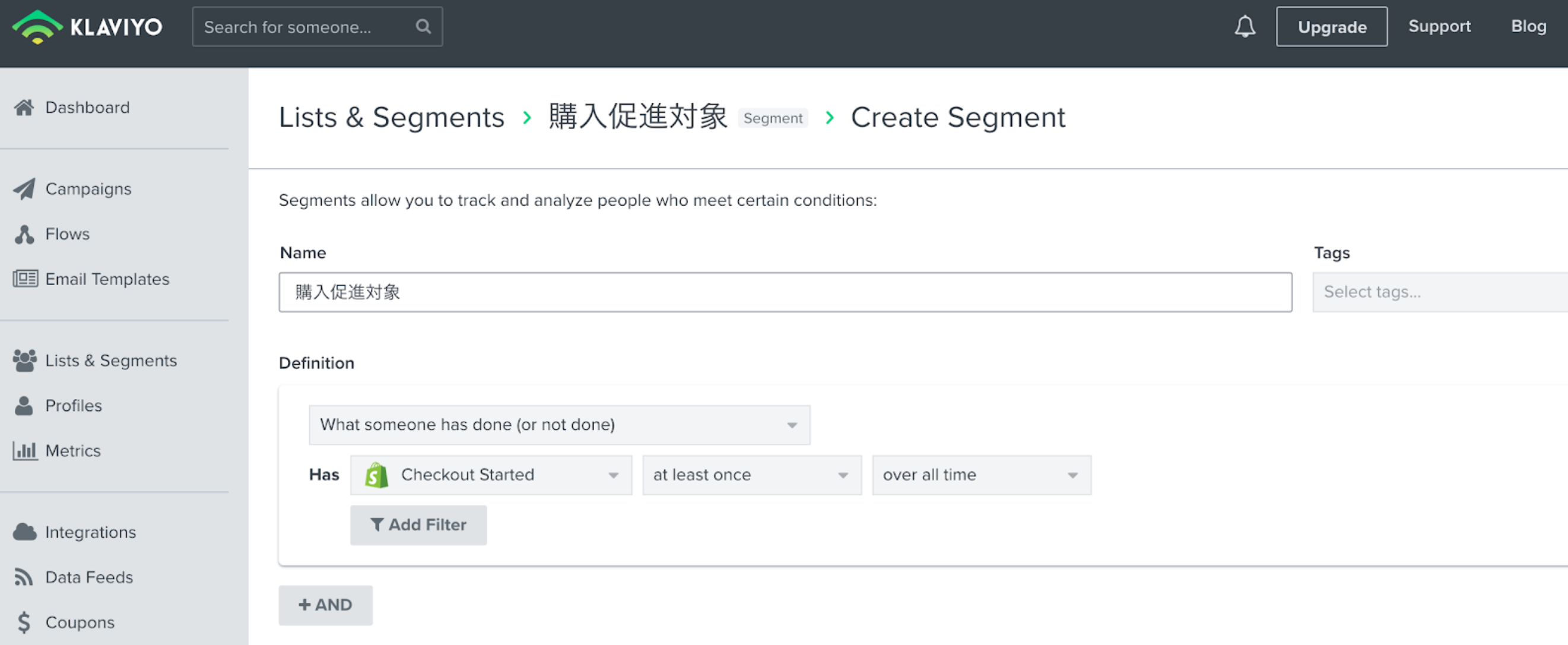
例えば、再購入を促したいお客さんをまとめるタグを顧客データに付与して、タグの付いたお客さんに対して購入を促すメールを自動で送るなどができます。

モニタリング
Shopifyのレポートは便利ですが、他のツールや社内DBのデータと統合してモニタリングができればもっと便利です。
Googleデータポータルを使えば、複数のデータソースを統合してグラフィカルなモニタリング環境を作ることができます。

他システムとの連携
Shopifyの注文データは、会計システムや倉庫・物流会社と連携して活用する事が多いと思います。一部の会計システムや倉庫・物流システムは、Shopifyとアプリを通じて連携しています。
一方、まだ連携アプリのないシステムも多くあります。そんな場合も、連携用のプライベートアプリを作ることで、業務を効率化する事ができます。
Shopifyに関する情報収集
Shopifyはどんどん新しい機能やサービスが充実していっているため、ストア立ち上げ後も最新の情報をチェックしておきましょう。
Shopifyの公式サイトやパートナーサイトでは、参考になる情報が発信されています。StoreHeroのメンバーがチェックしているサイトの内、日本語のサイトを下記でいくつか紹介します。ここで目当ての情報が見つからなければ英語のドキュメントを調べてみると良いでしょう。
- Shopifyヘルプセンター
- Shopifyフォーラム
- Shopify Blog
- Shopify Japanコミュニティ
- Fracta Note
- トランスコスモス技術研究所 研究熱心ブログ
- コマースメディア EC Blog
- non-standard world Blog
ウェブ上の情報以外に、StoreHeroのメンバーは、イベントやミートアップに参加して、ShopifyやShopifyパートナーの方と情報交換させていただいています。機会があれば、ぜひ参加してみてください。
StoreHeroを活用したグロース運用の徹底実行
StoreHeroではShopifyで売上アップに課題を持つマーチャントさまに、グロース施策の徹底実行を支援しています。
ストア構築から始まり、広告運用、ストア改善、CRM、在庫管理までを一貫した施策を、グロースプラットフォームStoreHeroを活用することで、マニュアル運用では実現が難しいきめ細かな運用や、施策の大量実施に落とし込み、継続的な成長実現の支援をしています。
現在、無料ストア診断を実施しています。グロースを前提としたストア構築やグロース施策全般に課題をお持ちの方はお問い合わせください。無料ストア診断の詳細はこちら
まとめ
Shopifyストアの立ち上げ手順を紹介しました。少しでも参考になれば幸いです。
Shopifyはどんどんアップデートされますので、今回のガイドも、それに合わせて更新していきたいと思います。また、紹介した内容に間違いがあれば修正しますし、もっと良い方法があればアップデートしますので、ぜひ、教えて下さい。
便利なTipsや、テーマのカスタマイズ、APIを使った開発などの記事も、別途投稿したいと思いますので、こんな記事を書いてほしいなどありましたら、コメント欄に書いてください。
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。





