カラーコンタクトECサイト フルリニューアル
- プロジェクト概要
-
本リニューアルでは、Shopifyの機能を最大限有効活用できるよう従来のストアからテーマファイルと構造を大きく作り変えてストアグロースのための運用基盤を整備することを目的とし、様々な機能実装とカスタマイズを行いました。
ランクアップするごとに獲得率がアップするポイント機能や、商品スペックやカラー以外にも様々なこだわりで絞り込み可能な独自検索機能、「モデル画像/着用イメージ/レンズ画像」やスペックリスト形式をすばやく切り替え可能な商品リストなど、より一層お客様にご利用いただきやすいサイトを目指し、新制度や新機能を導入しています。
- 業務領域
-
ECグロース戦略立案 / 構造・画面設計 / 実装デザイン / HTML・CSS・Javascriptコーディング / Liquidカスタマイズ / プロジェクトマネジメント / 運用テンプレート・マニュアル作成
- スタッフ
-
- ECグロース戦略立案高倉 邦慈
- プロジェクトマネジメント / 構造設計 / 画面設計坂本 慎介
- ディレクション / 構造設計 / 画面設計津田 ちひろ
- コンセプト画面デザインフリュー様
- 実装デザイン坂本 慎介
- フロントエンド開発 / Shopifyカスタマイズ株式会社Flow / 坂本 慎介
デスクトップ

スマートフォン

特徴的な機能

Shopifyの標準検索機能をカスタマイズし複数の条件を一度に指定して検索できるようにした一括検索機能。ユーザーが求める商品を効率的に見つけられるよう、カラー、サイズ、使用期間などのさまざまな条件を組み合わせた検索が可能です。この機能により、商品選びの利便性が向上し、ユーザー体験が改善されます。

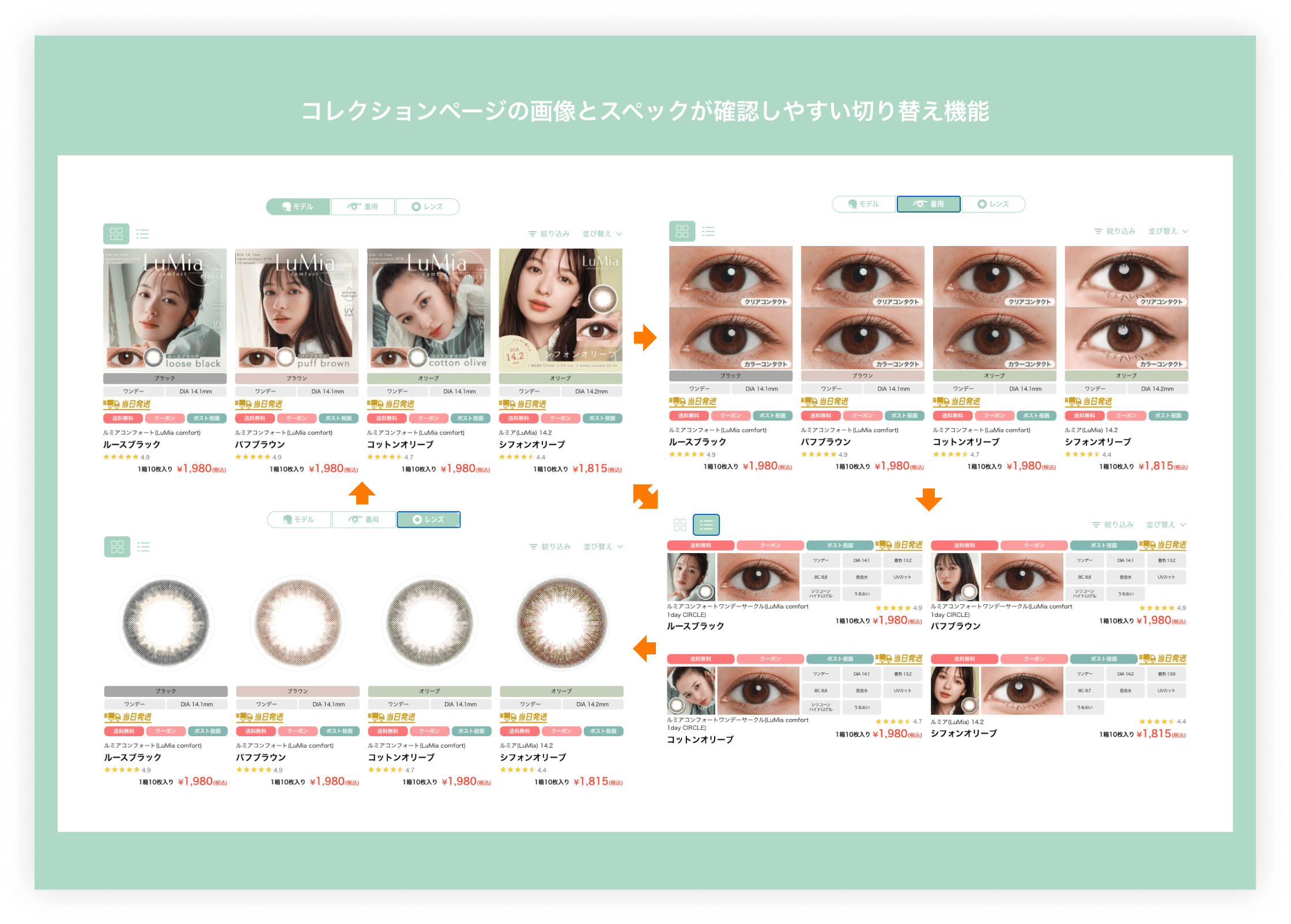
モデル着用画像、商品単体画像、実際の装着例など、異なるスタイルの画像を選んで表示できるため、ユーザーは商品の詳細をより多面的に確認することが可能になります。この機能により購入前の検討がしやすくなり、ユーザー体験が向上します。

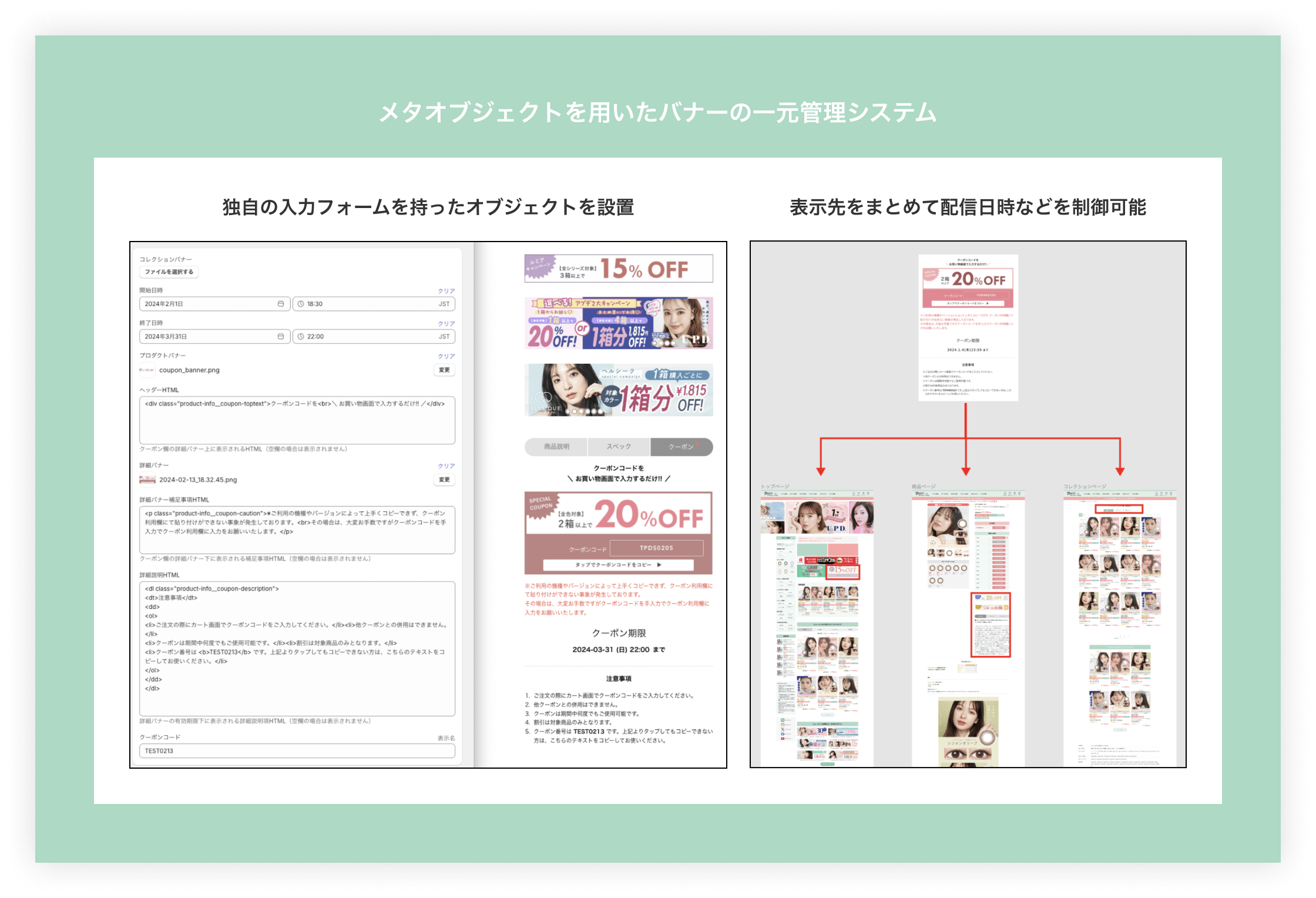
メタオブジェクトを使用してバナーを一元管理できる機能です。多量なバナーを一括で管理し、表示先や配信日時を簡単に制御することが可能です。入力フォームから設定を行うことで、複数のページにまたがるバナーの表示を統一的にコントロールでき、効率的なサイト運営が実現できました。
本プロジェクト成果物の一例

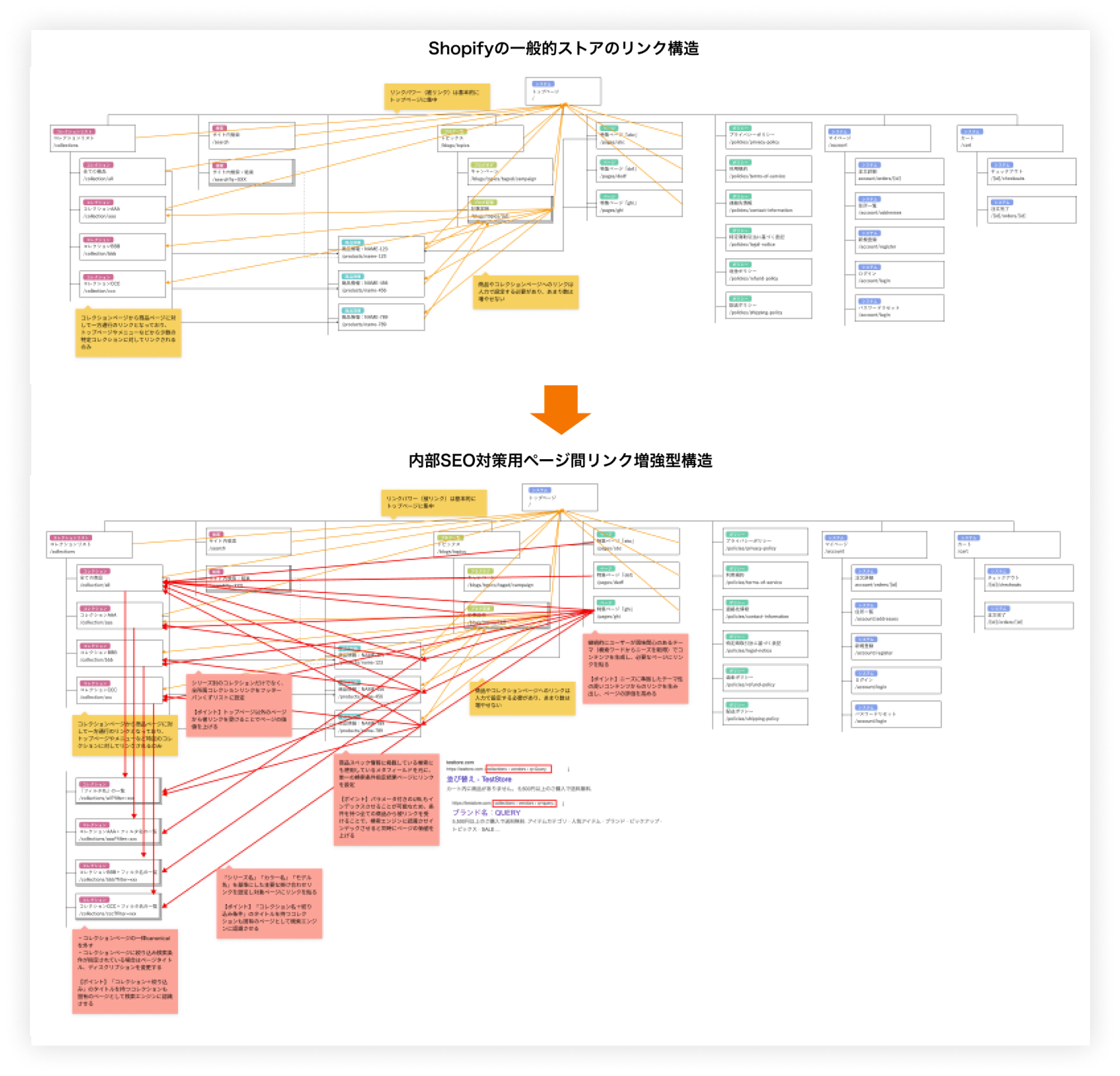
Shopifyストアにおける内部SEO対策の一環として、ページ間リンク構造を強化した設計内容をまとめたもの。一般的なストアリンク構造と比べて、内部SEO対策のための強化型リンク構造。ページ間のリンクを最適化することで、検索エンジンでの評価向上を目指し、サイト全体のSEOパフォーマンスを高めることを目的としています。

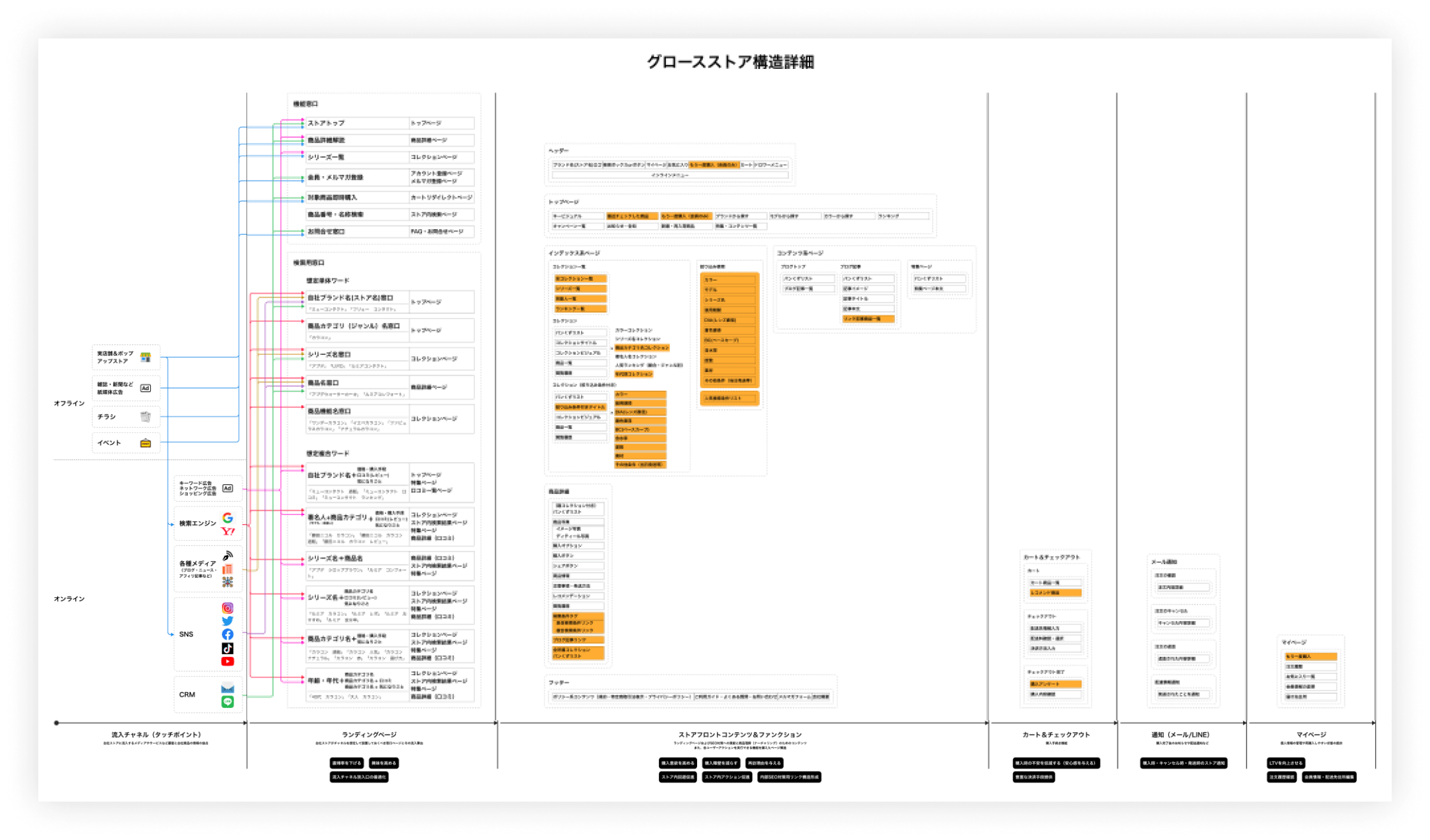
流入チャネル(タッチポイント)に対応するランディングページを洗い出し、各チャネルごとのユーザーの行動やアクセス経路を詳細に分析。顧客がどのような経路でサイトに訪れるかを考慮した上で、どの経路から訪れても最適な購買体験が提供できるよう設計しています。

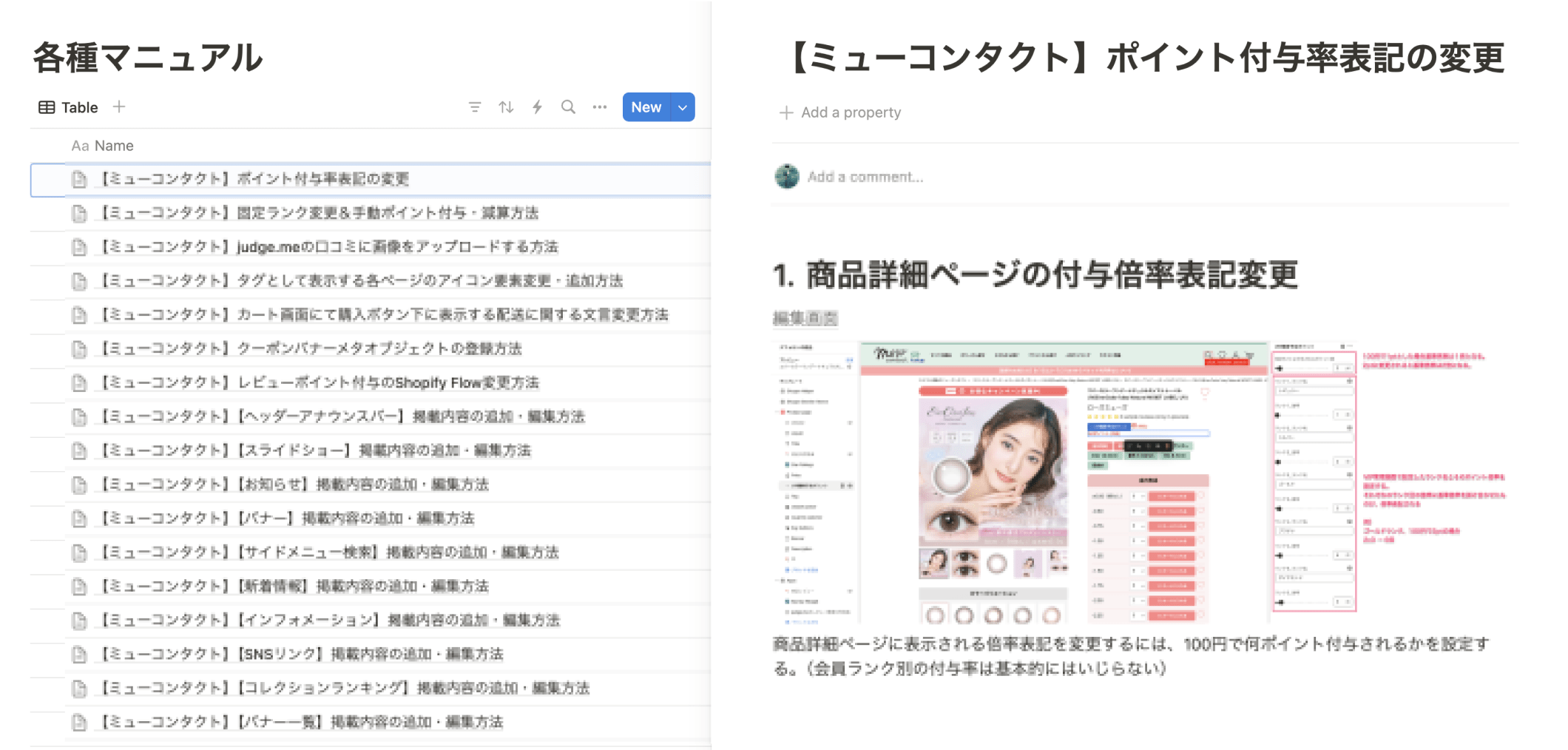
各コンテンツ更新作業に関するマニュアルを用意。各更新手順などを画面のキャプチャ付きで詳細に記載し、簡単に作業を進められるように設計しています。効率的で一貫性のあるサイト管理をサポートするための重要なツールとなっています。

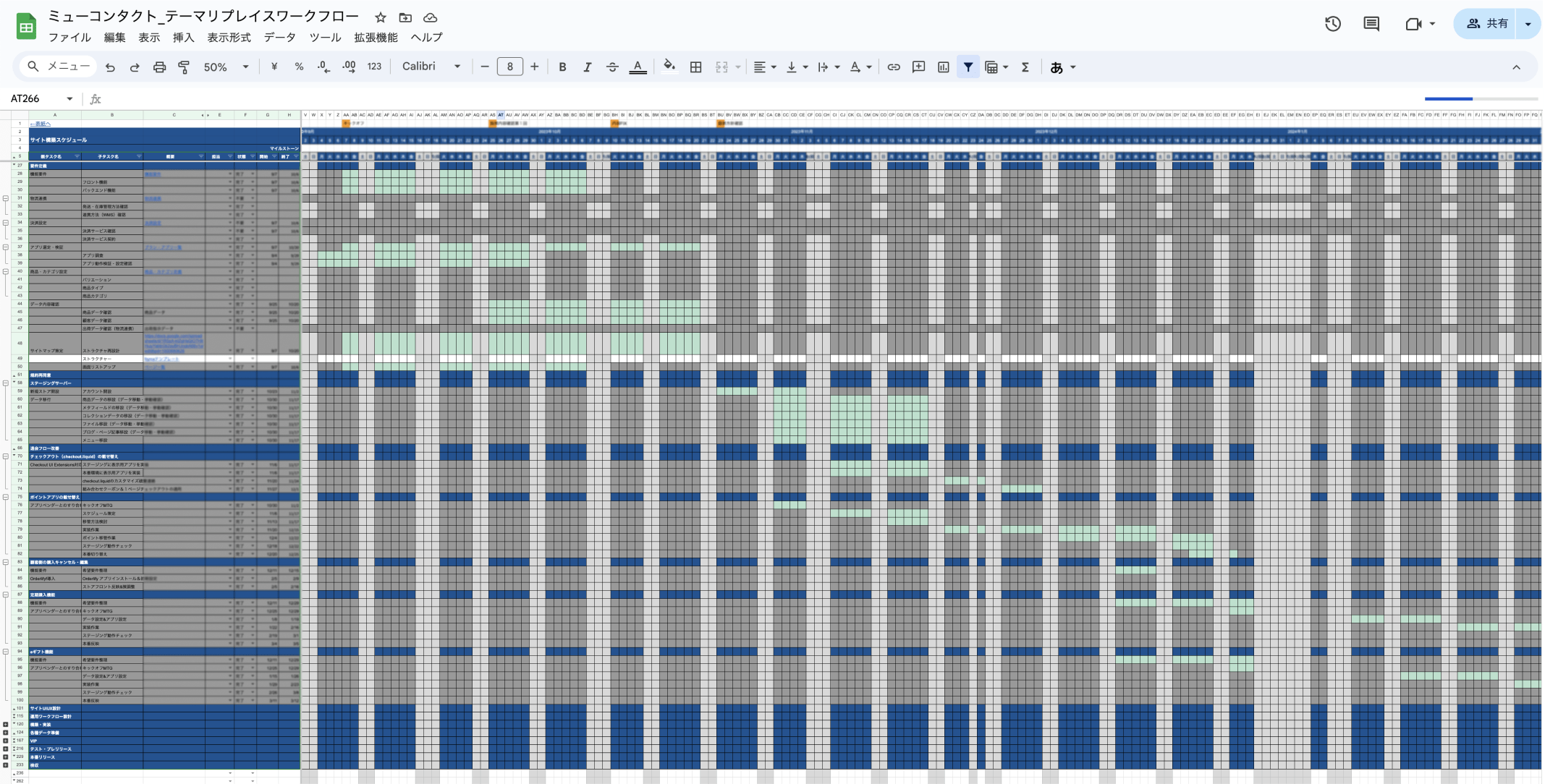
プロジェクト全体の工程を管理するためのWBS(Work Breakdown Structure)。各タスクの進行状況、依存関係、タイムラインを視覚的に整理し、プロジェクトの効率的な進行とスケジュール管理を支援するために使用。このWBSを活用することで、チーム全体がプロジェクトの進捗を把握し、効果的に連携を図ることを可能としました。
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。