Shopifyは初期段階で多くの高機能テーマを提供し、有料テーマを使用すれば、ほとんどカスタマイズの必要がなく、商品写真やイメージ素材を用意するだけで簡単に店舗をオープンできます。
しかしながら、多機能で自由度が高いため、何をすべきか迷うことが多いのもまた事実です。
Shopfyを用いたグロースの成功は、構築以上に売上向上を目的とした日々の改善活動の積み重ねにかかっていると言っても過言ではありません。この記事では、Shopifyがグロース運用に適している理由と、運用に焦点を当てた主要な機能とその実装方法について解説します。
StoreHeroでは独自グロースプラットフォームを活用し、マニュアル運用ではやりきれないきめ細かな運用や、施策の大量実施による事業成長を支援しています。Shopifyで売上アップに課題がある方はお気軽にご相談ください。=>サービス紹介資料の無料ダウンロードはこちら
Contents
- 1 グロースの観点から見たShopifyでECサイトを構築することのメリット
- 2 継続的に売上を上げていくためのストア構造
- 2.1 ページの要素には可変性を持たせておく
- 2.2 商品情報の設計はカテゴリを含めて綿密に行う
- 2.3 デザインカスタマイズ時はSP版のデザインを疎かにしない
- 2.4 ※デザインカスタマイズする時は改修対象のページ数を認識する
- 2.5 必須要件を忘れず、必要機能は自社の状況に応じて判断して実装する
- 2.6 【MUST】1. ストアドメイン
- 2.7 【MUST】2. フォーマットに従って適切に商品情報を設定する
- 2.8 【MUST】3. コレクション(商品一覧)はルール(自動 or 手動)を理解して設定する
- 2.9 【MUST】4. 物流連携方法と受発送に関する業務フローを整理する
- 2.10 【MUST】5. 決済手段は可能な限り用意する
- 2.11 【MUST】6. 配送料を設定する
- 2.12 【MUST】7 .Googleアカウントの開設とGA4連携
- 2.13 【MUST】8. 2022年6月からの改正特定商取引法対応
- 2.14 【MUST】9. マイページ機能の利用可否と初期設定
- 2.15 【MUST】10. ストア基本情報設定
- 2.16 【MUST】11. チェックアウト画面の税額表記の変更
- 2.17 【WANT】1. ギフト対応の実装
- 2.18 【WANT】2. 商品レコメンド機能の実装
- 2.19 【WANT】3. 商品レビュー機能の実装
- 2.20 【WANT】4. 商品お気に入り機能の実装
- 2.21 【WANT】5. CRMサービスの実装と初期設定
- 2.22 【WANT】6. 配送日指定機能の実装
- 2.23 【WANT】7. 領収書等帳票機能の実装
- 2.24 【WANT】8. SNS連携
- 2.25 【WANT】9. 各種通知メール内容の編集
- 2.26 【WANT】10. カゴ落ちメール機能の実装
- 2.27 【WANT】11. 定期購入機能の実装
- 2.28 【WANT】12. ポイント機能の実装
- 3 StoreHeroを活用したグロース運用の徹底実行
- 4 まとめ
グロースの観点から見たShopifyでECサイトを構築することのメリット
ネットで「Shopify メリット」「Shopify 事例」などで検索すると、以下のようなメリットが取り上げられていることが多いかと思います。
- 低コストでECサイトを始められる
- ストアの構築や編集が簡単
- デザインテーマ(テンプレート)が豊富で、かつカスタマイズ性が高い
- 豊富なアプリで機能追加しやすい
- SNS連携が簡単
- 海外配送や多言語に対応しており標準機能で越境ECが可能
これに加えて、「集客」「コンバージョン促進」そして「リピート対策」など、日常運用による「グロース」の観点から、さらに以下のメリットが非常に大きいと考えています。
- コンテンツ単位(セクション)で管理できるページ構造
- CRMツールやSNS連携、eギフトなどストア外への拡散手段が豊富
- 拡張性の高いデータ構造
- 複雑な注文方法や出荷フローに対応しやすい
- 充実した開発環境(ローカル開発、テスト環境、堅牢な決済システム)
- ブログやページによって信頼や価値を高めるコンテンツが掲載可能
- グローバルスタンダードによる人材獲得と育成のしやすさ
具体的にどういうことか見ていきましょう。
コンテンツ単位(セクション)で管理できるページ構造

Shopifyのテーマは、ページ、セクション、ブロックの三つの基本要素で構成されています。
ページはその名の通りウェブサイト内の各ページ(例えばトップページや商品詳細ページ)を指し、セクションとブロックはこれらのページ内に配置されるコンテンツ要素になります。
テーマには多くのセクションとブロックが組み込まれており、これらは表示位置や順序を自由に変更できます。
この柔軟性により、キャンペーンに応じてコンテンツの内容、位置、表示方法を迅速に変更できます。
また、ヒートマップツールなどの分析結果を基に、トップページや商品ページのコンテンツを効果的に最適化することが可能です。

【マーチャント様事例】
ストアの分析結果やプロモーション計画に応じて、担当者は次のような編集を随時行うことができます。
・季節ごとのプロモーションコンテンツやお知らせを追加する。
・ギフトシーズンには、ギフト関連コンテンツをページの上部に配置する。
・コンバージョンに寄与する可能性のある商品写真への差し替えを、テストを行いながら進める。
CRMツールやSNS連携などストア外コミュニケーション手段が豊富

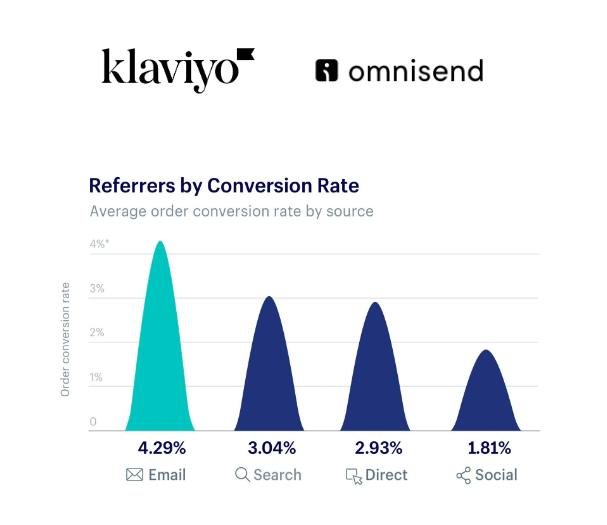
圧倒的な獲得効率のメールマーケティングがすぐに展開できるCRMツール
ECサイトの運営において、メールマーケティングの重要性は非常に高く、これを行わずに収益化を図ることは困難です。
収益実績が豊富で多くのストアに採用されているCRMツールは、特別なカスタマイズなしで以下のような高度な機能が容易に導入できます。
・多様なセグメントによる配信内容の出し分け
・ステップメールによるカスタマーナーチャリング
・パーソナライズメールによるロイヤリティ化

広告やSNSなど外部連携によるマルチチャネル
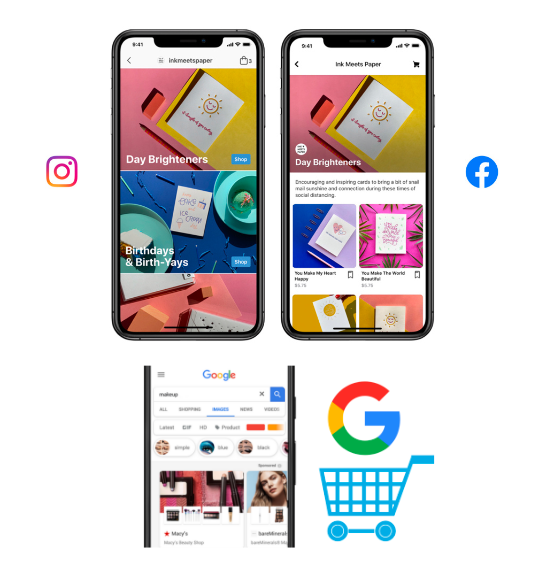
ShopifyはECサイトだけではありません。ECサイトはチャネルの一つという扱いであり、様々な外部プラットフォームとのデータ連携が可能なため、GoogleやFacebookショッピングなどとも容易に連携できます。
・Instagram/facebookショッピング
・Google ショッピング

リファラルやeギフトなど、顧客を介した拡販手段が豊富
インセンティブ型や自然拡散型のリファラルや、SNS・メールで相手の住所を知らなくても贈ることができるeギフトなど、顧客を介して拡販できる手段も豊富です。
拡張性の高いデータ構造

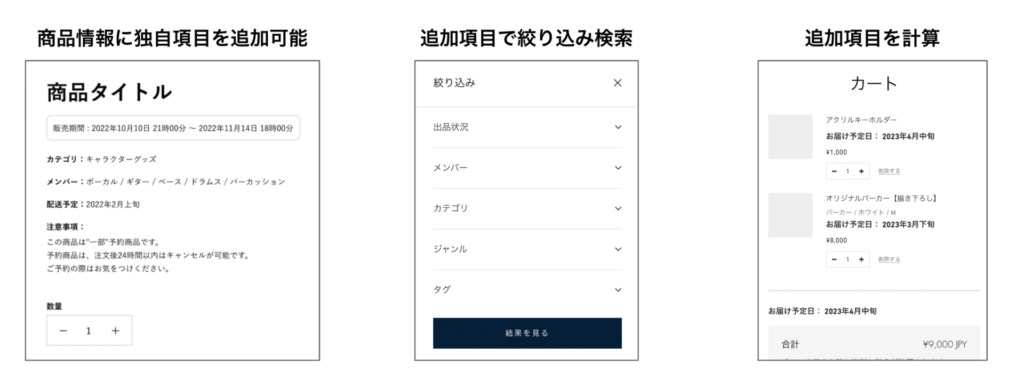
「メタフィールド」と呼ばれる任意にデータを拡張できる機能を標準で持っています。商品やブログ記事に基本情報以外の内容を表示したり、コレクションページではメタフィールドの値で絞り込み検索や、追加したデータ形式によっては計算することもできます。
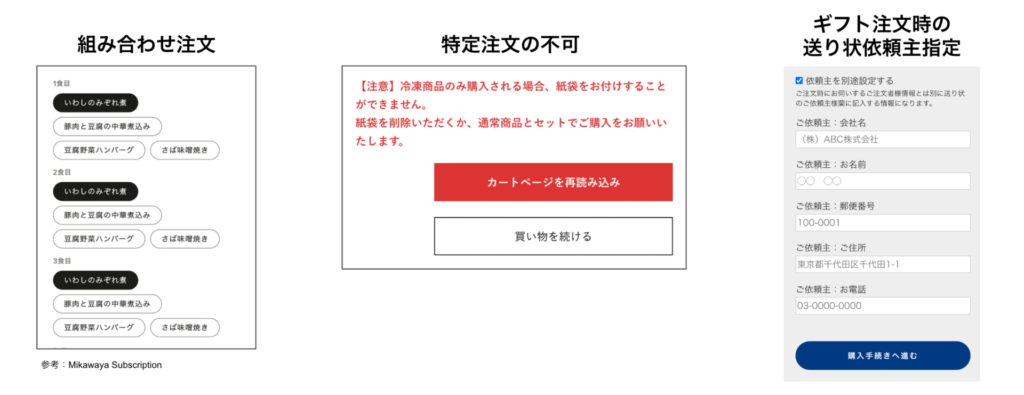
複雑な注文方法や出荷フローに対応しやすい

アプリやコードのカスタマイズを通じて、注文や出荷形態に関して柔軟な調整が可能です。
組み合わせ注文やボックス注文の設定、特定の注文方法の制限、特定アカウントに対する注文数量の調整、ギフト注文時の送り状の依頼主指定など、さまざまなニーズに対応した注文形態に対応できます。(WMSとの連携についてはCSVなどのデータ疎結合パターンが多い)
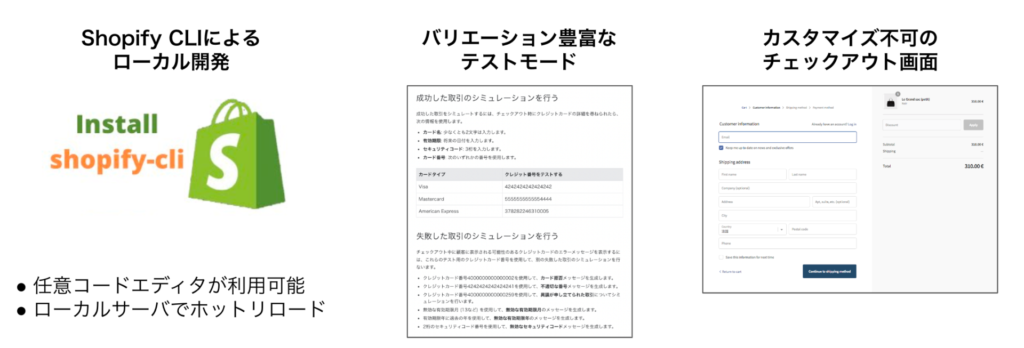
充実した開発環境

サーバにファイルを都度アップしなくても手元で動作確認できるローカル開発環境によって圧倒的な開発効率を実現しています。またテストモードが充実しているので購買パターンの検証がしやすいです。加えてチェックアウト画面はカスタマイズ不可をデメリットと捉えられることが多いですが、逆を返せばShopifyによって動作保証されている箇所と言えるので、テスト項目の考慮漏れがありません。
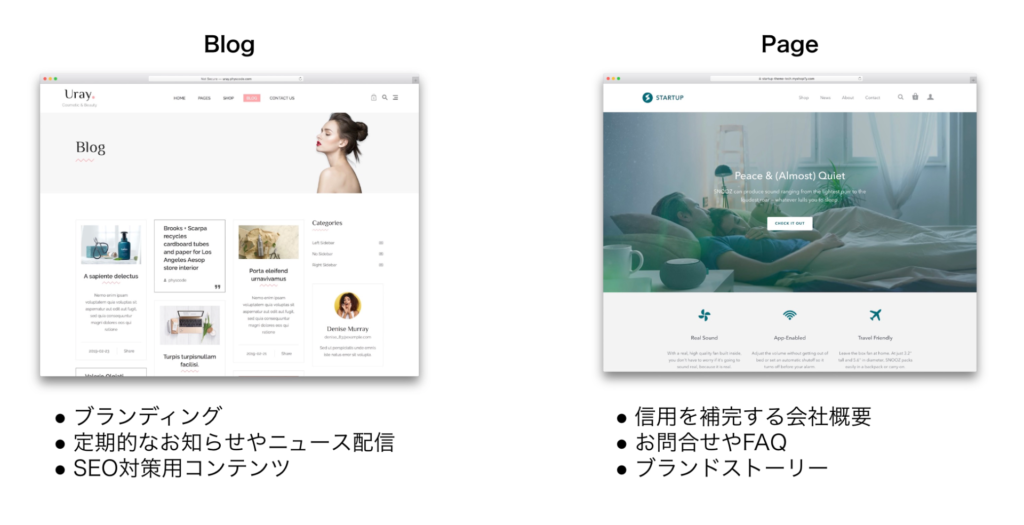
ブログやページによって信頼や価値を高めるコンテンツが掲載可能

WordPressほど高機能というわけではありませんが、更新性を担保できる「ブログ」や編集自由度の高い「ページ」など、トップページや商品詳細ページ以外にも商品やブランドの魅力を伝えることができるコンテンツ管理機能が標準で実装されています。ドメインを分散させることなく、適切にコンテンツをストア内に内包することができます。また、標準機能では物足りない部分もアプリによって機能補完することが可能です。
グローバルスタンダードによる人材獲得と育成のしやすさ
Shopifyを採用する企業は増え続けており、世界中にユーザーが存在しています。
国内独自のシステムであれば日本の商習慣に馴染みがありサポートも手厚いため安心感はありますが、その一方で利用方法やカスタマイズは一任してしまう形になりやすく、独自性が高いことが仇となり、ほとんどの新規採用者に対して運用トレーニングを必要とします。
Shopifyのシステムはよほどカスタマイズしすぎない限り使い勝手はどのストアであっても大きく変わることはありません。他社での操作経験がある人材であれば、簡単なオンボーディングですぐに運用業務を回してもらうことが可能です。
日本国内の労働人口は今後ますます減少傾向にある中で、人材の確保は重要な課題です。
すこし長期視点的な話ですが、人材獲得の間口を広げ即戦力として活躍してもらえる可能性を広げるためにも、グローバルスタンダードのシステムを採用することは非常にメリットが高いと言えます。
継続的に売上を上げていくためのストア構造
さて、以上の通り非常に高機能かつグロース運用に向いているShopifyですが、冒頭で述べた通り自由度が高いがゆえに、最初にストアを作り込んでしまいたくなります。
もちろん、多くの顧客に選んでいただくためにも商品と同様、ストアにも独自性を備えることは重要な要素です。ですが、だからと言ってそれを求めすぎることはかえって運用コストが高まるなどリスクが伴うことも認識しておく必要があります。
以下に、いくつかのNG例を交えながらグロースしやすい、継続的に売上を上げていくために必要なストア構造の特徴について述べていきます。
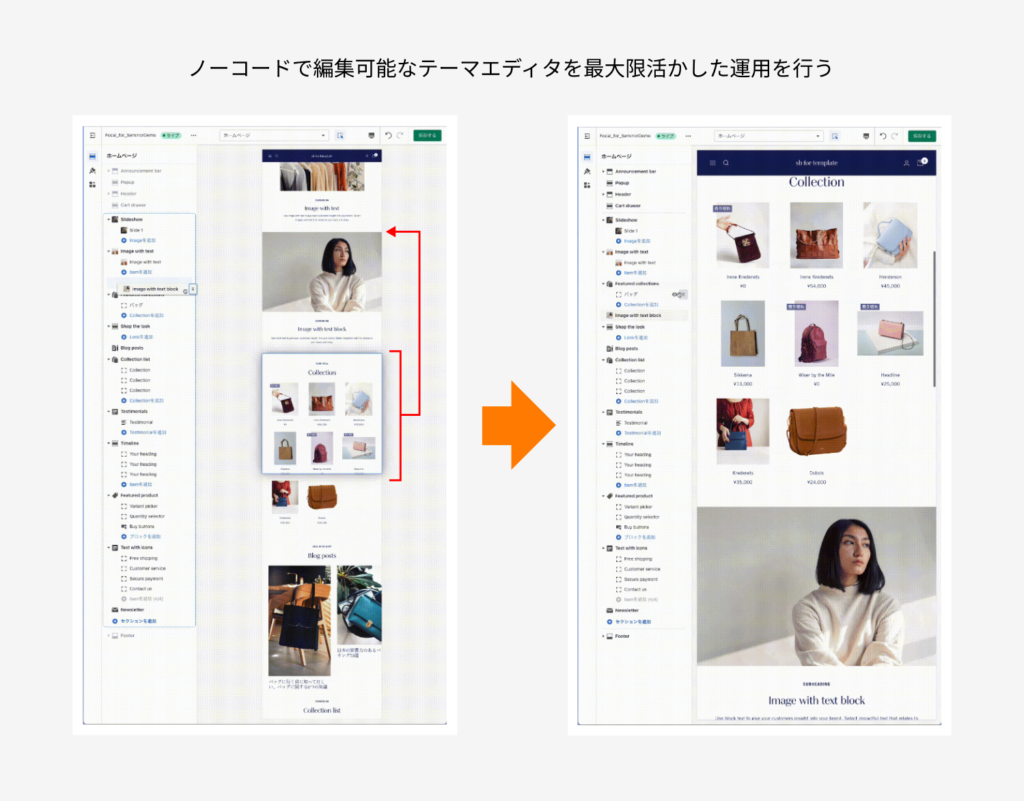
ページの要素には可変性を持たせておく
Shopifyのメリットの一つとして、コード編集があります。有料・無料で提供されている多くのテーマファイルはすべてその中身のコードを触ってカスタマイズが可能なので、HTML/CSS/Javascriptを用いてレイアウトを自由に組むことができます。
しかしながら、ECサイト全体のデザインのまとまりを意識しすぎたり、パララックスなどの表現性の高い機能を持たせてしまうと、テーマエディタを用いて容易にコンテンツの中身を変更することが難しくなってしまいます。
ストア公開後に離脱率が非常に高くなってしまっているなどの要因が見つかっても、簡単に改修できない構造ではスピーディーに打ち手を繰り出すことができません。
「ECっぽい」デザインになってしまいがちではありますが、コンテンツの位置を変更しても違和感の生じないようにしておくことで公開後の運用が格段に行いやすくなります。
※売り上げがそれほど大きくない段階での初期構築時は、できる限りテーマテンプレートのまま公開し、ある程度ブランドの方向性やコンセプトが固まってきたタイミングでフルリニューアルしていただく方法もオススメしています。

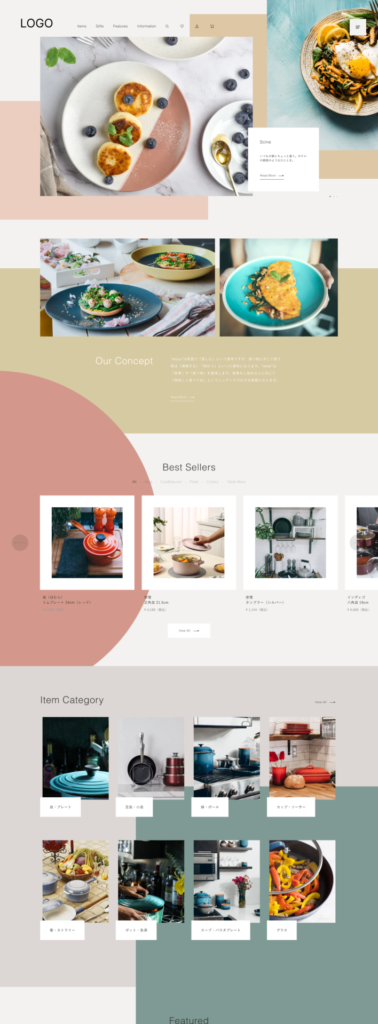
レイアウトを固めすぎないようにする
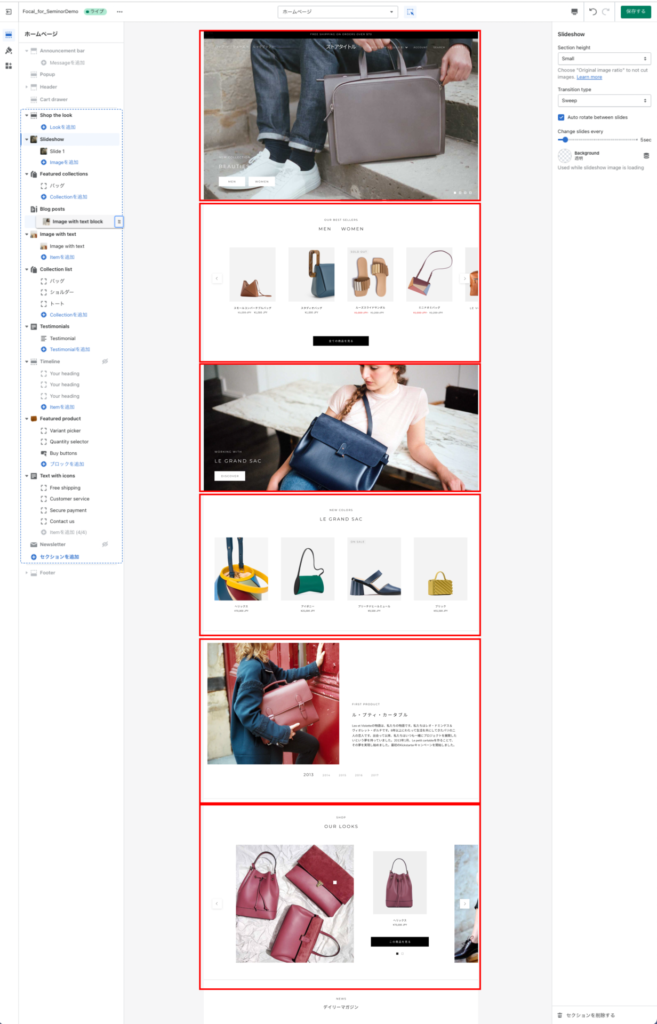
例えば、このようなページのデザインの場合、コンテンツのセクションを跨いで背景が重なり合っているため、位置を変更した際、違和感が生じやすくなります。
全体的なまとまり感を優先せざるを得ず、売上状況やCVRに応じてコンテンツの位置や内容を変更しづらくなってしまいます。
パララックスなどコンテンツ同士が連動する機能はできるだけ実装しない
パララックスは見た目のダイナミックさが目を惹きますが、ページ内要素のレイアウトや内容変更がしづらいだけでなく、ページ全体の表示速度低下にも繋がりかねません。
また、一般的なスクロール挙動ではない動きをすることで、必要な情報が欲しいユーザーにとって自身のペースで閲覧できないことがかえってストレスとなり、離脱率を高める要因となりかねません。

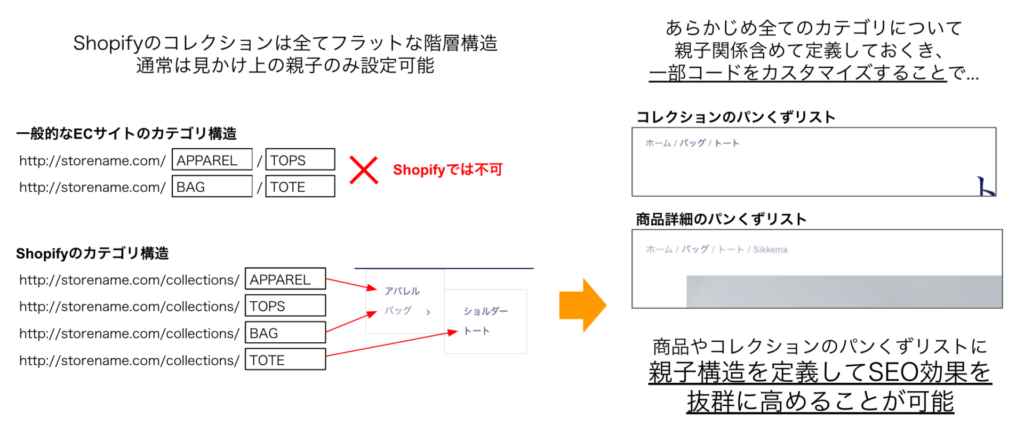
商品情報の設計はカテゴリを含めて綿密に行う

商品そのものをどのように掲載するか、商品情報の設計はとても重要です。特にバリエーションを持つ商品の扱い方を、商品単位またはバリエーション単位どちらで管理するかはストアの商品掲載方法や検索結果に影響を与えるほか、受注・発送におけるバックエンド業務への影響も非常に大きいものがあります。
一度ストアが動き出すと、SKUが少ないストアであっても容易に商品単位の組み換えを行うことはできません。利便性と運用コストをしっかりと評価して登録方法を決めましょう。
また、商品をグルーピングするためのコレクション構造にも気を遣う必要があります。Shopifyは他のプラットフォームと異なり、コレクションのURLに親子構造を持たせることができません。それを踏まえて、SEOの重点対策は敢えて行わずに広告やSNSからの流入に的を絞ってしまうことも可能ですが、しっかりと構造設計を行い、親子構造を定義してカスタマイズすることでSEO効果を高めることもできるので、可能であれば対応しておくことをおすすめします。

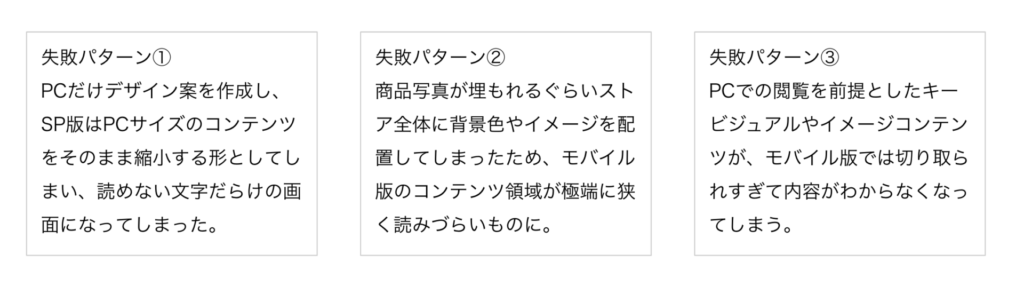
デザインカスタマイズ時はSP版のデザインを疎かにしない
当たり前のことと思われるかもしれませんが、ストアのデザインカスタマイズを行う際にPCでの表示を前提としたデザインで意思決定が行われるケースは多く見受けられます。
ブランドのオリジナリティを出したいからこそ、表示エリア領域の大きいPC画面での見た目を重視されたいお気持ちは非常によく分かりますが、現在大半のECストアはスマートフォンから閲覧されるケースが圧倒的です。
日常生活のなかで、SNSやアプリを通じて様々な情報に触れる機会は圧倒的にスマートフォンの方が多く、特に友人・知人からの情報のシェアなど、お仕事以外でPC経由で行われることは皆無と言って良いでしょう。
そうしますと、必然的に自社のECサイトが閲覧される環境もスマートフォンの割合が多く、取り扱い商材によっては95%にも上ります。
多くのストアにとって主戦場はモバイル(スマートフォン)です。ストアのデザインを決める際にPC版の画面を意識してしまいがちですが、モバイルのデザインを疎かにせず、むしろモバイルでの改善運用がしやすいデザインにしましょう

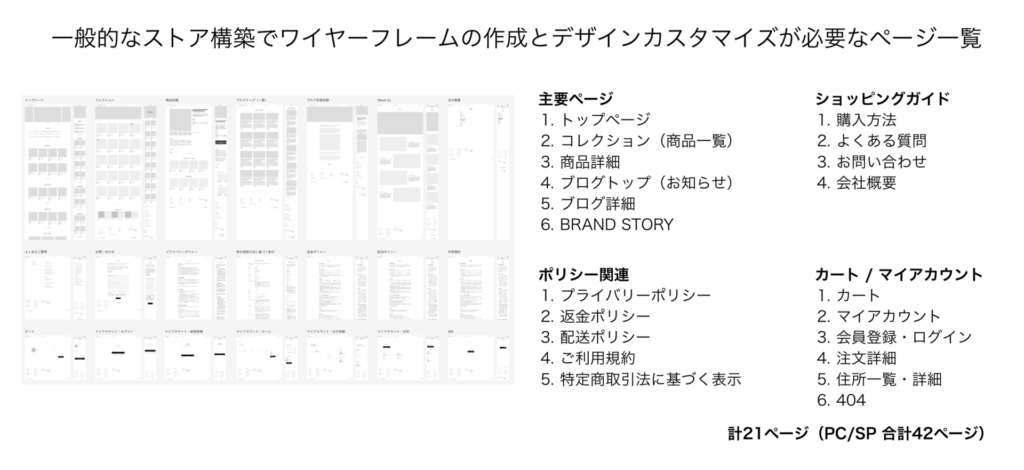
※デザインカスタマイズする時は改修対象のページ数を認識する
デザインカスタマイズを行う際に、どの程度手を加える必要があるかを把握しておくことは重要です。改修する箇所が多いほどストアの公開やリニューアルに時間を要します。
弊社でも本格的なデザインカスタマイズを行う際は、平均的に4〜6ヶ月の工数を要します。改修に時間をかけすぎると、その分収益を上げる機会も後ろ倒しになりますので、ご注意ください。

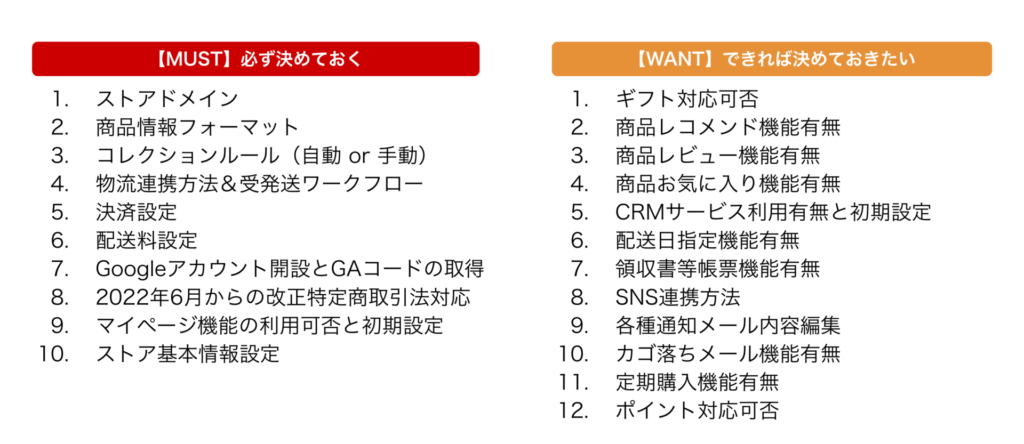
必須要件を忘れず、必要機能は自社の状況に応じて判断して実装する

【MUST】必ず決めておく
- ストアドメイン
- 商品情報フォーマット
- コレクションルール(自動 or 手動)
- 物流連携方法と受発送に関する業務フロー
- 決済設定
- 配送料設定
- Googleアカウント開設とGAコードの取得
- 2022年6月からの改正特定商取引法対応
- マイページ機能の利用可否と初期設定
- ストア基本情報設定
- チェックアウト画面の税額表記の変更
【WANT】できれば決めておきたい
- ギフト対応可否
- 商品レコメンド機能有無
- 商品レビュー機能有無
- 商品お気に入り機能有無
- CRMサービス利用有無と初期設定
- 配送日指定機能有無
- 領収書等帳票機能有無
- SNS連携方法
- 各種通知メール内容編集
- カゴ落ちメール機能有無
- 定期購入機能有無
- ポイント対応可否
【MUST】1. ストアドメイン

ドメインを確定させておかないと設定できない項目もあるので早い段階から取得しておきましょう。上気の3つのパターンが選択可能ですが、ストアの運用方針に応じてどれを採用すべきかを決めてください。
※Shopifyサブドメインを使った場合、独自のsitemap.xmlを登録することができません。(参考URL:https://community.shopify.com/c/Ecommerce-Marketing/Google-Search-Console-Sitemap-Error/td-p/552894)
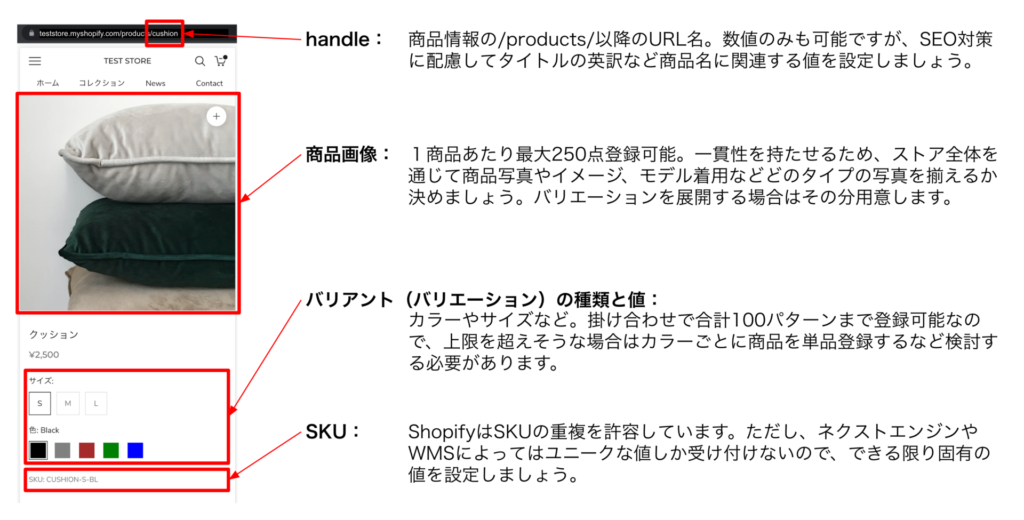
【MUST】2. フォーマットに従って適切に商品情報を設定する

商品情報の設計は非常に重要です。特に重要な項目は上の4つです。
【MUST】3. コレクション(商品一覧)はルール(自動 or 手動)を理解して設定する
コレクションには2種類の設定方法があります。どちらの方法を採用するか、もしくは併用するかを決めておきましょう
- 手動コレクション:
- 格納する商品を任意で選んで設定します。商品を選択する手間はかかりますが、確実に表示させたいものを設定できます。
- 自動コレクション:
- 商品タイプやタグ、販売元、特定の商品名、価格帯や在庫量など様々な条件を設定することで、その条件に合致する商品を自動で設定してくれます。
- 抽出ルールを適切に設計しておけば、ストア公開後に新商品を追加した際に登録漏れを起こしにくいため運用コストを下げることができます。
【MUST】4. 物流連携方法と受発送に関する業務フローを整理する
物流倉庫を借りたり在庫管理システムと連携する場合は早々に連携方式の確認を行い、必要に応じてアプリ導入やCSV連携を行う必要があります。
合わせて受注〜梱包〜発送までの一連のワークフローも出来るだけ早いタイミングで定義しておきます。発送関連の業務整理は最後にまとめて行えば良いとお考えになられるマーチャント様が非常に多くいらっしゃるのですが、想定していた方法では配送できないなど思わぬ落とし穴が潜んでいることが多々あります。ストアを公開したらすぐに受発送対応できるよう事前にリハーサルを行うなど入念な準備を行っておくことが非常に重要です。

【MUST】5. 決済手段は可能な限り用意する
Shopifyは決済手段が豊富です。決済手数料を基準にどの決済方法が顧客に対して適切かよく考えて設定します。
基本的に、決済手段は多いほど良いとされています。最近はPayPayなどのバーコード決済もECサイトで使われる機会が増えてきましたが、Shopifyで使えるようにするためには各プロバイダーの個別審査を通過する必要があります。早めに申請を行いましょう。
主な決済手段
- Shopify Payments
- Amazon Pay
- 後払い(Paidy)
- バーコード決済
【MUST】6. 配送料を設定する
配送料の設定は売上やコストはもちろんのこと、業務フローなど多岐にわたってインパクトの強い要素です。あまりフレキシブルに変更できるものではないため、最初の段階でしっかりと損益を見据えて設定しましょう。

【MUST】7 .Googleアカウントの開設とGA4連携
Googleのアカウントはリスティング広告やショッピング広告でも使うため早いタイミングで開設しておきましょう。GA4、SearchConsole、GTMなどのアカウントも作成し、タグを取得しておきます。
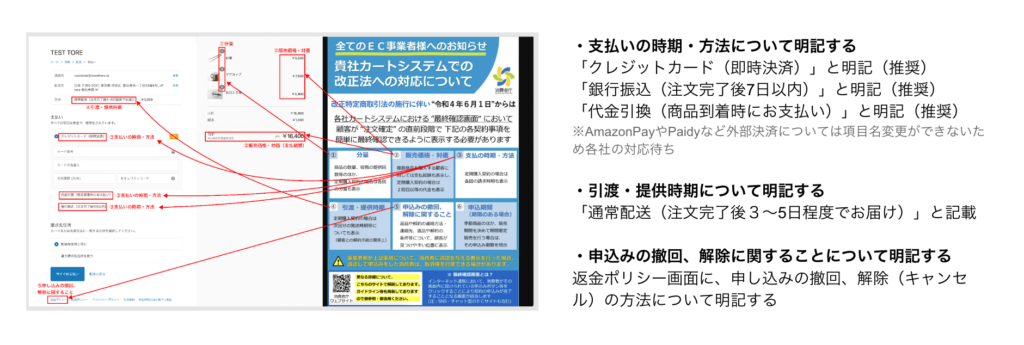
【MUST】8. 2022年6月からの改正特定商取引法対応
2022年6月1日から改正特定商取引法の施行に伴い、「最終確認画面」において顧客が「注文確定」前に内容確認できるようにする必要があります。
Shopify標準のままでは足りない箇所があるため、可能な限り対応できるところは実装しておきます。

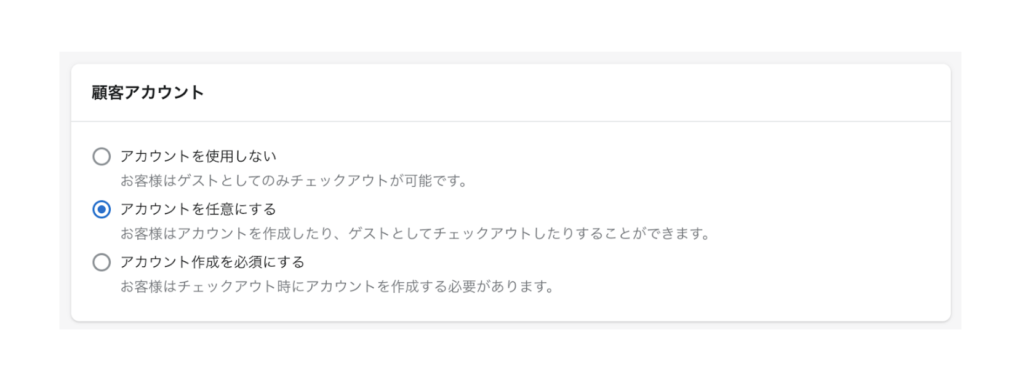
【MUST】9. マイページ機能の利用可否と初期設定
標準では顧客アカウント(マイページ機能)は無効に設定されています。将来的なリピート施策実施を見越して最初から有効(任意)にしておきましょう。

【MUST】10. ストア基本情報設定
ストア公開後のGoogle検索結果を見て慌てて設定することになりかねません。信頼性を担保しコンテンツのシェアを促進するためにも、しっかりと設定しておきましょう。

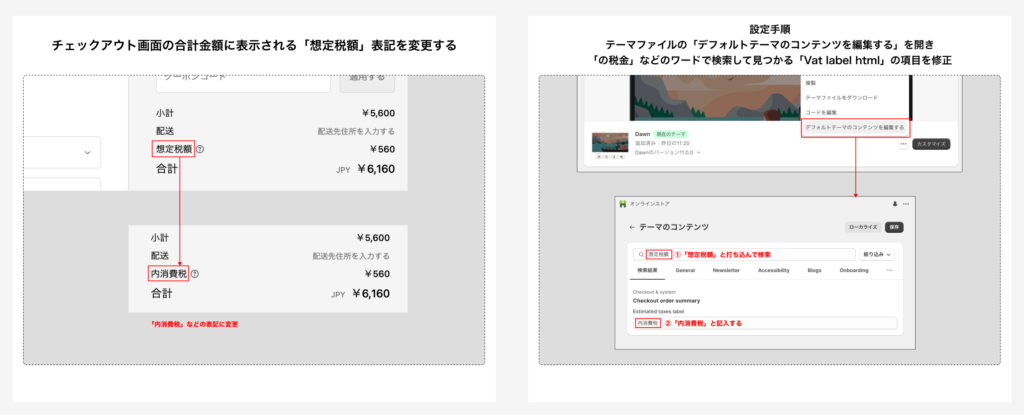
【MUST】11. チェックアウト画面の税額表記の変更
直近のアップデートでチェックアウト画面で「想定税額」という項目が表示されるようになりました。日本国内においては消費税にあたりますので、表記を変えておきましょう。

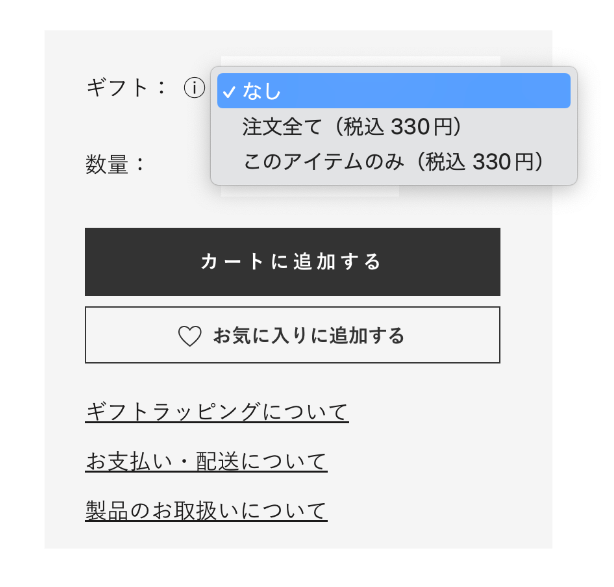
【WANT】1. ギフト対応の実装

ギフト対応する場合、ギフト設定の方法と有料無料について定義する必要があります。
ギフト包装方法にバリエーションがある場合は、その対応方法も忘れないようにしましょう。(例:包装方法をボックス、バッグ、ショッパーの中から選べるようにしたい など)
【WANT】2. 商品レコメンド機能の実装

「これを買った人はこれを買っています」など、商品レコメンドは非常に多くのECサイトで見かける標準的な機能となりました。Shopifyではアプリまたはテーマ機能によって実現しています。必須ではありませんが売り上げの底上げに繋がる施策の一つと言えます。
【WANT】3. 商品レビュー機能の実装
良い口コミで購入を決めたことが1度でもあるユーザーは98.4%。口コミは購入の意思決定を後押しする最重要コンテンツの一つと言っても過言ではありません。Shopifyではアプリによって実現しています。こちらも必須ではありませんが売り上げの底上げに繋がる施策の一つと言えます。

【WANT】4. 商品お気に入り機能の実装
「一通り商品を見て回ったうえで購入したい」「後日購入したい」といった要望に答えることができるお気に入り機能です。Shopifyではアプリによって実現しています。アプリによってはリマインドメールを送ることも可能なので、商品の検討時間が長くなりがちな高額な商材を扱っているストアでは実装しておいた方が良いでしょう。

参考:Sala|ホテルやレストラン愛用の食器・うつわのオンラインコンセプトショップ
【WANT】5. CRMサービスの実装と初期設定
前述の通りグロースにおいてメールマガジンの配信やLINEなど、CRMは重要かつ不可欠なツールです。
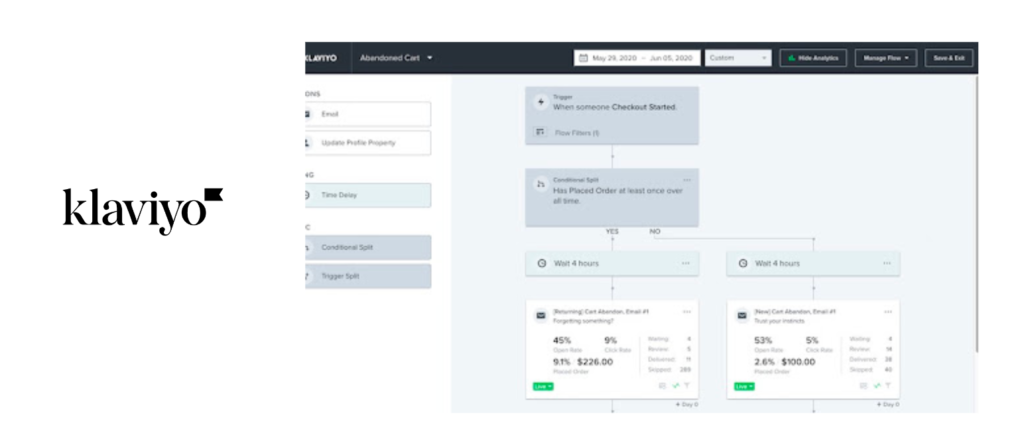
メルマガ配信のおすすめは配信フローが組みやすくメールの編集もエディタで簡単にできるKlaviyoです。配信アカウントが少ない時点から導入し、積極的に顧客リスト集めと購入意欲醸成を図りましょう。

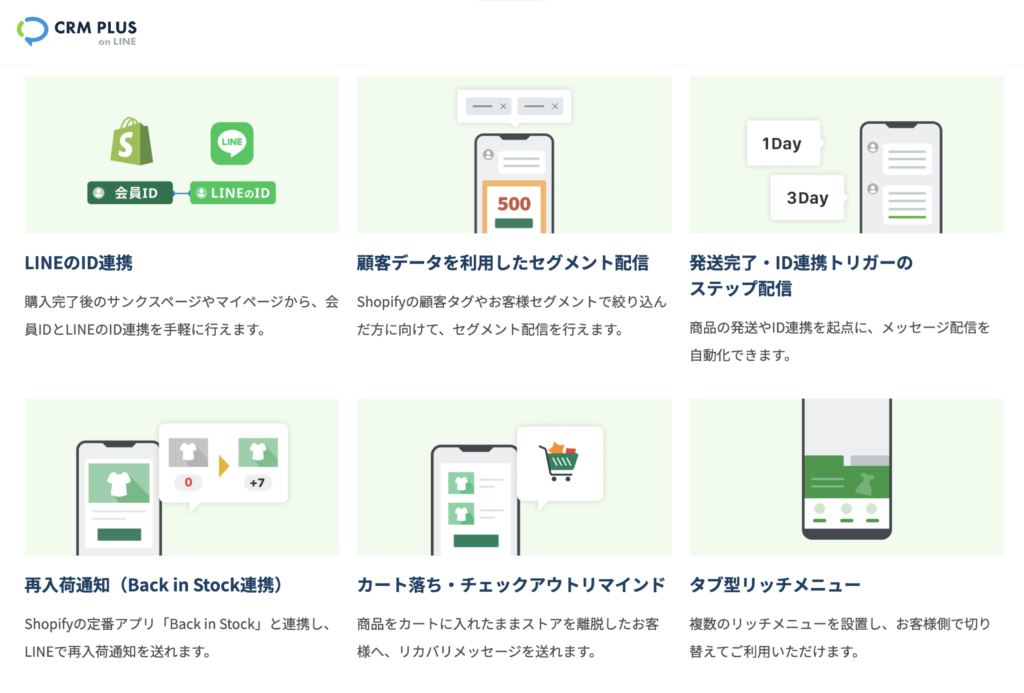
LINEについては、このブログでも度々言及されているCRM PLUS on LINEですが、オススメです。
入荷通知アプリのBack in stockやお気に入りアプリのWishlist Plusなどと連携してメールの代わりにLINEで通知を送ることができたり、Shopifyの顧客セグメントを活用してセグメントごとに異なる内容を配信することもできます。LINEにおいても、顧客属性情報の充実化はとても重要です。

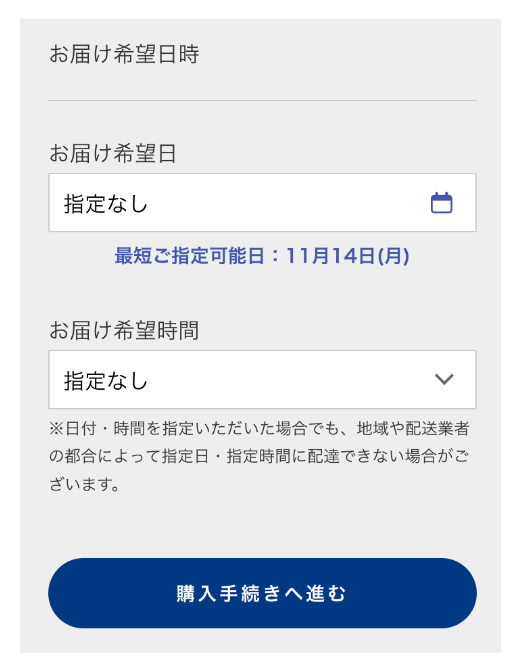
【WANT】6. 配送日指定機能の実装

商品を購入する際に、購入者さまが配送日時を指定できるようになります。Shopifyではアプリまたはテーマカスタマイズによって実現しています。
引用:配送日時指定 .amp
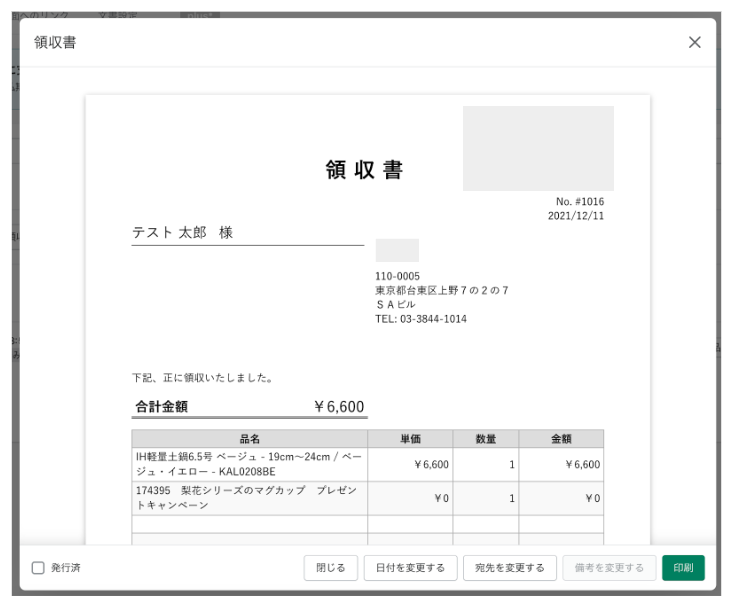
【WANT】7. 領収書等帳票機能の実装

商品に同梱する納品書以外にマイページや発送完了通知メールから領収書や納品書をオンラインで発行できる機能です。Shopifyではアプリによって実現しています。
引用している「Quick Order Printer かんたん帳票出力」は国産アプリということもあり、日本の商習慣に合わせた最適な帳票機能を備えていらっしゃるのでオススメです。標準でインボイス制度にも対応されており、「登録番号」、「適用税率」及び「消費税額等」の記載もすぐにできます。
引用:Quick Order Printer かんたん帳票出力
【WANT】8. SNS連携

InstagramやFacebookであればコンテンツとショッピング連携、アカウントリンクTwitterはシェアボタンやツイートの埋め込み、アカウントリンクなどが行えます。ストアと並行して運用するアカウントはしっかりと連携させておく必要があります。
【WANT】9. 各種通知メール内容の編集
最初から標準で通知内容は全て日本語化されていますが決済方法や実装する機能に応じて細かな点で内容の修正が必要になる場合があります。以下の対応をしておくと良いでしょう。
- 注文の確認通知
- 決済方法別に文言設定を行う(代金引換や振込の案内など)
- 配送日時指定内容を掲載する
- 注文メモを表示する
- 税込価格時の税額表示項目の削除
- 発送完了通知
- (注文の確認通知と同様に)配送日時指定内容を掲載する
- 領収書のリンクを掲載する
- お問合せ・返品依頼
- 返信内容の文言設定
- 返品方法のご案内文言設定 など
【WANT】10. カゴ落ちメール機能の実装

標準で機能が備わっていますので詳細な配信設定を行えばすぐに使うことができます。
(別途前述のKlaviyoのようなCRMツールを使っている場合は管理を一元化するために、そちらで設定します)
【WANT】11. 定期購入機能の実装
定期購買による継続利用を重要な販促手段とする場合、その販売形態・商品構成については綿密に設定を行う必要があります。Shopifyではアプリによって実現しています。
定期購買アプリの仕様は複雑なため、ストアに実装した他の機能との連携が実現しないケースがあります。特に以下の点について確認してから実装を検討するのが良いでしょう。
- 定期購入中の決済にもクーポンが使えるかどうか、または購入回数などに応じて割引設定が行えるかどうか
- 購入金額に応じてポイント連動させることができるか
- 顧客側で発送日時の変更や注文内容の追加・編集などが行えるかどうか
【WANT】12. ポイント機能の実装
ポイント機能を使うことを想定した場合は綿密な運用設計が必要になります。Shopifyではアプリによって実現しています。
アプリの制約によって期待している機能が実装できない可能性は高く、むしろアプリの仕様に合わせて運用要件を積みすぎない事が望ましいと言えます。
例えば、ゴールド・シルバーなどの会員ランクに応じてポイント付与率が変わる、一定のポイント数でノベルティグッズをプレゼントなど、様々なロイヤリティ施策が考えられますが、その内容が増えるほど(また併用によって条件が掛け合わされるほど)実際にその状態になったときにしっかりと機能が発動するかどうかをテストする手間は非常に膨大になります。(テスト不足でうまく機能しない時は、かえって顧客の心象を悪くしてしまうなどリスクがありますので、十分な検証をお勧めします)
StoreHeroを活用したグロース運用の徹底実行
StoreHeroではShopifyで売上アップに課題を持つマーチャントさまに、グロース施策の徹底実行を支援しています。
ストア構築から始まり、広告運用、ストア改善、CRM、在庫管理までを一貫した施策を、グロースプラットフォームStoreHeroを活用することで、マニュアル運用では実現が難しいきめ細かな運用や、施策の大量実施に落とし込み、継続的な成長実現の支援をしています。
現在、無料ストア診断を実施しています。グロースを前提としたストア構築やグロース施策全般に課題をお持ちの方はお問い合わせください。 =>無料ストア診断の詳細はこちら
まとめ
以上、グロースの観点から、ShopifyでECストアを構築するメリットと、継続的に売上を上げるためのグロースしやすいストア構造について紹介しました。
繰り替えしになりますが、ECサイトは構築すること以上に日々の運用を通じてしっかりと売上を上げていくことが重要です。
構築時点で「これでいけるはず!」と思ったことも、意外に期待通りに動かないことはよくあります。Shopifyの利点をしっかりと活かして、進化し続けるストアを意識するようにしてください。
StoreHeroでは今回ご紹介した点を踏まえたストア構築ももちろんお受けしています。記事中で紹介した内容以上に詳しい資料もご用意しておりますので、お気軽にお問い合わせください。
StoreHeroでは売れるストアの設計からご支援が可能です。お気軽にご相談ください。=>StoreHeroのサービス紹介資料を見る
Shopify×グロース支援のお問い合わせ
StoreHeroでは、Shopify×グロースの専門チームが打ち手を爆増し売上を伸ばすShopify×グロース支援サービスを提供しています。
StoreHeroとShopify×グロースに取り組むことにご興味のある方はお問い合わせください。





